Un Widget WordPress est un module qui effectue une fonction spécifique. Vous pouvez ajouter des widgets dans les zones dédiées généralement dans la barres latérale, l’entête et le pied de page de votre thème WordPress. Vous pouvez ajouter des widgets avec la fonction glisser-déposer pour les insérer dans les zone spécifiques réservées aux widgets .
Vous pouvez trouver la liste des widgets disponibles et des zones de widget de votre thème en vous rendant dans la section Apparence->Widgets du tableau de bord de votre site WordPress.

A l’origine, les widgets WordPress ont été créés pour donner aux utilisateurs le contrôle d’une partie de la conception et de la structure du thème WordPress. Ils permettent aux utilisateurs de glisser et déposer des modules dans des zone prévues à cette effet dans le thème de leur site WordPress. Les zones de widgets sont généralement situées dans la barre latérale, mais vous pouvez également en trouver dans l’entête, le pied de page, sous le contenu, et, presque toutes les autres zones de votre thème
Imaginez à présent que vous puissiez ajouter des widgets dans un article ou une page, sans écrire une seule ligne de code? C’est ce que nous allons voir dans l’article d’aujourd’hui, comment ajouter des widgets dans un article ou une page WordPress.
Ajouter des widgets dans votre contenu WordPress
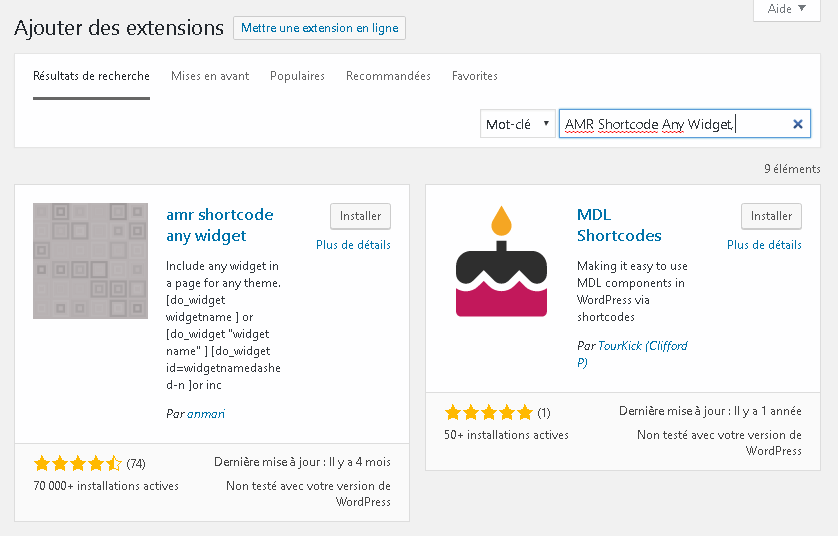
Pour vous aider à réaliser cette opération, nous allons installer le plugin AMR Shortcode Any Widget, que vous trouverez dans le répertoire des plugin de WordPress.org. Ce plugin est très populaire avec plus de 70.000 installations actives et une note de 4,5/5.

Voyons à présent comment l’utiliser.
Installation et activation du plugin
Comme tous les plugin WordPress, vous pouvez l’installer en vous rendant dans Extensions->Ajouter et en saisissant AMR Shortcode Any Widget dans la zone Rechercher des extensions située à droite de l’écran. Cliquez sur le bouton Installer, et lorsqu’il apparaîtra, sur le bouton rouge Activer.

Après avoir activé le plugin, celui-ci ajoutera une nouvelle barre latérale nommée Widgets for Shortcodes. Vous pouvez accéder à cette barre latérale en allant dans section Apparence->Widgets. Cette barre latérale stockera les widgets et leurs paramètres. Ces widgets peuvent ensuite être intégrés via un shortcode, dans un article ou une page.

Ajouter des widgets au contenu d’une page
Dans la section Apparence->Widgets de votre tableau de bord, faites glisser les widgets que vous souhaitez intégrer dans votre contenu dans la barre latérale intitulée Widgets for Shortcodes. Ces widgets pourront ensuite être appelés à l’intérieur de n’importe quel article ou page avec un shortcode. Voici quelques une des façons d’appeler les widgets dans votre contenu.
Afficher les widgets par leur Nom
Le nom du widget est son nom générique, tel que calendar, recent-posts ou recent-comments et il apparaît, ainsi que l’ID du widget, lorsque vous enregistrez le widget dans la zone Widgets for Shortcodes.
Utilisez le shortcode `[do_widget widgetname]` pour ajouter un widget en fonction de son nom. Ainsi, si vous voulez afficher un widget texte, vous utiliserez le shortcode `[do_widget text].`
Ces informations vous permettront d’afficher des widgets contenus dans la zone Widgets for Shortcodes.
Afficher les widgets par leur ID
L’ID est la façon dont WordPress identifie l’instance du widget. L’identifiant est visible au bas de la zone de paramètres du widget.

