Une grande partie du contenu d’Internet se compose d’images, mais peu de propriétaires de sites Web optimisent leurs images, tant pour diminuer le temps de chargement, que pour améliorer leurs classements dans les moteurs de recherche.
Même si par défaut WordPress vous offre la possibilité d’ajouter une balise alt et une balise title à une image, de nombreux débutants ne comprennent pas la différence entre les deux et ne savent pas comment les utiliser.
Voilà pourquoi aujourd’hui, nous allons voir …
La différence entre balise Alt et balise title des images

C’est quoi la balise Alt et la balise Title des images ?
La balise Alt ou « texte de remplacement » (Alternate text en anglais) est un attribut ajouté à une balise d’image en HTML. Ce texte apparaît à l’intérieur du conteneur de l’image, lorsque celle-ci ne peut pas être affichée. Elle aide les moteurs de recherche à comprendre le sujet de l’image. Le texte de remplacement est également très utile si une image ne pas être trouvée sur une page.
La balise Title est un autre attribut qui peut être ajouté à la balise d’image en HTML. Il est utilisé pour fournir un titre à votre image. Le texte que vous entrez à l’intérieur de la balise Title n’est pas visible par l’utilisateur lorsqu’une image ne peut être affichée.
Au lieu de cela, le texte que vous entrez dans la balise Title s’affichera lorsque l’utilisateur passe la souris sur une image.
A quoi servent-elles ?
La balises Alt et la balise Title des images sont très utilisées pour améliorer l’accessibilité de votre site WordPress aux personnes atteintes de déficit visuel. Un dispositif lecteur d’écran lira le texte complet de l’article et lorsqu’il rencontrera une image, il dira « Image: Titre XYZ ».
Cela permet à l’utilisateur de savoir pourquoi vous avez ajouté l’image à cet endroit, même si il ne peut pas la voir.
Comment ajouter une balise Alt à une image WordPress
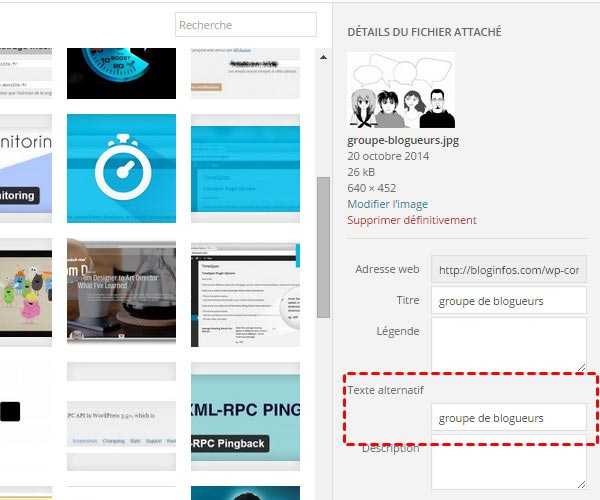
WordPress vous permet d’ajouter du texte à la balise Alt de vos images lorsque vous les téléchargez via le gestionnaire de médias.

Vous pouvez également ajouter du texte à la balise Alt d’une image en vous rendant dans le menu Médias->Bibliothèque, en cliquant sur l’image puis en allant dans la boîte à droite de l’image.

Comment ajouter du texte à la balise Title d’une image WordPress
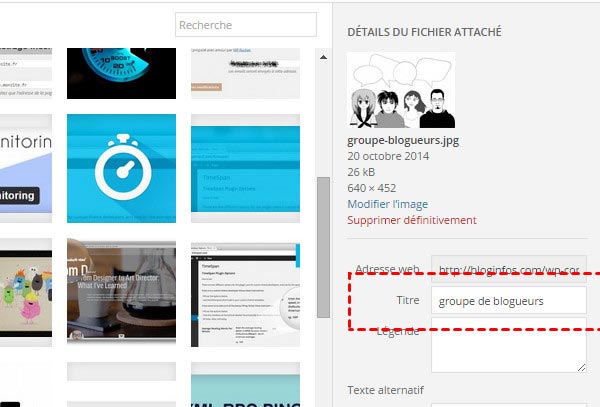
Lorsque vous téléchargez une image en utilisant dans WordPress, vous verrez à droite de l’écran un champ de titre. Ce champ de titre est utilisé par WordPress pour gérer vos fichiers multimédias et ne doit pas être confondue avec la balise Title utilisée à l’intérieur du conteneur image.
Le titre que vous ajoutez, lors du téléchargement d’une image, est uniquement utilisé par la bibliothèque de médias de WordPress pour afficher la liste de vos fichiers multimédias, et vous permettre de retrouver une image ultérieurement.

Bien que ce titre vous aide à localiser les fichiers multimédias dans la bibliothèque de médias WordPress, il ne s’agit pas de l’attribut Title dont nous parlons.
Voici comment ajouter un texte dans l’attribut Title de vos images WordPress.
Si vous utilisez l’éditeur visuel d’articles, vous devez
- Cliquer sur l’image
- Cliquez sur le bouton d’édition de l’image (en forme de crayon)
Cela fera apparaître l’écran d’édition contextuel de l’image, où se trouve la section « Options avancées » et la zone « Attribut Title de l’image ». Dans cette zone vous pouvez saisir le texte que vous souhaitez voir apparaître dans l’attribut Title.

Pour les utilisateurs qui n’ont pas peur de modifier du code HTML, passez à à l’éditeur de texte, et ajoutez l’attribut « title » à votre image comme ceci:
<img class="alignleft size-medium wp-image-2204" src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="un vrai titre" />
WordPress 3.5 avait introduit une nouvelle fonctionnalité qui devait améliorer l’accessibilité des sites WordPress:
lorsque les images sont insérées dans les articles, l’attribut title n’est pas inclus dans la balise image.
Malheureusement, cela pose plus de problèmes que cela n’apporte de solutions.
Un plugin nommé Restore Image Titre permet de remplacer le champ titre lors du téléchargement d’images par l’attribut Title des images.
Pourquoi et comment utiliser le la balise Alt et la balise Title de l’image
Il est fortement recommandé d’utiliser à la fois la balise Alt et la balise Title des images. Un avantage évident à les utiliser conjointement est que cela aide les moteurs de recherche à découvrir vos images et à les afficher dans les résultats de recherche d’images. L’autre avantage est que ces balises améliorent l’accessibilité de votre site et expliquent vos images à des personnes ayant des besoins spéciaux.
Les moteurs de recherche, notamment Google, prétendent qu’ils se concentrent uniquement sur la balise Alt comme facteur de classement pour les images. Toutefois, cela ne veut pas dire qu’ils ignorent complètement la balise Title.
Je vous suggère d’ajouter des textes différents dans les deux balises, à l’aide des mots-clés qui décrivent vos images. Rappelez-vous toutefois de ne pas surcharger les deux balises avec des mots clés, écrivez plutôt des textes descriptifs et utiles qui décrivent effectivement l’image.
J’espère que cet article vous a aidé à comprendre la balise Alt et la balise Title des images dans WordPress, et que dorénavant vous les utiliserez à bon escient.
A présent que les balises Alt et Title n’ont plus de secrets pour vous, expliquez nous laquelle des deux vous utilisez, et pourquoi vous en utilisez une plutôt que l’autre dans les commentaires ci-dessous.
Si cet article vous a plu, Partagez le, Merci!
Publié à l'origine le : 22 octobre 2014 @ 14 h 29 min