Lorsque vous vous rendez sur la page de connexion de WordPress, que voyez-vous ? Un formulaire blanc sur fond gris avec le logo de WordPress juste au-dessus. Il vous manque une occasion de vous démarquer .

Bien que la personnalisation de cette page ne soit pas nécessaire, elle vous permet de montrer à vos utilisateurs que vous portez de l’importance à chaque détails de votre site, que vous vous souciez de la présentation. Vous pourrez également utiliser cet pour ajouter du contenu ou des informations destinées à vos utilisateurs.
Jetons un coup d’œil à la façon dont vous pouvez personnaliser la page la plus sous-évaluée de votre site grâce à ce plugin très utile.
Le plugin Memphis Custom Login
Le plugin Memphis Custom Login vous donne la possibilité de personnaliser différents aspects de la page de connexion, afin d’y apporter une touche personnelle.
Plusieurs aspects de cette page sont personnalisables au travers des options du plugin. Parmi ces options vous allez pouvoir modifier la couleur de base, les polices de caractère, la couleur des liens, ajouter un message personnalisé à l’attention de vos utilisateurs. Vous avez également la possibilité de modifier le formulaire de connexion lui même de différentes manières, ainsi que le logo qui s’affiche sur la page.
Le plugin vous donnent également diverses options de protection pour votre blog et la possibilité d’utiliser Google Analytics .
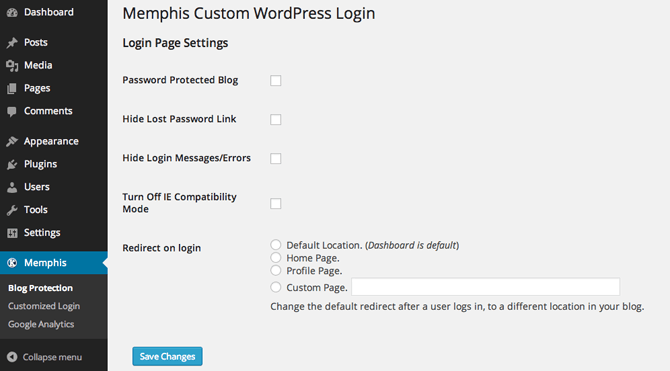
Réglages et Protection de votre Blog

Bien que la protection de votre blog ne soit pas la fonction principale de ce plugin, la section « Blog Protection » de Memphis Custom Login propose quelques options utiles que vous pouvez utiliser sur votre blog. Vous avez la possibilité de protéger votre blog grâce à un mot de passe. C’est un moyen simple de s’assurer que seuls les utilisateurs autorisés accéderont au contenu de votre blog.
Vous avez également une option permettant de masquer la demande de mot de passe perdu, ainsi qu’une fonction permettant de ne pas faire apparaître les messages d’erreur, lors des tentatives de connexion. Cette option, quoi que basique, évite de fournir des informations permettant aux pirates d’exploiter les erreurs d’accès à votre site.
Une autre fonction utile, dans les paramètres de protection, est la redirection lors de la connexion. Normalement, lorsque vous vous connectez, vous êtes redirigé vers le tableau de bord d’administration, cependant avec ce réglage vous pouvez spécifier vers quelle page vos utilisateurs seront redirigés lors de la connexion. Cette fonction peut être particulièrement utile si certaines informations ne doivent pas être visibles pour vos utilisateurs.
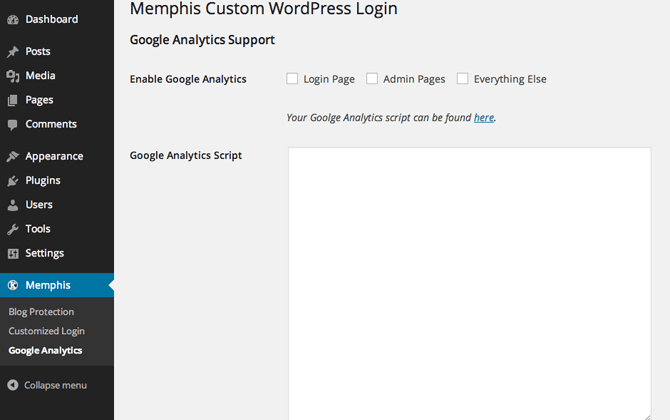
Paramètres Google Analytics

Ces réglages permettent d’activer Google Analytics pour votre page de connexion, vos pages administrateur, et partout ailleurs.
Si vous utilisez déjà Google Analytics sur votre site, cette fonction ne sera que peu utile. Toutefois, si vous n’avez pas encore installés le suivi statistique, vous n’aurez pas besoin d’installer un autre plugin pour le faire. Il suffit d’ajouter le code de suivi à cette page et de sélectionner les trois options de suivi disponibles.
Personnalisation des Paramètres de Connexion

