DIVI Builder
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
ElegantThemes compte parmi les plus anciennes sociétés qui conçoivent des thème WordPress.
Divi est un thème, dont le concept de création tout-en-un, peut être utilisé pour construire tout type de site.
Sa plus grande particularité est son constructeur convivial de type glisser-déposer (drag & drop).
Le créateur de page vous permet de créer des pages d’aspect professionnel en quelques secondes, et ce quelle que soit votre expérience technique. Jusqu’à présent, aucun thèmes conçu par Elegant Themes n’offrait cette fonctionnalité. Ce qui signifie que si vous vouliez créer des pages en utilisant un constructeur de page, vous deviez utiliser Divi.
Tout est sur le point de changer, dès à présent, car Elegant Themes a annoncé la sortie de Divi Builder.
Divi Builder révolutionne la conception de sites WordPress
Divi Builder est « LE » tout nouveau plugin d’Elegant Themes qui pourrait révolutionner la façon de construire les sites Web. Basé sur le très populaire thème Divi, d’Elegant Themes, Divi Builder est un plugin WordPress qui fonctionne avec pratiquement tous les thèmes WordPress, même les thèmes qui n’ont pas été conçu par Elegant Themes.
Divi Builder vous permet de modifier non seulement le contenu de votre site, mais la conception du site elle-même, sans avoir à modifier le thème. Un créateur de page glisser-déposer peut donner du peps à votre site. Il peut vous aider à créer des modèles professionnels que vous n’auriez jamais pensé pouvoir réaliser.
Votre contenu ne sera plus limité, parce que vous pourrez structurer l’information de la manière dont vous le souhaitez. Je suis sûr que beaucoup d’entre vous ont déjà utilisé Divi, mais pour que ceux qui ne l’ont pas utilisé, nous allons jeter un œil à Divi Builder pour voir ce qu’il peut faire.
Qu’offre Divi Builder ?
Une fois activé, Divi Builder remplace automatiquement l’éditeur WordPress par défaut (vous pouvez revenir, à tout moment, à l’éditeur par défaut). Au sommet de l’interface, vous verrez des options pour sauver dans la bibliothèque, charger depuis la bibliothèque, et vider la mise en page.
Ces options vous permettent de sauvegarder toute les mises en page que vous créez et de les utiliser sur une autre page de votre site. Divi comprend un riche système de templates de fonctions qui peut être appliqué partout.

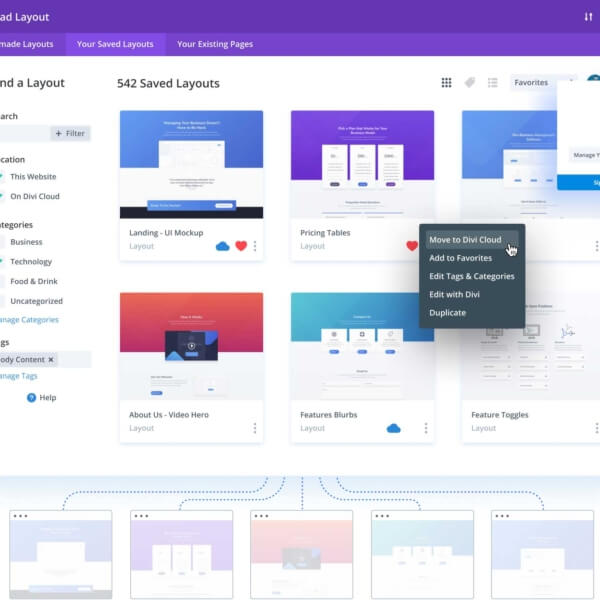
Des dizaines de mises en page pré-conçues sont disponibles pour vous aider à démarrer. Sont inclus des mises en page pour la page A propos, des pages d’atterrissage (landing pages), des pages d’accueil, des blogs, et bien plus encore.
Vous trouverez ces mises en page pré-conçues très utiles. Par exemple, vous pouvez charger une mise en page pré-conçue dans l’interface et l’utiliser comme point de départ pour créer votre propre mise en page, unique.
