Depuis son lancement en Août 2003, Skype, qui appartient aujourd’hui à Microsoft, n’a eu de cesse d’évoluer pour devenir l’une des applications de communication les plus populaires dans le monde. Selon une estimation récente, Skype a réussi à avoir plus de 300 millions d’utilisateurs actifs chaque mois, à la fin de Août à 2015.
Si vous faites partie de ces utilisateurs, il est fort probable que vous sachiez comment lancer une conversation vidéo ou un appel vocal avec cette merveilleuse application. Toutefois, si vous êtes propriétaire ou administrateur d’un site WordPress, savez-vous comment utiliser Skype pour augmenter votre lectorat et le trafic de votre site?
Comment ajouter un bouton de partage Skype?

Tout comme Facebook, Twitter, LinkedIn et les autres réseaux sociaux grand public, Skype a un bouton de partage pour permettre le partage facile et rapide d’informations. Dans l’article d’aujourd’hui, nous allons voir deux méthodes pour vous aider à ajouter un bouton de partage Skype sur votre site WordPress.
Pourquoi ajouter un bouton Skype?
L’utilisation des réseaux sociaux est en hausse constante. Presque chaque réseau social a plusieurs millions d’utilisateurs actifs qui montrent un intérêt dans différents domaines. Par ailleurs, selon une étude récente, Facebook, l’un des principaux réseaux sociaux, génère plus de trafic que le géant des moteurs de recherche, Google, ou que d’autres sites de réseaux sociaux tels que Twitter, Google+, LinkedIn et plus encore.
Ces sites de réseautage social sont devenus une source essentielle de trafic pour les sites Web. Aujourd’hui, la popularité de ces sites a persuadé les webmasters de mettre plus d’efforts dans la promotion de leurs produits et services plutôt sur ces sites, que sur les moteurs de recherche.
Avec plus de 40 millions d’utilisateurs actifs, Skype vous permet de cibler une base de clientèle énorme. Par conséquent, il est logique d’ajouter un bouton Skype à votre site WordPress. –
Comment ajouter le bouton Skype?
Il n’existe pas une, mais deux solutions pour ajouter le bouton Skype à votre site WordPress:
- l’utilisation d’un plugin
- l’ajout de code
Nous aborderons donc successivement les deux méthodes, à vous de choisir celle qui vous conviendra le mieux.
Méthode 1 – Utilisation d’un plugin
Dans le répertoire des plugin WordPress, j’ai retenu le plugin Skype Share. Ce plugin est facile à intégrer, tant dans les versions bureau, que pour les versions mobiles des sites, permettant ainsi aux utilisateurs de partager votre contenu directement sur leur réseau Skype.
D’une manière générale, ce plugin est très facile à utiliser, sans configurations compliquées. Voyons les 3 étapes nécessaires à l’installation et la configuration du plugin.
Étape 1 – Installer le plugin Skype Share

Pour commencer, il va falloir installer le plugin Skype Share. Rendez vous dans Extensions -> Ajouter du menu gauche et entrez Skype Share dans la zone « Chercher parmi les extensions » à droite de l’écran. Vous obtiendrez le résultat ci-dessous.

Cliquez sur « Installer maintenant« , puis activez le plugin en cliquant dans l’écran suivant sur « Activer l’extension« .

Votre plugin est installé. Passons à la seconde étape.
Étape 2 – Configurez les paramètres du plugin
Après avoir installé et activé le plugin, rendez-vous dans la section « Bouton de partage Skype » dans le menu « Réglages ».
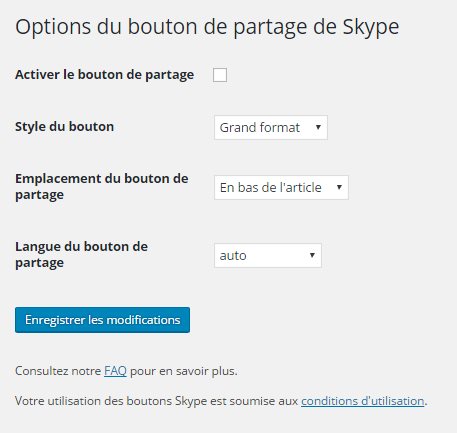
Comme le montre la copie d’écran ci-dessous,plusieurs options sont proposées sur la page des options du plugin.

