Il est fort probable que presque chaque utilisateur de WordPress, vous y compris, a un jour du faire face à une situation dans laquelle il devait ajouter un morceau de code dans un fichier de fonctions de WordPress, pour augmenter ou modifier certaines caractéristiques de leur site.
L’approche générale est de placer le bloc de code directement dans le fichier functions.php du thème.
Bien qu’il n’y ait rien de mal dans cette approche, cela n’a aucun sens d’ajouter des fonctionnalités spécifiques à un site dans un fichier de thème, alors que ces modifications ou ces ajouts ne sont pas directement liés au thème.
En outre, l’ajout d’extraits de code dans le fichier « functions.php » de votre thème complique les choses, surtout qu’il suffit d’une seule erreur pour que votre site ne fonctionne plus.
Alors, que faire pour éviter ce genre de situation et les problèmes qui y sont liés?
Créer un plugin spécifique à votre blog

La solution consiste à créer un plugin spécifique à votre site, cela vous évitera bien des tracas.
Voià pourquoi, dans l’article d’aujourd’hui, nous allons voir comment créer un plugin spécifique à votre site, de sorte que vous pourrez y ajouter tout les extraits de code trouvés sur le web et qui ne sont pas liés à votre thème.
Quand je dis des extraits de code qui ne sont pas liés à votre thème, je parle de fonctionnalités que vous ajoutez, mais qui ne dépendent pas de votre thème. Par exemple: l’ajout d’un extrait de code pour rediriger les utilisateurs, ajouter des boîtes de confirmation, etc.
Créer un plugin spécifique pour votre site est beaucoup plus facile qu’il n’y paraît. Tout d’abord, il suffit de créer un nouveau fichier texte et de le nommer « mon-domaine-plugin.php« , par exemple.
A présent, ouvrez le fichier à l’aide de votre éditeur de texte préféré, tel que Notepad++, et ajoutez le code ci-dessous au début du fichier, sans n’oubliez pas de remplacer le texte mon_site.fr par le nom de votre site.
<?php /* Plugin Name: mon-domaine-Plugin Description: Ajout de code spécifique au site mon-site.fr Author: <a href="http://www.mon-site.fr">mon-site.fr</a> */ /* Ajoutez les extraits de code sous cette ligne */ /* Fin de la zone de code - Ne rien ajouter sous cette ligne */ ?>
Une fois cette manipulation effectuée, il suffit d’enregistrer le fichier et de le fermer. Si vous avez des problèmes pour créer le fichier, téléchargez le plugin exemple-plugin-specifique par BlogInfos.com. Une fois ce fichier téléchargé sur votre ordinateur, n’oubliez pas de le renommer en y mettant le nom de votre domaine et de faire les modifications citées plus haut avant de le télécharger sur votre site
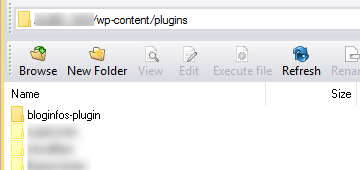
Maintenant que vous avez créé votre plugin, et que vous y avez apporté les modification citées plus haut, lancez votre client FTP favori et accédez au répertoire « wp-content/plugins/« . Créez un nouveau dossier et nommez le comme bon vous semble, mais « mon-domaine-plugin » serait très bien (remplacez mon-domaine par le nom de votre domaine).

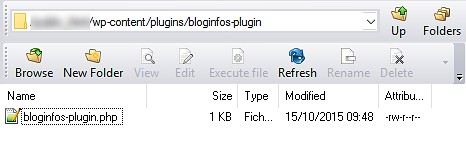
Après avoir créé le dossier, double cliquez sur son nom pour y accéder et téléchargez le fichier mon-domaine-plugin.php (ou le nom que vous lui avez donné).

Une fois le fichier téléchargé, rendez vous dans votre console d’administration et activez le plugin.

Voilà, c’est tout ce qu’il y a à faire pour créer un plugin spécifique à votre site. Dorénavant, vous pourrez ajouter des extraits de code trouvés sur le web, directement dans votre plugin, plutôt que dans le fichier functions.php de votre thème.
J’espère que ce guide vous aidera à ne plus mettre inutilement les mains dans les fichiers de votre thème, au risque de tout abîmer, juste pour ajouter des extraits de code qui n’ont rien à y faire.
Si vous souhaitez partager votre expérience sur l’utilisation d’un plugin spécifique pour votre site, ou si vous rencontrez des problèmes avec la mise en place du plugin, n’hésitez pas à m’en faire part dans les commentaires ci-dessous.

Si cet article vous a été utile, Partagez le, il intéressera d’autres personnes. Merci!
Publié à l'origine le : 15 octobre 2015 @ 13 h 34 min