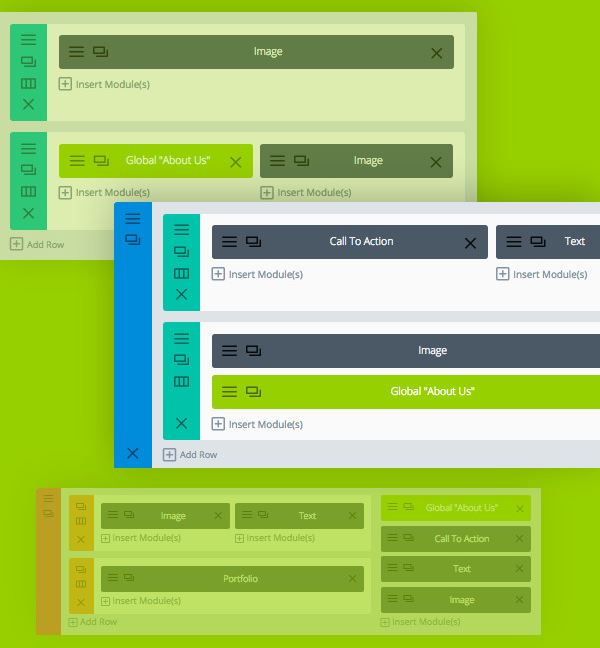
Divi Builder peut être utilisé pour créer facilement des pages avec plusieurs colonnes et plusieurs lignes. Les modules de contenu peuvent ensuite être glissés et déposés dans n’importe quel partie de votre page.
Vous pouvez utiliser des colonnes pleines largeur, demi largeur, tiers largeur, et des colonnes d’un quart de largeur. Cela s’ajoute à différentes structures de onze colonnes. Neuf autres variations spéciales sont disponibles pour étendre les colonnes sur plusieurs lignes.
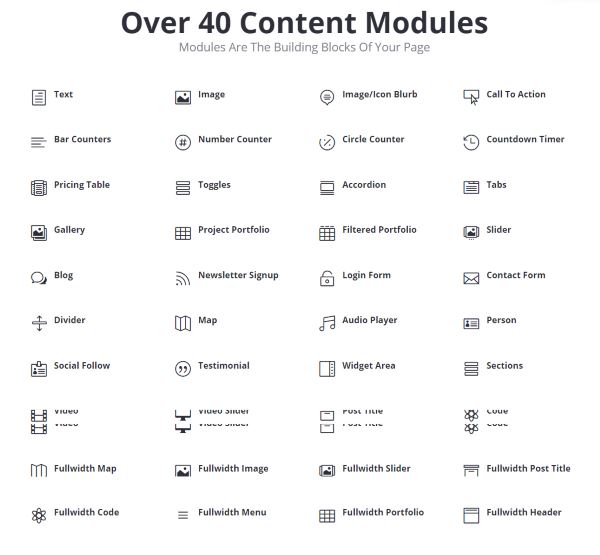
Au total, quarante modules de contenu sont disponibles à la sélection.

Une large gamme d’options est disponible pour chaque module de contenu. Par exemple, dans le module formulaire de contact, vous pouvez activer un champ de vérification anti-spam (CAPTCHA), définir l’adresse e-mail de destination, etc.
De nombreux contrôles vous aident à accélérer le processus de création pour créer de nouvelles mises en page, cela inclut un bouton qui permet en un clic de reproduire un élément, la fonctionnalité de copier et de coller des éléments au sein de la mise en page ou sur d’autres pages, et un nombre illimité d’annulations et d’inversion d’annulation (redo) pour vous permettre de corriger les erreurs que vous faites.
Tous les modules de contenu disposent d’une zone qui vous permet de modifier des paramètres tels que les couleurs, les polices, les espacement, les bordures, et plus encore. Une page CSS personnalisée vous permet également d’attribuer des classes CSS, avant, après, et à l’intérieur d’un module de contenu.
Divi Builder vous donne également accès au contrôle de l’espacement. Vous pouvez modifier l’espacement entre les lignes et les sections et entre les colonnes. Le remplissage et les marges peuvent également être ajustés et vous pouvez modifier la largeur des lignes et des colonnes.
Ce genre de petit détail définit Divi Builder et le distingue de ses nombreux concurrents.
