Les infobulles, comme vous le savez, sont de petites bulles qui contiennent des informations supplémentaires concernant les éléments que vous survolez sur une page web. Les infobulles sont largement utilisées par les webmasters qui s’en servent pour promouvoir les articles de leur blog et ainsi augmenter le trafic .
Pour que vous compreniez mieux les infobulles, nous allons voir leurs avantages potentiels, puis, nous verrons une méthode simple pour vous aider à insérer des infobulles dans vos articles et pages WordPress.
Ajouter des infobulles dans vos articles WordPress

Pourquoi avez-vous besoin d’infobulles sur votre site WordPress? Les infobulles vous aident à rendre votre contenu plus convivial, ce qui en retour améliore la visibilité du site. Pour être plus précis, vous pouvez utiliser des infobulles pour expliquer le sens d’un mot ou d’une phrase. En outre, vous pouvez aussi les utiliser pour afficher plus d’informations sur une image, un lien hypertexte, etc.
Ajouter une infobulle n’est guère compliqué comparé aux autres méthodes de promotion d’un site, comme l’ intégration de boutons de partage de réseaux sociaux. C’est une bonne pratique pour montrer à vos utilisateurs que vous portez attention aux détails insignifiants.
Comment intégrer des infobulles dans vos articles et pages WordPress?
Après cette brève explications sur les avantages des infobulles, nous allons voir comment les ajouter à votre site.
WordPress est réputé pour ses plugin, ne dit-on pas « avec WordPress il y a un plugin pour tout, ou presque« , alors pourquoi vous embêter avec un codage compliqué, quand il suffit d’installer un plugin.

J’ai sélectionné un plugin nommé Simple Tooltips disponible dans le répertoire de plugin WordPress. Le plugin est très simple à utiliser. Il ajoute un bouton à l’éditeur d’article ou de page, vous permettant d’insérer le shortcode infobulle dans le contenu.
Voyons à présent comment utiliser ce plugin.
Étape 1 – Installez le plugin Simple Tooltips
Pour commencer, vous devez installer Simple Tooltips. Le plugin est disponible gratuitement, vous pouvez donc le télécharger directement depuis votre tableau de bord.

Étape 2 – Configurez Simple Tooltips
Une fois le plugin installé et activé, un nouvel élément appelé « Simple Tooltips », sera accessible dans la rubrique « Réglages » du menu latéral. Cliquez sur cet élément pour accéder à la page de réglage du plugin.

Comme vous pouvez le voir sur la capture d’écran ci-dessus, il existe de multiples options pour configurer la façon dont le plugin fonctionnera sur votre site web.
Les premiers paramètres vous permettent de changer la couleur de fond et la couleur du texte de l’infobulle pour la rendre coordonnée visuellement avec votre thème.

Ensuite, vous pouvez définir la largeur maximale, le niveau d’opacité, et la position de l’infobulle afin que cette dernière s’intègre mieux. Il faut préciser que la position de l’infobulle est calculée en fonction de l’élément déclencheur, cette partie sera détaillé plus loin.
Le plugin vous permet également de désactiver les infobulles, d’un simple clic, pour les utilisateurs mobiles. Cette fonctionnalité aide à prévenir d’éventuelles erreurs d’affichage des infobulles qu’auraient à subir les lecteurs qui accèdent à votre site Web par l’intermédiaire d’appareils mobiles.

De plus, vous avez la possibilité d’afficher des infobulles sur vos menus WordPress en entrant les sélecteurs CSS adéquats.
Étape 3 – Intégrer des infobulles dans les articles et pages
Maintenant que la configuration du plugin est terminée, vous pouvez ajouter des infobulles dans les articles et les pages de votre site WordPress. Puisque l’ajout d’infobulles à un article ou une page est identique, nous allons voir comment intégrer une infobulle dans un article.
Pour commencer, ouvrez l’écran d’édition d’un article existant ou créez un nouvel article. Si votre éditeur est réglé sur l’onglet visuel, vous verrez une nouvelle icône ![]() intitulée « Add a tooltip » sur la barre de menu. Cliquez sur cette icône pour insérer un shortcode infobulle dans le contenu de votre article.
intitulée « Add a tooltip » sur la barre de menu. Cliquez sur cette icône pour insérer un shortcode infobulle dans le contenu de votre article.
A l’emplacement du curseur, vous obtenez:
[simple_tooltip content=’This is the content for the tooltip bubble‘]This triggers the tooltip[/simple_tooltip]
Comme vous pouvez le voir ci-dessus, le shortcode contient deux parties:
- le contenu de l’infobulle This is the content for the tooltip bubble
- l’élément déclencheur This triggers the tooltip
Il vous suffit de remplacer le texte, This is the content for the tooltip bubble par le contenu de l’infobulle et This triggers the tooltip par le mot ou l’expression, élément déclencheur, qui doit faire apparaître l’infobulle.
En survolant l’article dans lequel vous avez inséré les infobulles, les lecteurs peuvent voir les informations que vous partagez.
Ajouter des éléments visuels dans l’infobulle et comme déclencheur
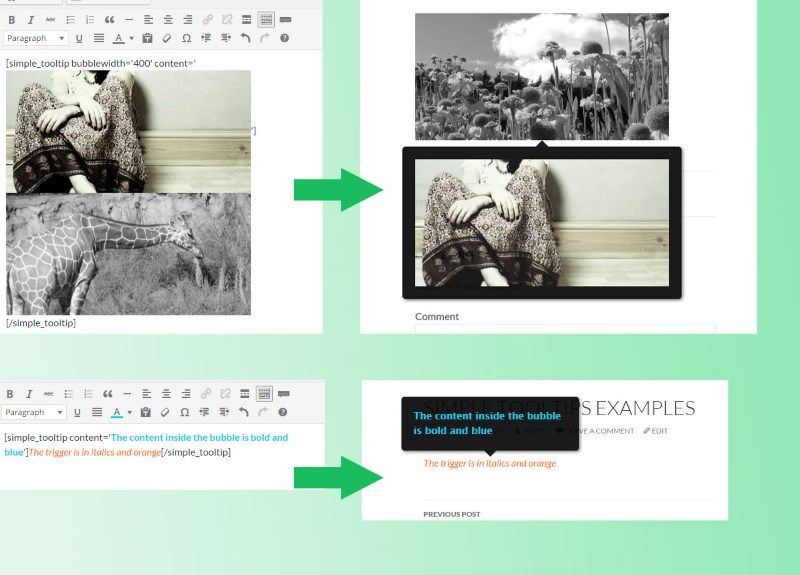
Il est possible de modifier le contenu de l’ infobulle et / ou du déclencheur pour y insérer des éléments HTML via l’éditeur visuel (tels que des liens, des images, du texte en couleur, du gras, etc.).