Pour afficher des widgets de cette façon, utilisez le shortcode `[do_widget id=widgetid]`. Si vous souhaitez afficher un widget spécifique, cette approche sera la meilleure.
Afficher tous les widgets dans la zone Widgets for Shortcodes
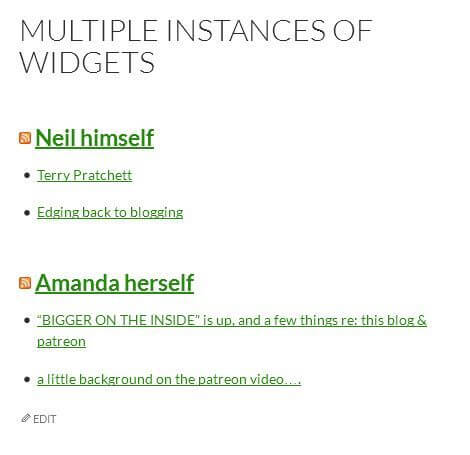
Vous pouvez également afficher tous les widgets contenus dans la barre latérale Widgets for Shortcodes. Pour cela, il suffit d’utiliser le shortcode `[do_widget_area]`.
Vous admettrez que grâce à ce plugin vous pourrez facilement d’agrémenter vos pages avec des widgets.

Dans la grande majorité des cas, le plugin fonctionnera parfaitement, les widgets reprenant l’aspect de votre thème. Si cela ne devait pas être le cas, je vous suggère de voir les solutions proposées sur la page du plugin. Si le problème persiste, Anmari, le créateur du plugin, se fera un plaisir de vous assister pour résoudre votre problème.
Points à noter
Le plugin fournit également quelques options pour personnaliser le widget, par exemple:
- Vous pouvez dissimuler le titre en utilisant `title = false`.
- Vous pouvez mettre le titre dans une balise html. Par exemple le shortcode `[do_widget nom_du_widget title=h3]` fera passer le titre du widget au format H3
- Vous pouvez intégrer des balise Html avec `wrap=htmltag`
- Vous pouvez ajouter une classe css personnalisée au widget. `[do_widget nom_du_widget class=mycssclass] `ajoutera la classe mycssclass au widget indiqué. Vous pouvez alors cibler cette classe css pour le style du widget.
- et bien d’autres paramètres supplémentaires que vous pourrez retrouver sur la page d’installation du plugin.
Si cela ne fonctionne pas
Si le widget ne s’affiche pas dans votre contenu, il est recommandé utiliser l’identifiant du widget dans le shortcode. Ensuite, assurez-vous d’avoir ajouté le bon widget dans la barre latérale Widgets for Shortcodes, et que vous avez ajouté le shortcode avec le nom du widget, ou son ID, dans votre contenu.
Publiez cet article et ouvrez-le dans une nouvelle fenêtre de votre navigateur. Ajoutez ensuite la chaîne `?do_widget_debug` à la fin de l’URL de la page, comme suit:
`http://www.monsite.fr/le-titre-de-la-page/?do_widget_debug`
Cela vous permettra d’afficher les informations de débogage avec les identifiants de widget. Recherchez les identifiants des widgets que vous utilisez dans la barre latérale Widgets for Shortcodes et corrigez, selon le cas. Cela devrait résoudre votre problème d’affichage.
C’est tout. Comme vous pouvez le voir, l’ajout d’un widget dans votre contenu est vraiment simplifié si vous utilisez le plugin AMR Shortcode Any Widget.
J’espère que cet article vous a été utile et que vous ajouterez dorénavant des widgets dans vos articles ou pages WordPress, en fonction de vos besoins.
Avez vous déjà voulu insérer des widgets dans votre contenu? Si vous l’avez fait, dites nous dans les commendtaires la façon dont l’avez vous fait.

Si cet article vous a été utile, Partagez le sur les réseaux sociaux, il pourra être utile à d’autres personnes. Merci!
Publié à l'origine le : 16 décembre 2016 @ 14 h 28 min