En plus du code HTML et CSS, le code JavaScript est un domaine que chaque développeur web devrait connaître. Ce langage de programmation est assez facile à apprendre. Il vous permettra de programmer votre site Web et d’étendre ses fonctionnalités. Les navigateurs modernes prennent en charge JavaScript et personne ne vous demandera d’installer de plugin supplémentaire dans votre navigateur pour voir s’afficher du contenu.

Même si vous ne parlez pas couramment ce langage, tôt ou tard vous verrez ses traces dans WordPress. Votre thème va probablement l’utiliser, vos plugin vont l’utiliser et vous trouverez que c’est bien plus utile que vous pensiez et que vous devriez peut être essayer d’en faire profiter votre site pour le rendre plus convivial.
Ajouter du code JavaScript
[clickToTweet tweet= »Ajouter facilement du code Javascript dans un article #WordPress » quote= »Ajouter facilement du code Javascript dans un article #WordPress » theme= »style5″]Avec JavaScript, les possibilités sont quasi infinies. Il n’est pas nécessaire de savoir coder pour tirer parti des scripts sur votre site WordPress. Vous pouvez facilement trouver un code sur le web, tout comme celui que nous allons utiliser et l’intégrer au besoin. Mais vous devez savoir comment correctement ajouter le code dans votre site WordPress.
Ne vous inquiétez pas, c’est vraiment simple et votre code pourra être exécuté dans moins d’une minute.
Ajouter un code JavaScript simple
Si vous avez un petit morceau de code que vous voulez exécuter uniquement dans un article ou une page, vous ne devriez pas avoir de problèmes. Tout ce que vous avez à faire est de prendre le code et le coller dans votre éditeur de texte.
Il faut garder à l’esprit que le code JavaScript doit être intégré entre les balises `<script type = « text / javascript »>` et `</ script>` pour que cela fonctionne. Si vous prenez le code sans l’entourer de ces balises, votre code ne fonctionnera pas, mais il sera simplement affiché tel quel dans votre article, comme un texte ordinaire.
Voici un exemple:
<script type="text/javascript">
var exemple = "Le JavaScript est génial!";
alert(" La valeur de la variable exaeple est: " + exemple);
</script>
Un autre exemple simple va vous permettre de modifier le texte affiché en cliquant sur le bouton:
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Vous venez de cliquer sur le bouton!";
}
</script>
<p id="demo">Changez ce texte en cliquant sur le bouton.</p>
<button onclick="myFunction()">Cliquez moi</button>
Changez ce texte en cliquant sur le bouton.
Si vous avez poussé la curiosité à passer en revue les répertoires de vos plugin et de votre thème, vous avez probablement vu que les codes JavaScript sont stockés dans des fichiers séparés.
[clickToTweet tweet= »Pour ajouter du code JavaScript dans #WordPress il suffit d’inclure la balise appropriée. » quote= »Pour ajouter du code JavaScript dans #WordPress il suffit d’inclure la balise appropriée. » theme= »style5″]Si le code JavaScript est stocké dans un fichier externe, vous devez l’inclure avant de pouvoir utiliser ses fonctions. Vous devrez ajouter un bout de code semblable à l’exemple ci-dessous dans le fichier « header.php » ou « footer.php » pour inclure le fichier JavaScript externe.
<script type="text/javascript src="http://www.mon-domaine.fr/scripts/mon-javascript.js"></script>
Personnellement, je préfère ajouter le code Javascript dans le pied de page afin d’améliorer les facteurs de performance du site .
Vous pouvez coller le code dans l’onglet Texte de l’article, si ce fichier n’est utile que pour un seul article.
Remplacez `http://www.mon-domaine.fr/scripts/my-javascript.js` par l’emplacement réel du fichier JavaScript.
Une fois que vous avez inclus le fichier, vous pouvez utiliser toutes les fonctions définies dans ce fichier. Utilisez pour ce faire quelque chose qui ressemblera à l’exemple ci-dessous:
<Script type = "text / javascript"> <! - fonction_speciale (); // -> </ Script>
Remplacer `fonction_speciale` par le nom réel de la fonction., Ce n’est guère plus compliqué que cela.
Pour vous simplifier la tâche vous pouvez également utiliser des plugin pour inclure du code Javascript dans un article ou pour tout le site.
Ajouter du code Javascript avec un plugin
Plutôt que de modifier un fichier, avec les risques que cela peut générer, vous pouvez également utiliser un plugin pour intégrer du code Javascript.
Nous allons utiliser le plugin Header and Footer Scripts pour insérer un code Javascript personnalisé.

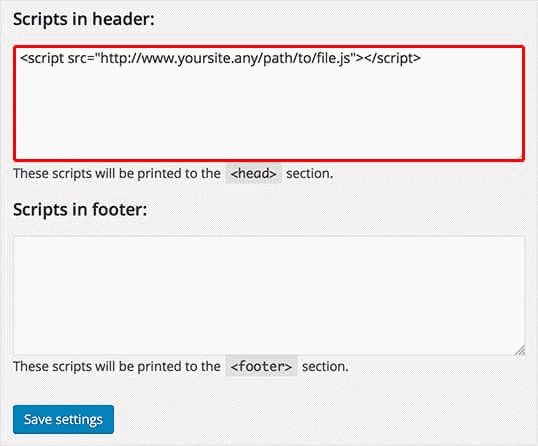
Ce plugin vous permettra d’insérer le code de suivi Google Analytics ou les méta-informations, du code CSS et Javascript dans la section `<head>` ou `<footer>`de votre site.

Vous pourrez insérer du code Html et/ou JavaScript dans l’entête ou le pied de page de votre site. C’est l’endroit idéal pour insérer des scripts de suivi Twitter, Facebook ou tout autre script de médias sociaux.
Le plugin vous permet d’insérer soit un fichier Javascript externe, dans ce cas il suffit de lui indiquer l’emplacement exacte du fichier, en utilisant cette syntaxe comme exemple:
<script src="http://www.monsite.fr/wp-content/themes/votre-theme/js/fichier.js"></script>
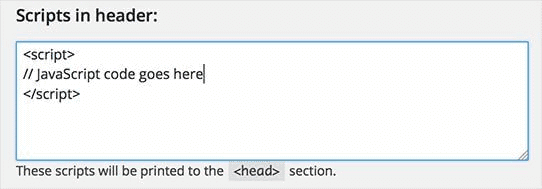
ou alors vous pouvez inclure votre code Javascript directement dans le plugin.

Dans cette approche rapide, nous avons vu comment ajouter du code Javascript à un article ou une page WordPress, soit manuellement, soit avec un plugin.
Un conseil, avant de partir, n’insérez pas tout et n’importe quel code Javascript dans vos pages ou vos articles, car ils pourraient entrer en conflit avec le code Javascript utilisé par vos plugin ou votre thème.
Avez vous déjà inséré du code Javascript dans un article ou une page? Dites nous dans les commentaires la solution que vous avez employé.

Si cet article vous a été utile, Partagez le. Merci!
Publié à l'origine le : 14 décembre 2016 @ 14 h 01 min

