🥳 DIVI 4.0
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
À l’ère numérique, la création d’une plateforme en ligne s’impose pour développer son business. Il existe aujourd’hui plusieurs outils révolutionnaires qui permettent de concevoir un site internet. Dans ce guide, nous allons vous présenter le module Divi Layout Block d’ElegantThemes.
Qu’est-ce que le Divi Layout Block ?
Lancé en 2013, Divi est un éditeur visuel qui permet de créer des pages web. À la différence des autres outils, il ne nécessite aucune connaissance approfondie en informatiques. En d’autres termes, vous pouvez y avoir recours pour concevoir vous-même un site vitrine de votre entreprise, même si vous n’y connaissez pas en programmation. Cette facilité de prise en main du logiciel s’explique par son concept de base. En effet, cet outil se veut être à la fois ergonomique et pratique. Pour créer le design des pages web, il suffit de « glisser » et « déposer » les différents blocs. En quelques minutes seulement, vous pouvez améliorer le design de vos pages web.

Avant de vous parler du vif du sujet, il s’avère indispensable de revenir sur l’éditeur Gutenberg. Si vous vous êtes familiarisé avec WordPress, cet outil n’est plus à présenter. Pour faire court, il s’agit du nouvel éditeur qui permet de créer des contenus sur WordPress. Dans la version 5.0 de WordPress, c’est l’outil qui est utilisé pour assurer la mise en forme des textes. Par rapport aux anciennes versions de WordPress, on peut dire que Gutenberg dispose de plusieurs fonctionnalités plus poussées. Divi Layout Block n’est autre qu’une nouvelle option fournie par l’éditeur. En quelques mots, il permet d’avoir accès à un large choix de modules lors d’une mise en page sur Gutenberg. Ce qui signifie que vous disposez d’une grande variété de choix pour personnaliser votre site internet.
En fonction des sections que vous choisissez, sachez qu’une quarantaine de modules est accessible afin de concevoir vos pages web. Chaque élément peut être personnalisé selon votre convenance. Il est par exemple envisageable de modifier les couleurs, les titres ou encore les icônes. Certains modules sont destinés à créer une page destinée au blog tandis que d’autres vous permettent d’afficher vos produits. Bref, il est possible de vous laisser par votre imagination pour construire un « layout » original et attrayant.
Grâce à ses fonctionnalités, ce type de pluggin compatible avec Gutenberg intéresse aussi bien les professionnels que les particuliers. Des sites web de grande notoriété sont créés grâce à cet outil. À ce jour, ce dernier a conquis plus de 500 000 utilisateurs.
🥳 DIVI 4.0
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
Divi Layout Block : comment l’utiliser ?
Rassurez-vous, ce type de layout se distingue par sa facilité d’utilisation. C’est une sorte de « style prédéfini » qui peut être modifié selon votre convenance. Il s’agit aussi d’une option plus économique pour vous doter d’un site internet digne d’un professionnel. Pour mieux customiser votre portail en ligne, découvrez ici toutes les éléments clés afin de réussir la mise en plage de vos textes avec le Divi de WordPress.
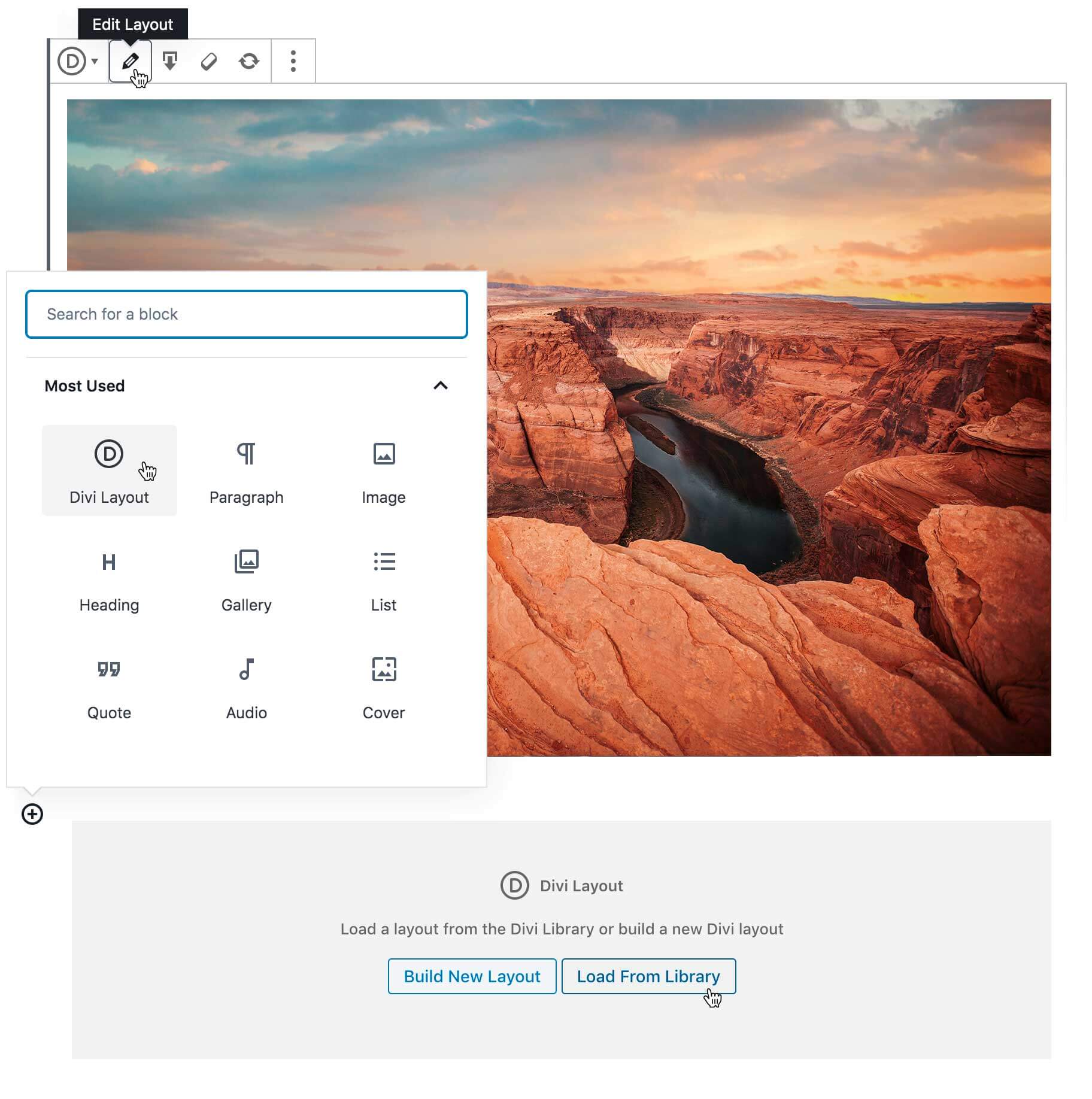
Avec Gutenberg, vous pouvez créer ou modifier un contenu à votre guise. Vous voulez tester cet outil pour rafraîchir la mise en page de votre texte ? Commencez par cliquer sur « ajouter un bloc », puis sélectionnez « disposition Divi ».
