Tout comme Facebook, Google+ et d’autres réseaux sociaux, vous pouvez, dès à présent, intégrer avec chaque lien une carte de contenu, c’est à dire l’affichage du titre du lien, de l’image et de la description en faisant usage de données Open Graph.
Aujourd’hui, je voudrais vous présenter un plugin qui sort un peu de l’ordinaire: Content Cards. Comme le dit la description, ce plugin permet de transformer des liens web ordinaires en une belle carte de contenu pour créer un lien vers un site Web.
Content Cards – la carte visuelle de vos liens

Content Cards est un plugin WordPress qui vous permet de transformer un lien ordinaire en une belle prévisualisation de l’article correspondant, et ce, en récupérant et intégrant les détails du lien dans une carte de contenu, à l’intérieur de votre propre article.
Contrairement à la fonction oEmbed de l’API, dont la fusion à la base WordPress vient d’être proposée, le plugin aborde le problème de la création de cartes de contenu riches sur de simples liens, avec une autre approche. Plutôt que d’essayer de trouver une nouvelle façon d’obtenir des informations (finalité d’oEmbed), les développeurs se sont concentrés sur l’utilisation de l’information que les sites Web les plus modernes offrent déjà: les méta-données Open Graph.
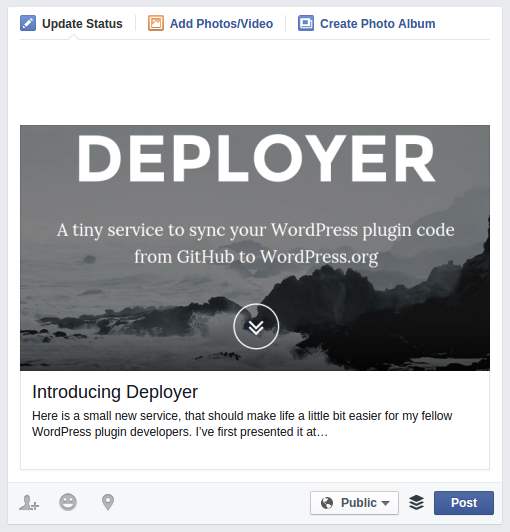
Open Graph est un format de méta-données, introduit par Facebook, qui est maintenant utilisé par les principaux réseaux sociaux, pour générer de belles et riches prévisualisations à chaque fois que vous partagez un lien. Comme dans l’exemple ci-dessous, vous collez un lien, et Facebook intègre automatiquement l’image, le titre et la description du site lié.

Pour que ce système fonctionne, le site en question doit fournir l’information requise par l’intermédiaire de la balise spéciale <meta>. Quelques plugin WordPress insèrent automatiquement ces balises (Yoast SEO et Jetpack étant les plus populaires) et de même, certains thèmes WordPress sont également conçus pour le faire. Le partage social étant devenu une source de trafic importante, la plupart des sites Web modernes fournissent des données Open Graph.
Comment insérer une Carte de contenu
L’utilisation de Content Cards est assez simple. Une fois le plugin installé et activé, vous pouvez intégrer un lien dans l’éditeur d’article WordPress:
Soit en cliquant sur un bouton dans la barre d’outils:

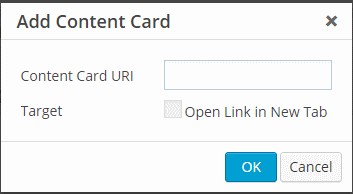
Dans la fenêtre qui apparaît, vous pouvez ajouter l’URL du lien que vous souhaitez intégrer dans la carte de contenu. Vous pouvez également spécifier si vous souhaitez que le lien s’ouvre ou non dans une nouvelle fenêtre.

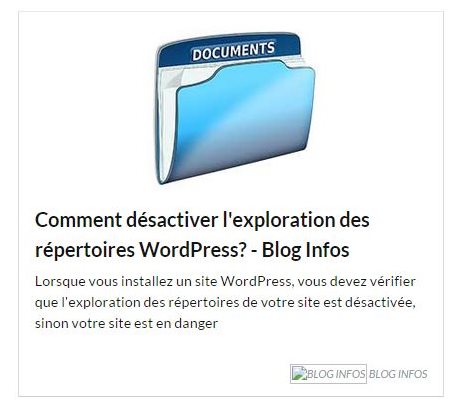
Le lien se transformera immédiatement en une boîte de contenu durant le temps de chargement,

et puis le plugin montre l’image, le titre, la description et le nom du site. Cela peut être utile si vous voulez ajouter des cartes de contenu pour des liens vers d’autres articles de votre site ou d’autres sites. Les lecteurs identifient rapidement les cartes de contenu et savent à quoi s’attendre.

Soit en insérant un shortcode:

Si vous incorporez régulièrement certains sites, vous pouvez même créer une liste blanche de fournisseurs oEmbed. Vous pourrez ensuite simplement coller le lien dans une ligne distincte et il sera automatiquement intégré (de la même manière que cela fonctionne pour Youtube, Twitter, Facebook, etc.).

Contrairement à l’API oEmbed (qui utilise <iframe> pour insérer le contenu du site original), intégrer un lien avec Content Cards dans un site populaire ne provoquera pas l’effet Reddit. Le plugin va faire une demande au site qui doit être inséré, puis mettra le résultat en cache pour quelques heures (ou jours, selon les paramètres que vous choisissez). L’image de prévisualisation est également mise en cache localement.
Changer l’aspect des cartes
Le plugin est livré avec deux thèmes par défaut, et ils peuvent être modifiés depuis la page des paramètres du plugin. Vous pouvez également modifier l’apparence des cartes en copiant les fichiers du thème par défaut dans votre thème ou dans le répertoire d’un thème enfant.
Les fichiers des thèmes se trouvent dans le dossier /wp-content/plugins/content-cards/skins/default/.
Une fois que vous aurez téléchargé les fichiers thèmes sur votre ordinateur, vous pourrez les modifier à l’aide d’un éditeur de texte brut (Notepad++). Si vous trouvez que modifier du code CSS est difficile, je vous suggère d’essayer CSS Hero, un outil facile à utiliser et qui vous permet de modifier le code CSS en utilisant une interface graphique simple d’utilisation.
D’où vient l’idée?
Ce plugin a vu le jour suite à une idée proposée sur le groupe Facebook Advanced WordPress. Quatre heures plus tard, le premier prototype était publié sur GitHub et 10 jours plus tard, le plugin apparaissait sur WordPress.org.
Conclusion
Content Cards est un plugin utile lorsque l’on voudra faire ressortir un lien spécifique du cœur d’un article, toutefois je vous conseille de ne pas trop en abuser, cela surchargerait vos articles, et le temps de chargement de vos pages, inutilement.

Ce plugin vous semble utile? Partagez cet article, il intéressera probablement d’autres personnes. Merci!
Publié à l'origine le : 2 octobre 2015 @ 14 h 03 min

