Qui n’a pas rêvé de gagner, facilement, de l’argent avec son blog, voir tous les mois arriver des chèques de plusieurs centaines d’euros, voir plus, pour arrondir vos fins de mois?

Bon c’est vrai que la grande époque des revenus faciles avec Adsense est passée depuis longtemps, mais il y a toujours moyen de gagner de l’argent, pas de quoi s’acheter une voiture de sport tout de même, mais suffisamment pour s’offrir un ou deux restos par mois.
Aujourd’hui, je vais vous guider dans la façon de configurer Google Adsense sur votre site.
Il existe nombre d’autres réseaux comme Google AdSense que vous pouvez utiliser pour positionner des annonces sur votre site, Bing Ads, Bitvertiser, et BuySellAds sont quelques exemples de réseaux qui travaillent de façon similaire à Google AdSense.
Pour obtenir un compte sur ces réseaux, il vous faut:
- Créez un compte
- Liez votre compte à un compte bancaire ou Paypal
- Copiez et collez les divers codes d’annonces sur votre site
- Attendre que le réseau de publicité vous paie en fonction du nombre de pages vues et/ou de clics
Chaque réseau de publicité a des exigences différentes. Certains vous oblige à avoir un minimum de visiteurs par mois pour devenir « éditeur », d’autres sont plus indulgents.
Comment vous inscrire à Google Adsense?
Rendez vous sur le site Google Adsense et cliquez sur le bouton « Démarrer avec Adsense ».

Vous devez avoir un compte Google, un site web ou un blog dans lequel placer les annonces, et une adresse postale, pour recevoir vos chèques.
Suivez le processus de configuration et attendez une confirmation d’acceptation de Google ou le rejet de votre demande. Cela peut prendre quelques jours.
Créer de nouveaux ensemble d’annonces
Vous pourriez être tenté d’utiliser un plugin pour Google AdSense, lorsque vous recevez votre acceptation, mais je préfère toujours faire sans, si je peux, car il est inutile de rajouter des plugin.
En fonction du thème que vous utilisez, vous pourriez avoir à utiliser un plugin pour que vos annonces soient placées correctement dans certaines zones, en dehors de la barre latérale et du pied de page. Tout dépend des zones de widget.
Il y a trois endroits dans lesquels vous pouvez envisager de mettre vos annonces:
- la barre latérale
- à droite en haut de vos pages (sous ou au-dessus de l’entête)
- dans le contenu (soit à la fin près du footer, avant les commentaires, ou en plein milieu du texte).
Il est important de ne pas oublier les appareils mobiles. Dans certains cas, les annonces sur mobile sont très ennuyeuses pour vos lecteurs parce qu’elles ne sont pas alignées correctement, ou elles rendent impossible le défilement du contenu sans avoir à fermer des boîtes.
Il existe des plugin pour mobile qui fonctionnent avec les réseaux publicitaires et qui vous permettent de convertir votre site en un site adaptatif pour la diffusion des annonces. Si votre thème est adaptatif , cela signifie que la barre latérale va disparaître de l’écran, pour être placée après le texte, sur les mobiles. Dans notre tutoriel, nous allons prendre comme exemple un code d’annonce adaptatif.