La première chose à faire est de cocher la case qui se situe à côté de l’option « Activer le bouton de partage« . Après avoir coché cette option, le plugin affichera automatiquement le bouton de partage Skype pour chaque article que vous avez publié sur votre site, en utilisant les paramètres par défaut du plugin.
Les trois options restantes sont faites pour personnaliser le bouton de partage. Afin de simplifier votre choix dans ces options, vous trouverez ci-dessous la façon de configurer aux mieux chacune d’entre elles.
- Style du Bouton – Comme le nom de l’option l’indique, vous pouvez choisir le style que vous souhaitez appliquer au bouton. À l’heure actuelle, le plugin offre quatre choix de style:
- Grand Format
- Petit Format
- Icône de cercle
- Icône carré
- Emplacement du bouton de partage – Vous pouvez afficher le bouton de partage à trois endroits différents:
- En bas de l’article
- En haut de l’article
- En bas et en haut
Comme la plupart des lecteurs sont susceptibles de partager votre article après avoir fini de le lire, je vous suggère de positionner votre bouton de partage soit en haut, soit en haut et en bas de vos articles
- Langue du bouton de partage – Cette dernière option vous permet de changer la langue du bouton de partage. Le bouton Skype étant prévu pour être installé partout dans le monde, il vous est proposé de laisser le plugin choisir la langue par défaut, qui correspond à la langue utilisée sur votre blog (choix auto). Vous pouvez toutefois, si vous préférez positionner le sélecteur sur « fr-fr » pour la langue française, le résultat étant identique que le choix « auto«
Étape 3 – Enregistrer les modifications
A présent que la configuration du plugin est terminée, La dernière étape, et non la moindre, est de cliquer sur le bouton « Enregistrer les modifications » pour stocker tous les réglages dans la base de donnée.
Il ne vous reste plus qu’à vous rendre sur votre site pour voir le bouton de partage Skype, prêt à être cliqué, comme dans l’exemple ci-dessous.

Méthode 2 – Ajouter du code
Mesures de sécurité à prendre avant toute modification
Ouvrez votre client FTP favori (par exemple Filezilla), connectez-vous à votre site et ouvrez le dossier du thème actuellement actif .

Sélectionnez et téléchargez les fichier suivant sur le bureau de votre ordinateur
- header.php
- archive.php
- category.php
- page.php
- index.php
- loop.php
- single.php
faites également une copie de sauvegarde de l’ensemble de ces fichiers à un autre endroit, par mesure de sécurité.
Attention: Certains fichiers ne sont pas disponibles selon le thème que vous utilisez. Cela ne pose aucun problème
Insertion du code
<script>
// Place this code in the head section of your HTML file
(function(r, d, s) {
r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) {
var js, sjs = d.getElementsByTagName(s)[0];
if (d.getElementById(p.id)) { return; }
js = d.createElement(s);
js.id = p.id;
js.src = p.scriptToLoad;
js.onload = p.callback
sjs.parentNode.insertBefore(js, sjs);
};
var p = {
scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js',
id: 'skype_web_sdk'
};
r.loadSkypeWebSdkAsync(p);
})(window, document, 'script');
</script>
Il faut ensuite modifier successivement les fichiers suivants:
- archive.php
- category.php
- page.php
- index.php
- loop.php
- single.php
et insérer le code ci-dessous dans la boucle loop de l’article
<div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='fr-fr' data-text='<?php the_title(); ?>' data-style='large' ></div>
La boucle loop est signalée dans chaque fichier par la ligne ci-dessous
// Start the Loop.
Vous pouvez modifier le style du bouton en remplaçant large, sur la dernière ligne par small, circle, ou square, qui correspondent aux quatres styles décrit plus haut dans la section du même nom des options du plugin.
De même que pour le plugin, vous pouvez modifier le langage utilisé, en remplaçant dans le code ci-dessus fr-fr par le code de la langue que vous souhaitez utiliser. Le Codex WordPress vous indique les différents code de langue disponibles.
Conclusion
Que vous choisissiez l’une ou l’autre des méthodes ci-dessus, l’important est d’offrir à vos lecteurs la possibilité de partager vos articles sur Skype, tout comme vous leurs permettez de partager votre contenu sur les autres réseaux sociaux.
J’espère que cet article vous a aidé à ajouter le bouton de partage Skype sur votre site WordPress. Que pensez-vous de l’ajout d’un bouton de partage supplémentaire à votre site? Pensez-vous que le partage sur Skype vous apportera plus de trafic ?
Dites nous dans les commentaires ci-dessous si vous envisagez d’ajouter le bouton de partage Skype à votre panoplie de boutons de partage, ou si vous n’allez pas l’ajouter, et dans ce cas dites nous pourquoi. Merci pour votre contribution.

Si vous cet article vous a été utile, Partagez le, il sera utile à d’autres personnes. Merci!
Publié à l'origine le : 10 février 2016 @ 14 h 41 min