Attention: si vous essayez d’utiliser une image à l’ intérieur du contenu de la bulle, il faudra définir la largeur et la hauteur de l’infobulle en modifiant directement l’attribut de style (auquel vous pouvez accéder via l’image html) dans la balise img . Cela permet de garantir que la bulle va enregistrer correctement la taille de l’ image. Assurez-vous de régler la largeur de la bulle pour permettre l’affichage de l’image.
Personnalisation individuelle des infobulles
Les paramètres de style des infobulles, que vous définissez sur la page de réglages, sont applicables par défaut à toutes vos infobulles. Vous avez toutefois la possibilité de remplacer le style par défaut de l’infobulle en modifiant le shortcode.
Liste des paramètres personnalisables:
- bubblewidth (entier, en pixels) : Définit la largeur maximale de la bulle de l’infobulle. Si vous essayez d’afficher une image dans la bulle, et que l’image est trop grande pour la bulle de l’infobulle, ajustez la largeur de la bulle pour vous assurer qu’elle est assez grande pour contenir l’image voulue.
- bubbleopacity (entier, entre 0 et 1) : Définit l’opacité de la bulle. 0 est invisible et 1 est solide.
- bubblebgcolor (nom de couleur ou valeur hexadécimale) – définit la couleur de fond de la bulle. La valeur peut-être un nom de couleur, green, ou une valeur hexadécimale, comme #666666. Il est conseillé d’utiliser de préférence la valeur hexadécimale.
- bubbleposition (left | center | right) : Position de l’infobulle, par rapport à l’élément déclencheur
- bubblecolor (nom de couleur ou valeur hexadécimale) : Définit la couleur du texte de la bulle. Peut-être un nom de couleur, comme blue, ou une valeur hexadécimale, comme #6334B4. Ici également, il est conseillé d’utiliser la valeur hexadécimale.
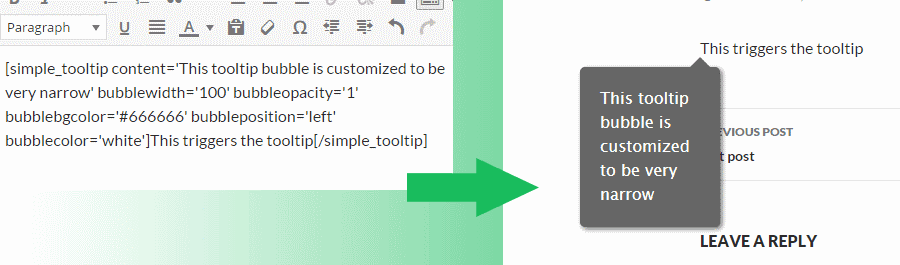
Voici un exemple de la façon dont vous pouvez appliquer ces paramètres:
[simple_tooltip bubblewidth=’100′ bubbleopacity=’1′ bubblebgcolor=’#666666′ bubbleposition=’left’ bubblecolor=’#B8BBB6′ content=’This tooltip bubble is customized to be very narrow’]This triggers the tooltip[/simple_tooltip]
Style de l’ élément déclencheur
Vous pouvez styliser l’élément déclencheur en ajoutant l’attribut de style au shortcode [simple_tooltips].
[simple_tooltip style=’background:blue;color:white;’ content=’This is the content for the tooltip bubble. The tooltip bubble has the default style’ ]This triggers the tooltip. The trigger background is blue and text color is white.[/simple_tooltip]Par exemple, en ajoutant style=’background:blue’ au shortcode simple_tooltip, vous passez la couleur d’arrière-plan, de l’ l’ément déclencheur, à bleu.

Étape 4 – Enregistrez les modifications pour voir les infobulles en action
Lorsque vous avez personnalisé le contenu et l’élément déclencheur de l’infobulle, il ne reste plus qu’à sauvegarder toutes les modifications de votre article.
Rendez-vous sur votre site pour voir l’info-bulle en action.

Pour conclure…
A partir des illustrations ci-dessus, vous avez pu constater qu’il n’y a rien de complexe à utiliser Simple Tooltips. Intégrer une infobulle dans les articles et pages WordPress est très facile, tout ce que avez à faire est d’insérer le shortcode et de faire quelques configurations simples.
Avez-vous déjà utilisé des infobulles? Quelle méthode avez vous utilisé? Faites nous part de votre expérience dans les commentaires.

Si cet article vous a été utile, Partagez le, il pourra être utile à d’autres personnes, Merci!
Publié à l'origine le : 28 avril 2016 @ 13 h 51 min