Si vous envisagez de créer un style unique et sophistiqué, vous pouvez opter pour la construction d’une section. Avec cette option, vous aurez la possibilité de mettre en avant votre créativité afin d’offrir une meilleure expérience utilisateur. En choisissant la fonctionnalité « construire à partir de zéro », la mise en page de vos pages web ne sera plus un casse-tête grâce à la disponibilité des modules.
Au cas où vous n’auriez aucune idée sur l’architecture des pages web de votre site internet, sachez qu’il est tout à fait possible d’éditer des « layouts » prédéfinis conçus par des graphistes et des webdesigners professionnels. Il est même possible de dupliquer une mise en page existante. Pour ce dernier choix, il ne vous reste plus qu’à insérer vos données personnelles.
Ainsi, concevez en toute simplicité l’en-tête de votre site internet en insérant par exemple une image de couverture. Quant au bas de page, cet emplacement est généralement destiné à mettre en avant les informations telles que le copyright, la politique de confidentialité, les liens des réseaux sociaux de votre entreprise ainsi que le contact. Grâce aux modules présents sur le Divi Layout Block, créez la mise en page du contenu de vos pages web grâce aux différents templates. Bref, il existe mille et une possibilités pour personnaliser votre site web.
🥳 DIVI 4.0
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
Mise en place d’une page web : les bons réflexes
Dans tous les cas, il est essentiel de savoir harmoniser tous les layouts. Vous devez savoir qu’une page surchargée risque d’être moins attrayante. Il est donc indispensable d’utiliser (avec modération) les petits modules. Vous devez garder en tête qu’un site internet est censé améliorer la visibilité de votre entreprise.
Il est également primordial de choisir avec minutie la palette de couleurs pour les différentes sections de votre page web. Pour cela, vous pouvez par exemple avoir recours aux couleurs monochromes ainsi qu’aux nuances contrastées.
D’autres éléments comme la typographie, la taille des images ou la forme des boutons jouent un rôle prépondérant pour créer une mise en page attrayante pour votre site internet. Même si vous souhaitez mettre du pep’s sur votre plateforme en ligne, la sobriété est de mise pour vous conformer aux normes.
Si vous cherchez un outil simple et efficace, il est intéressant d’utiliser Divi Layout Block. Avec cet outil, vous ne risquez pas de vous perdre même si vous êtes néophyte. Grâce à ses fonctionnalités, vous aurez la possibilité de concevoir un site internet professionnel. Pendant vos heures perdues, vous pouvez même vous lancer dans la création de layouts et d’enregistrer vos réalisations dans votre bibliothèque. En quelques mots, on peut dire que cet outil offre plus de flexibilité pour la customisation d’un site internet. Il peut être un des outils à privilégier pour gagner du temps lors de la mise en page des pages web. Quelle que soit l’envergure de votre projet, nous vous invitons vivement à tester cet outil. Vous n’avez rien à perdre en franchissant ce pas !
🥳 DIVI 4.0
REJOIGNEZ-NOUS DÈS AUJOURD'HUI
👋 Le site ElegantThemes.com propose une réduction de 20% et elle ne sera disponible que pendant quelques temps. Ne manquez pas ça !
Publié à l'origine le : 11 septembre 2021 @ 22 h 08 min