Je vous engage à consulter la page d’aperçu de Divi Builder afin d’avoir un véritable apperçu de ce dont le plugin est capable. De nombreuses démonstrations mettent en valeur ce que chaque module de contenu peut faire et à quel point les pages, construites en utilisant ce plugin, sont belles.
Un de mes fonctionnalités préférées est l’élément global. Les éléments globaux vous permettent d’utiliser un seul élément sur plusieurs pages de votre site.
Vous pouvez voir dans la capture ci-dessous qu’il y a un élément global « About Us« . Lorsque ce bloc est mis à jour, il sera mis à jour sur toutes les pages de votre site web où se situe ce bloc. Cela vous évite d’avoir à mettre le bloc à jour plusieurs fois.
Les élément globaux sont une caractéristique unique que vous ne trouverez pas dans d’autres solutions de constructeur de pages glisser-déposer.
Une sous-fonctionnalité intéressante des élément globaux est la capacité de synchronisation sélective de certains paramètres. Vous pourriez, par exemple, rendre quelques réglages globaux, sur votre site web, mais pas d’autres.
Le mot de la fin
Le lancement de Divi Builder est, pour Elegant Themes, une étape importante, pour un certain nombre de raisons. Tout d’abord, il permet à ceux qui n’utilisent pas un thème WordPress d’Elegant Themes de créer de belles pages à l’aide de Divi Builder. Cela ouvre un tout nouveau marché pour l’entreprise et la met en concurrence directe avec d’autres plugin de drag and drop populaires tels que Visual Composer.
Deuxièmement, cela signifie que la fonctionnalité de base de Divi peut être appliquée à tous les produits d’Elegant Themes. Cela pourrait signifier que nous pourrions voir de nouveaux modules autonomes à l’avenir.
Divi Builder est disponible au travers du thème Divi depuis près de deux ans. Pendant cette période, il a évolué pour devenir un produit complet, ce qui a également permis à Elegant Themes de lancer Divi Builder sans avoir besoin d’une période de test bêta. Le produit existe déjà, et c’est la raison pour laquelle une grande partie de la communauté WordPress est déjà au courant de ce que le plugin peut faire.
Je ne doute pas que Divi Builder va être un énorme succès. Il sera intéressant de voir quelle direction va prendre le plugin d’Elegant Themes au cours des douze prochains mois.
Divi Builder est disponible pour tous ceux qui choisissent le plan Développeur d’Elegant Themes. Ce plan est vendu 89$ par année (soit environ 79€) et donne accès à 87 thèmes WordPress, plusieurs plugin, et tous les fichiers Photoshop multicouches originaux.
DIVI Builder
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
FAQ
Questions Fréquentes
✅-20% de réduction ça vous dit ?
✅Pourquoi Choisir Elegant Themes ?
Le Divi Theme Builder est un système de template de site Web complet qui vous permet d’utiliser le Divi Builder pour structurer votre site Web et éditer n’importe quelle partie du Divi Theme, y compris les en-têtes, pieds de page, modèles de messages, modèles de catégories et plus.
Chaque modèle de Theme Builder se compose d’un en-tête, d’un pied de page et d’un corps de page personnalisés. Ces trois zones peuvent être construites et personnalisées à l’aide du Divi Builder et de son ensemble complet de modules ainsi que du Dynamic Content.
✅DIVI 4 - Quelles sont les nouveautés de DIVI 4 ?
Aujourd’hui est un jour que beaucoup d’entre vous attendaient. Aujourd’hui, je suis fier d’annoncer la sortie de Divi 4.0, y compris le tout nouveau Divi Theme Builder. Le Theme Builder prend la puissance du Divi Builder et l’étend à tous les domaines du Divi Theme, vous permettant de créer des en-têtes, pieds de page, pages de catégories, modèles de produits, modèles de blog, pages 404 et plus.
Le Créateur de Thème rassemble certaines des fonctionnalités les plus importantes de Divi, telles que le Contenu Dynamique et les Modules WooCommerce, ainsi que l’incroyable puissance de conception du Créateur lui-même pour vous donner le contrôle ultime sur votre site Web entier. Divi 4.0 change la donne.
Publié à l'origine le : 11 septembre 2021 @ 22 h 35 min