Les images sont une composante importante de la plupart des sites WordPress modernes. Vous pouvez facilement diversifier votre contenu avec des images, et mieux vous le ferez, et plus vous serez en mesure d’obtenir de trafic. Parfois, une image en dit plus que mille mots.
Pour utiliser des images, la plupart des blogueurs téléchargent simplement des images dans la bibliothèque multimédia de leur site, puis les intègre dans les articles ou les pages. C’est amplement suffisant pour tous ceux qui se concentrent uniquement sur le contenu.
Toutefois, si vous avez une boutique en ligne de type WooCommerce, si vous vendez des photos en ligne ou que votre site repose beaucoup sur les images de haute qualité pour attirer du trafic et générer des ventes, les fonctions d’affichage et de gestion d’images incluses par défaut dans WordPress ne suffisent pas.
Comment faire un zoom sur les images WordPress

L’intégration d’images en haute résolution est un vrai casse-tête pour de nombreux blogueurs, parce que cela rompt généralement l’expérience de lecture. Mais heureusement, il existe un moyen intelligent de le faire. Vous pouvez ajouter une image plus petite dans le contenu de votre article, puis zoomer dynamiquement cette image pour répondre aux attentes de détails des lecteurs.
Tout en garantissant la mise en page, l’effet de zoom rend les lecteurs plus engagés, car il n’ont pas à quitter la page qu’ils lisent pour voir une plus grande image .
Dans cet article, nous allons voir deux façons simples d’agrandir les images dans WordPress: l’ajout d’un effet de zoom lors du survol de l’image, et le zoom des images dans une fenêtre contextuelle. Vous sélectionnerez la méthode à appliquer en fonction de l’effet que vous voulez atteindre.
Ajouter des effets de zoom lors du survol de l’image
Si vous voulez que vos lecteurs se concentrent sur les détails de certaines parties de vos images, sans être distrait, vous pouvez activer le zoom lors du survol, de sorte que seule une petite partie de l’image est agrandiee. Cela peut être fait en utilisant un certain nombre de plugin WordPress, et le plugin que j’ai retenu dans cet article s’appelle Wp Image Zoom, un plugin léger, adaptatif et compatible cross-navigateur.
WP Image Zoom

WP Image Zoom est un plugin robuste, moderne et très facilement configurable qui permet d’agrandir une zone de vos images. Ce plugin vous permet de créer facilement une loupe sur vos images, à partir d’une interface d’administration WordPress très intuitive.
Il vous suffit d’insérer votre image dans votre article, de la sélectionner et pour finir de cliquer sur la loupe qui est apparue dans la barre d’outils WordPress, lors de l’installation du plugin.

C’est tout! Lorsque vous, ou l’un de vos lecteurs, survolera cette image, un zoom apparaîtra automatiquement.

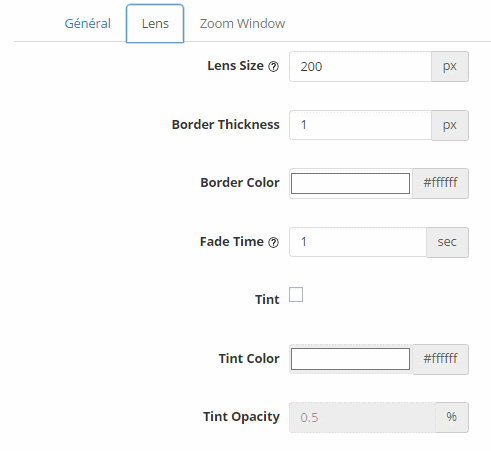
Parmi les caractéristiques du plugin il y a:
- 4 types de zoom: interne, lentille ronde, lentille carré et externe.

- Effets d’animations: la lentille du zoom suit les mouvements de la souris sur l’image avec un très léger retard. Cela ajoutera une touche d’élégance.
- Fade Effect: la partie agrandie apparaîtra ou disparaîtra graduellement
- De nombreuse commandes: Commande de zoom, Taille de l’ objectif, Couleur de la bordure, Taille de la bordure, Ombre, Coins arrondis, etc.

- Fonctionne avec WooCommerce – Activez facilement le zoom sur toutes les images de vos produits. Il suffit, pour cela, de cocher une case.