La personnalisation est la fonction principale du plugin. Cette page est divisée en trois sections distinctes pour vous permettre de contrôler divers aspects de la personnalisation de la page. Pour activer la personnalisation, vous devez vous assurer que la case « Check to customize login page » est cochée .
Personnalisation de la Page de Connexion
Connexion personnalisée
La zone de personnalisation générique vous permet de modifier les paramètres de base de votre page de connexion. Cela inclut la couleur de fond de page, la taille de la police de caractères, la couleur du texte et des liens. Pour les couleurs, il vous faudra utiliser le code hexadécimal de la couleur ou écrire le nom de la couleur (en anglais), dans le champ de réglage de la couleur. Il va de soit que le code hexadécimal offrira un choix de couleur beaucoup plus précis. Le site Code-Couleur.com vous aidera à trouver le code correspondant à vos souhaits.
Enfin, vous pourrez masquer le lien permettant le retour à la page d’accueil, et ajouter un message personnalisé destiné à vos utilisateurs. Ce message personnalisé peut soit être affiché sous forme de texte ou soit sous la forme d’une alerte pop-up, qui sera utilisée pour communiquer des informations importantes à vos utilisateurs.
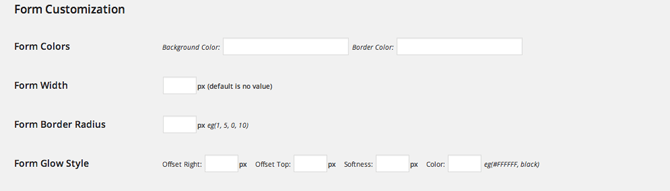
Personnalisation du Formulaire

La section suivante vous permets de personnaliser le style du formulaire de connexion.
Ces options vous permettent de modifier :
- la couleur de fond
- la couleur de séparation entre le formulaire et le fond de page. Cette couleur vous permet de vous assurer que le formulaire de connexion se démarque ou se fonds subtilement dans la conception globale de la page
- La largeur du formulaire
- La taille du radius (angle d’arrondis du formulaire)
- le style du formulaire
Bien que par défaut, le formulaire est compact et centré sur la page, ces options de personnalisation vous permettront de transformer le formulaire afin qu’il réponde à vos souhaits. Ceci est particulièrement utile si vous souhaitez l’ adapter à la forme et la taille de votre logo, si vous l’ affichez directement au-dessus du formulaire.
La taille du radius et le style du formulaire sont des éléments de conception subtiles, ils peuvent donner à votre page un look très professionnel, lorsque c’est fait correctement ou très amateur dans le cas contraire. Ils peuvent être des éléments mineurs, mais vous devez y passer du temps pour faire en sorte qu’ils correspondent à vos nouveaux choix de conception.
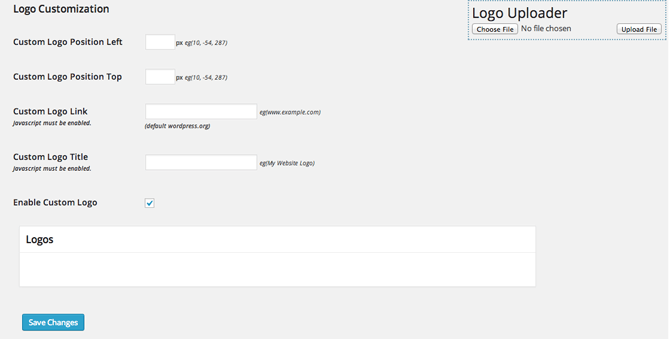
Personnalisation de logo

Après avoir personnalisé le formulaire, vous pouvez, dans cette section modifier le logo afin de réellement personnaliser votre page de connexion. Le logo est la dernière pièce du puzzle dans la conception d’une page de connexion personnalisée.
Dans cette section, les paramètres vous permettent un contrôle complet sur le positionnement de votre logo. Alors que par défaut le logo est situé juste au dessus du formulaire de connexion, vous n’ êtes pas obligés de le maintenir dans cette position. Vous pouvez positionner votre logo au pixel près.
Le fait de laisser les champs vides positionnera automatiquement votre logo au-dessus du formulaire de connexion. Une valeur négative dans le champ « Custom Logo Position Left » déplacera l’image vers le côté gauche de la page, une valeur positive déplace l’image du logo vers la droite de la page.
Vous pouvez également personnaliser le titre de la page de connexion, ainsi que le lien de redirection, lors du clic sur le logo. Cela peut être un bon moyen de rediriger les gens vers votre page d’accueil ou vers toute autre page que vers laquelle vous souhaitez diriger vos visiteurs.
Si vous n’apportez aucune modification au formulaire de personnalisation, n’oubliez pas de modifier le champ de redirection, faute de quoi, vos visiteurs seront dirigés vers WordPress.org en cliquant sur le logo, ce qui ne sera ni pratique, ni professionnel, d’où la nécessité de modifier immédiatement ce lien.
Une fois tous les paramètres de personnalisation en place, vous devez vous assurer de cocher la case « Enable Custom Logo », après quoi une zone de chargement vous serez présentée en haut à droite de la page, afin de télécharger votre logo. C’est ici que vous allez télécharger le fichier image de votre logo. Vérifiez que « Make This Your Background » soit coché afin d’activer votre logo sur votre page de connexion.
Conclusion
Votre page de connexion peut être modifiée afin de la rendre aussi simple ou aussi complexe que vous souhaitez . La personnalisation offerte par Memphis Connexion Login rend ce processus extrêmement simple et vous permettra de modifier votre page de connexion pour lui donner un aspect en rapport avec votre blog.
Avez-vous personnalisé votre propre page de connexion ou envisagez vous à présent d’y apporter des changements? Nous aimerions connaître votre opinion sur ce plugin ou tout autre plugin que utilisez pour la personnaliser .
Télécharger le plugin Memphis Custom Login depuis WordPress.org .
Publié à l'origine le : 14 janvier 2014 @ 11 h 47 min