- Connectez-vous à votre compte Google AdSense.
- Sélectionnez « Mes annonces » sur la barre de menu.
- Cliquez sur le bouton intitulé « Nouveau bloc d’annonces »
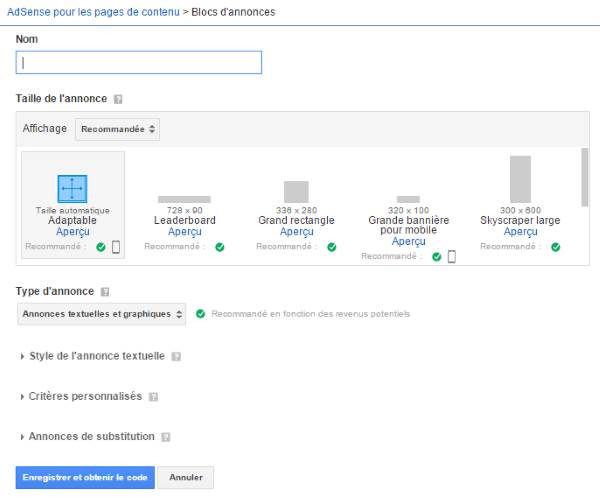
- Vous verrez une zone de configuration où vous devez nommer votre annonce, afin de la retrouver plus tard.
- Créons une annonce, dans la zone Affichage, sélectionnez « Adaptable »
- Type d’annonces, Style d’annonces et les autres choix sont ceux que Google recommande. En tant que débutant, ne modifiez rien.
- Cliquez sur le bouton « Enregistrer et obtenir le code », vous verrez apparaître une fenêtre pop-up contenant un code Javascript. Sélectionnez le code et copiez le.
A présent, nous allons placer le code sur votre site. Une fois terminé, vous allez revenir sur le site de Google AdSense et créer deux autres ensembles d’annonces. Vous pouvez choisir la grande annonce verticale pour votre barre latérale, et une annonce horizontale plus petite, pour votre contenu.
Exemple de code pour une annonce adaptative:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Adaptable -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="4017362800"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Vous pouvez utiliser le même code d’annonce adaptative et le placer aux trois endroits sélectionnés, car le code est conçu pour s’ajuster en fonction de la taille de l’écran, ou créer trois ensembles d’annonces distinctes pour lesquels vous pourrez suivre les performances individuellement, ce que je vous conseille.
Si vous hésitez dans la taille de l’annonce à choisir, Google propose le Guide des tailles d’annonces, qui vous présente les différentes annonces, avec visualisation en taille réelle et vous fournit des conseils adaptés.
Insérer le code Adsense dans votre thèeme
Si votre thème n’a pas de zone de widgets disponible avant le contenu, vous pouvez installer un plugin qui va vous aider à placer vos annonces.
Les plugin vous proposent différentes options pour mettre automatiquement votre copde à différents endroits sur votre page Web. Certains font même tout le travail à votre place, tout ce que vous avez à faire est de saisir votre identifiant AdSense.
Si vous êtes débutant:
Je vous déconseille fortement d’éditer vos fichiers PHP pour insérer le code fournit par Google, c’est le moyen le plus  simple et le plus rapide de casser votre site. Cette solution n’est conseillée qu’aux personnes sachant ce quelles font, tout en sachant réparer, si un problème survient. En tant que débutant, optez pour un plugin.
simple et le plus rapide de casser votre site. Cette solution n’est conseillée qu’aux personnes sachant ce quelles font, tout en sachant réparer, si un problème survient. En tant que débutant, optez pour un plugin.
Placer le code dans votre barre latérale
La plupart des thèmes ont des zones de widget dans la barre latérale, afin de copier votre code AdSense.
- Dans le menu latérale de WordPress rendez-vous sur à « Apparence -> Widgets ».
- Cliquez et faites glisser le widget « Texte » sur votre barre latérale (vous pouvez faire la même chose si vous avez une zone de widget dans le pied de page).
- Collez le code dans la zone de widget et cliquez sur Enregistrer.
Quelques autres conseils pour Google Adsense
- Vous êtes seulement autorisé à afficher trois annonces par article/page
- Lorsque vous placez vos annonces, vous verrez un emplacement vide. C’est normal et cela restera ainsi jusqu’à ce que Google analyse votre site.
- Assurez-vous d’avoir une politique de confidentialité sur votre site lorsque vous commencez à utiliser des annonces.
- Les sites de contenu pour adultes, violents ou politiques ne sont pas accepté sur AdSense.
- Google AdSense ne vous paiera que lorsque votre revenu atteindra le seuil de 100$.
Pourquoi ne pas utiliser de plugin?
Un site grandit et se développe, il devient alors nécessaire d’utiliser différents plugin. Il y a certaines choses que vous ne pouvez pas faire sans l’aide d’un plugin. Je ne suis pas un « anti-plugin », mais je sais que plus vous avez de pluginsur votre site, plus il devient vulnérable aux infections, aux logiciels malveillants, aux bugs, et bien sûr, cela ralentit sensiblement le chargement (la mort annoncée d’un site commence par un temps e chargement trop long).
Pourquoi recommander l’utilisation d’un plugin pour quelque chose d’aussi simple que le placement d’une annonce alors qu’il suffit de placer des codes manuellement, m’évitant le soucis de la gestion d’un plugin supplémentaire?
Les deux meilleures choses qu’un blogueur débutant puisse faire sont:
- choisir un thème de qualité
- utiliser un nombre minimum de plugin.
Ces deux conseils vous permettront d’éviter maux de tête et frustration.
J’aimerai que vous me fassiez part de vos idées, dans les commentaires ci-dessous, concernant Google Adsense. Etes vous pour ou contre? Utilisez vous d’autres réseaux d’annonces? Si oui lesquels?

Cet article a été utile? Partagez le, Merci!
Publié à l'origine le : 13 mai 2015 @ 13 h 20 min