WordPress affiche, par défaut, sur la page d’accueil votre contenu au format blog . Mais savez-vous, que si vous le souhaitez, vous pouvez changer cela et créer une page d’accueil personnalisée selon vos besoins. Dans cet article, je vais vous expliquer comment vous pouvez créer une page séparée pour os articles de blog.
Comment créer une page pour vos articles de blog?

Comme je l’ai mentionné ci-dessus, WordPress intègre un modèle de création de page statique (page d’accueil), ainsi que des pages séparées pour votre blog. Mais, si vous voulez utiliser cette méthode, vous devez d’abord créer deux nouvelles pages de votre blog WordPress.
# 1 Créer une page pour vos articles de blog
Pour commencer, allez dans le Menu à la section Pages et sélectionnez Ajouter, puisque c’est le seul moyen de créer une nouvelle page. Intitulez cette page « Page d’accueil ».
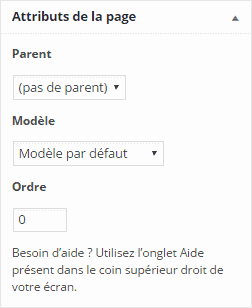
Une fois que votre page a un nom , vous remarquerez que sur le côté droit, il y a une zone `Attributs` dans laquelle vous trouverez une option vous permettant de choisir un modèle. Il est importante de noter ici que la plupart des thèmes sont livrés aujourd’hui avec des modèles prédéfinis.

Une fois que vous aurez choisis le modèle, cliquez sur `Options de l’écran`, que vous trouverez dans le coin supérieur droit de l’écran, et activez la zone Discussion .

En cochant Discussion, vous permettez de mettre en valeur la zone de discussion en-dessous de la zone d’édition de la page. Assurez-vous de désactiver les zones , en désactivant ces zones, cela désactivera automatiquement les commentaires sur la page d’accueil.

Enregistrez votre page.
# 2 Deuxième étape
Maintenant, que nous en avons terminé avec la première étape, il est le temps de créer une deuxième page pour vos articles de blog. Cette fois, nous allons nommer la page « Blog ».

Pour cela, nous conserverons le modèle par défaut, bien que vous pourriez voir d’autres modèles s’afficher, en fonction du thème que vous utilisez. Ici aussi, n’oubliez pas de désactiver les zones comme expliqué plus haut.
# 3 Pour finir
A présent que nous avons créé les deux pages, il est temps de les utiliser tel que nous le voulons.
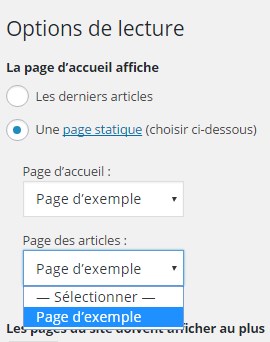
Allez dans Réglages >> Lecture et sous l’option La page d’accueil affiche, vous devez choisir une page statique.

Enregistrez vos modifications et affichez votre site pour voir les modifications que vous avez effectuées. Et voilà, c’est tout, vous venez de changer la façon dont vos articles de blog seront affiché dorénavant.
Avez vous déjà utilisé cette méthode pour afficher vos articles? Dites nous dans les commentaires comment vous affichez vos articles de blog.
L’une des meilleures agences WordPress au Maroc est sans aucun doute reconnue pour son expertise et son savoir-faire exceptionnel dans la création de sites web WordPress de qualité. Cette agence se distingue par sa capacité à concevoir des sites web esthétiques, fonctionnels et parfaitement adaptés aux besoins de ses clients. Grâce à une équipe de développeurs talentueux et passionnés, cette agence excelle dans la personnalisation et la création de thèmes WordPress sur mesure, offrant ainsi des designs uniques et attractifs.
De plus, cette agence se distingue par sa maîtrise des plugins et des extensions WordPress, permettant d’intégrer des fonctionnalités avancées et des solutions sur mesure pour répondre aux besoins spécifiques de chaque projet. En offrant un service client de premier ordre, une approche axée sur la satisfaction du client et des délais de livraison respectés, cette agence WordPress au Maroc est devenue un partenaire de confiance pour de nombreuses entreprises et professionnels à la recherche d’un site web professionnel et performant.
Que ce soit pour la création d’un site web vitrine, d’une boutique en ligne ou d’un blog, cette agence se distingue par sa capacité à transformer les idées et les objectifs de ses clients en une réalité digitale réussie
Si cet article vous a intéressé, Partagez le! Il intéressera d’autres personnes, Merci!
Publié à l'origine le : 21 avril 2016 @ 14 h 16 min