- Fonctionne dans les pages et les articles, au sein de l’éditeur visuel vous trouverez un bouton pour appliquer l’effet de zoom sur une image.
Il est toutefois à noter que vous ne pouvez pas faire de zoom sur une image dont la taille maximale de l’image est affichée. Par exemple, si votre image fait 768 x 488 pixels, il vous faudra choisir une dimension d’affichage moindre, comme par exemple 600 x 381 pixels.
Zoomer les images dans un Popup
Alors que le zoom des images lors du survol de la souris peut être utile pour la plupart des boutiques en ligne, il peut arriver que vous vouliez afficher la totalité de l’image en haute résolution, lorsqu’une parties d’une image n’est pas suffisante pour apporter le meilleur attrait visuel.
Dans un tel cas, vous pouvez afficher l’image agrandie dans une fenêtre contextuelle, grâce à une fonctionnalité de visionneuse, de sorte que les lecteurs puissent facilement voir les détails, sans quitter la page sur laquelle ils sont, ce qui est très utile pour l’expérience utilisateur.
Pour réaliser ce genre d’effe, un plugin appelé Image Zoom vous sera utile. Ce plugin comporte de nombreuses options. Vous pouvez, par exemple, configurer la largeur et la hauteur maximum de l’image agrandie, l’opacité du fond, le retard de la transition, etc. En outre, il est compatible multi-sites, et fonctionne avec les articles et les pages WordPress.
Image Zoom

Une fois Image Zoom installé et activé, vous verrez une nouvelle option, SL Plugins, dans le menu du tableau de bord. Développez cet élément et cliquez sur Image Zoom.

Le nouvel écran qui apparaît vous permettra de configurer le plugin comme bon vous semble, afin qu’il réponde aux mieux à vos besoins. Parmi les nombreuses options disponibles, vous pourrez choisir:
- Les dimensions des images agrandies: Entrez les dimensions que vous souhaitez, et choisissez d’ajuster les dimensions en fonction de la taille du navigateur (Voulez-vous de couper à la taille du navigateur)

- Les textes affichés: Gardez les valeurs par défaut, ou modifiez les textes selon vos besoins

- Le thème: Le plugin est livré avec 4 thème, de sorte que vous pouvez sélectionner la façon dont la fenêtre s’affichera.

Vous pouvez également choisir la période de transition, désactiver les boutons de navigation/diaporama et choisir d’afficher le titre de l’ image et le texte alternatif. Après avoir modifié les options, cliquez sur le bouton « Mise à jour« .
Si vous souhaitez revenir aux paramètres par défaut, vous pouvez cliquer sur « Réinitialisation des valeurs par défaut« .
A présent que tout est prêt, vous pouvez commencer à transférer vos images haute résolution vers la bibliothèque de votre site et les ajouter à des articles ou des pages. Toutes les images ajoutées selon le format ci-dessous seront zoomables automatiquement. Aucun autre réglage n’est nécessaire.
<a href="URL de l'image"><img src="URL de l'image" /></a>
Lorsque vous cliquerez sur une image dont les paramètres d’insertion correspondent au modèle ci-dessus, vous verrez apparaître une visionneuse contenant l’image agrandie.

Si vous souhaitez qu’une image ne puisse pas être zoomée, ajoutez « class = » exclude_image_zoom » au code ci-dessus, cela donnera:
<a href="URL de l'image"><img src="URL de l'image" class="exclude_image_zoom" /></a>
Dans la majorité des cas d’insertions d’images, WordPress n’ajoute pas, par défaut, la balise
<a href="URL de l'image"></a>"
il vous faudra donc l’ajouter manuellement à toutes les images que vous voulez zoomer.
Nous voici à la fin de cet article qui, je n’en doute pas apporte une solution à bon nombre d’entre vous.
Utilisez vous le zoom de survol ou le zoom popup sur votre site WordPress? Quelle solution utilisez-vous? Faites nous part de votre expérience dans les commentaires.

Si vous avez trouvé cet article intéressant, Partagez le, il intéressera d’autres personnes. Merci!
Publié à l'origine le : 31 mai 2016 @ 13 h 57 min