Un plan de site HTML est une bonne méthode pour expliquer aux visiteurs combien de pages sont accessibles sur votre site. Cela donne à chaque visiteur une bonne expérience de navigation et diminue efficacement le taux de rebond. Cet article va vous expliquer la façon de créer un plan de site HTML dans WordPress, facile à comprendre et à manipuler.
Comment créer un plan de site HTML dans WordPress?
Qu’est-ce qu’un plan de site HTML? A la différence du plan de site XML, qui est utilisé pour indiquer aux moteurs de recherche les pages Web qui doivent être explorées et référencées, la mission d’un plan de site HTML est d’indiquer aux visiteurs le nombre de pages auxquelles ils peuvent accéder. Ce plan de site est généré en HTML
Les catégories des pages Web sont indiquées sur le plan du site et chaque élément possède un lien interne. Les visiteurs peuvent cibler une page Web d’un coup d’œil, puis accéder à cette page en cliquant simplement sur son nom. Cela améliore l’expérience de navigation de vos visiteurs, et les encourage à rester plus longtemps sur votre site.
Créer un plan de site HTML sur votre site
Les développeurs WordPress ont publié plusieurs plugin pour créer des plans de site HTML de façon simple. Parmi ces plugin , j’en ai retenu quatre qui nous aideront à atteindre l’objectif fixé:
- HTML Page Sitemap
- Hierarchical HTML Sitemap
- PS Auto Sitemap
- WP Sitemap Page
HTML Page Sitemap
Le plugin HTML Page Sitemap permet aux utilisateurs d’ajouter un plan de site HTML de toutes les pages d’un site WordPress en utilisant un shortcode. Notez que la page plan du site HTML ne présente pas les articles.

Commencez par installer et activer le plugin HTML Page Sitemap via le tableau de bord WordPress, puis, ajoutez HTML Sitemap à votre site WordPress en utilisant le shortcode fournit.

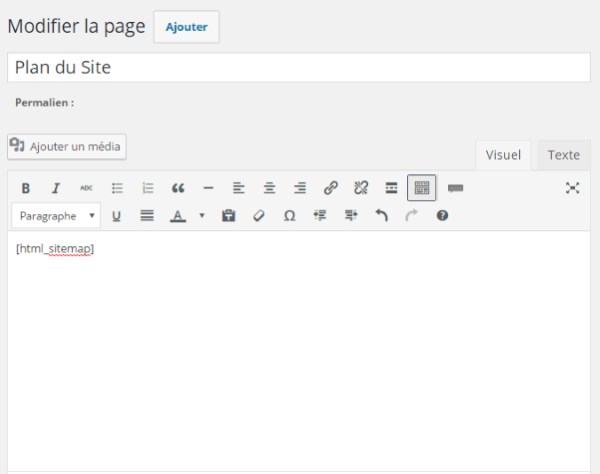
A présent, créez la page qui sera utilisée pour afficher le plan de site HTML . Dans le menu latéral, allez à Pages> Ajouter et nommez-la page correctement. Dans cet article, nous appellerons cette page Plan du site.
Copiez et collez le shortcode `[html_sitemap]` dans l’éditeur de page, puis publiez cette page après avoir effectué tous les réglages.

Visualisez le plan de site HTML via le frontend de votre site. Toutes les pages sont répertoriées sur le plan du site. L’ordre d’affichage de chaque page est conforme à l’ordre dans la liste des pages de l’administration WordPress.

Les utilisateurs peuvent personnaliser le code du plan de site HTML en ajoutant des attributs et des valeurs au shortcode par défaut. La documentation de la fonction wp_list_pages comprend une liste d’attributs et de valeurs pouvant être utilisés.
Hierarchical HTML Sitemap
Hierarchical HTML Sitemap vous permet de générer un plan de site HTML pour votre site WordPress en utilisant un shortcode.

Le plan de site HTML affiche toutes les pages et les articles par catégories hiérarchiquement triées.
Installer et activer Hierarchical HTML Sitemap via l’administration WordPress

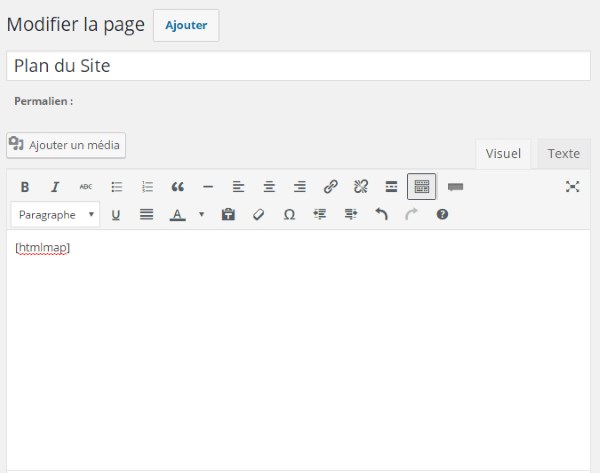
Créer une page pour le via Pages> Ajouter. Nommez la nouvelle page, puis insérez le shortcode `[htmlmap]` dans l’ éditeur de page.

Publiez la page et vérifier si le sitemap HTML s’affiche avec succès sur votre site WordPress
Toutes les catégories de pages et les articles sont affichés sur la page de sitemap. Cela donne une vision claire de l’ensemble de la structure du site. De cette façon, les visiteurs peuvent facilement cibler une certaine catégorie, puis rechercher un article ou une page spécifique.

Par ailleurs, le plugin Hierarchical HTML Sitemap vous permet de personnaliser le shortcode par défaut selon vos besoins. Cela permet d’exclure facilement certains articles ou pages du plan de site HTML en insérant l’ID de l’article ou de la page dans le shortcode.
Par exemple, le shortcode `[htmlmap exclude=324,325] ` est utilisé pour exclure l’article ou la page ayant l’identifiant 324 et 325. Le shortcode `[htmlmap showpages] `permet l’affichage de toutes les pages, tandis que le shortcode `[htmlmap hidedate]`permet de cacher la date de publication des articles.
PS Auto Sitemap

PS Auto Sitemap est une solution hautement personnalisable pour mettre en place un plan de site HTML. Il vous permet d’afficher ou de masquer les articles, pages, catégories ou les types d’articles.

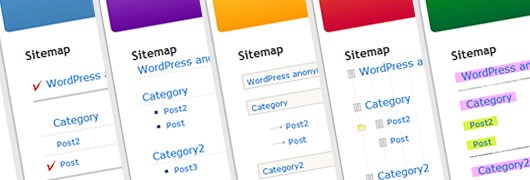
Il est également livré avec différents styles .

Pour générer le plan de site HTML, il suffit de créer une page, de passer en mode Texte et de coller:
`<!– SITEMAP CONTENT REPLACE POINT –>`
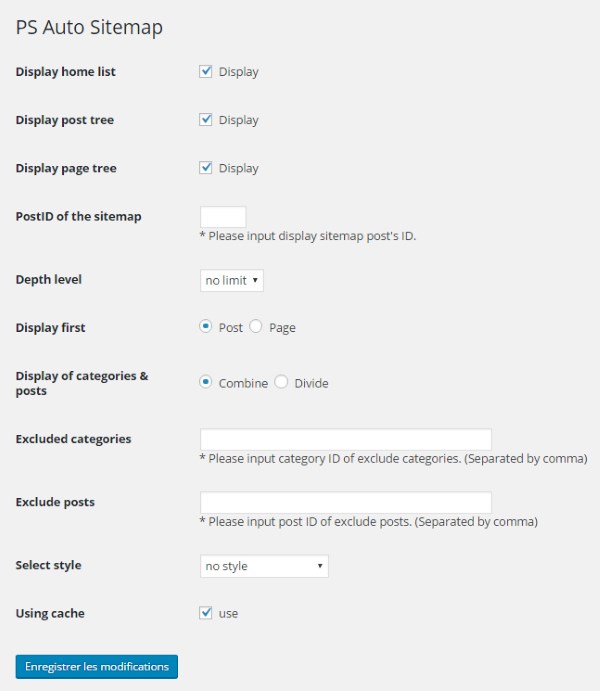
Vous n’avez plus qu’à enregistrer votre page, puis d’indiquer dans la page d’options du plugin l’identifiant (ID) de la page, identifiant que vous pouvez trouver dans l’URL de la page, une fois que vous l’avez sauvegardé:

Pour terminer, vous n’avez plus qu’à sélectionner le style que vous souhaitez appliquer, et cliquez sur Enregistrer les modifications.
WP Sitemap Page

WP Sitemap Page est un moyen facile de créer un plan de site HTML. Il suffit d’insérer le shortcode `[wp_sitemap_page]` sur votre page. Cela générera automatiquement un plan du site comprenant vos pages et vos articles.

Attention, ce plugin ne génère pas de plan de site XML. Il permet seulement de lister toutes vos pages et articles sur une seule page. C’est un plan de site conçu pour l’homme, pas pour les robots des moteurs de recherche.
Conclusion
Les plans de sites sont une nécessité pour tout site qui veut être bien classé. Les plan de site XML sont généralement utilisés par les moteurs de recherche, alors que les plans de site HTML sont conçus pour servir d’aide aux utilisateurs de votre site. Utilisez vous un plan de site HTML? Comment l’avez vous conçu, avec un plugin ou à la main (à l’ancienne)? Dites nous ce que vous pensez des plan de site HTML dans les commentaires.
Publié à l'origine le : 29 avril 2016 @ 13 h 32 min

