WordPress a été conçu comme un moteur de blog. Aujourd’hui, il est utilisé par des millions de sites internet, pour sa simplicité d’installation et d’utilisation. Toutefois, bien que ce moteur de blog est devenu le premier CMS utilisé au monde, il n’intègre toujours pas un véritable constructeur de page nous permettant de construire des pages de qualités avec des structures avancées. Il existe des dizaines de plugins Page Builder afin de palier à l’absence de ce système.
J’avais lancé un rapide sondage sur Twitter :

On retient les plus connus Visual Composer et Beaver Builder (vous remarquez que je ne mets pas de liens vers ces outils). À mon sens, ces plugins sont tout simplement à l’opposer de l’esprit de WordPress. Des outils bien que fonctionnels sont tout simplement inutilisables sur le long terme et met en péril votre activité. Je retiens principalement dans ce sondage que 41% n’ont pas encore trouvé LE Page Builder.
Aujourd’hui, je souhaite vous présenter Elementor, l’ultime Page Builder pour WordPress. Il est gratuit, entièrement fonctionnel et évolutif. Nous verrons en détail de quoi il est capable, mais je vous rassure : il s’agit du Page Builder dont WordPress a besoin.

Qu’est-ce qu’un Page Builder ?
Aujourd’hui WordPress n’intègre aucune option pour construire des pages avec des mises en pages précises et structurées. En ce sens, de nombreux constructeurs de pages sont maintenant disponibles, du gratuit au payant, afin de répondre à un besoin des utilisateurs du CMS WordPress. Le but étant de ne pas toucher au code, de se focaliser sur le contenu et à l’aide d’outils de construction en glisser/déposer de structurer sa page et donc ses contenus.
Page Builder optimisé front-end
Elementor est à mon sens l’outil idéal, car il intègre une visualisation en direct, directement depuis le Front de votre site à l’aide d’une colonne de widget. Un peu comme l’outil de personnalisation des thèmes. Par rapport aux autres Page Builder, qui généralement intègre une personnalisation sous forme de page de configuration où la visualisation en temps réel n’est pas possible.
Elementor est gratuit, évolutif et open-source. Plus rapide que ces concurrents premium et beaucoup léger, il est facile d’utilisation et aucun besoin de savoir coder pour l’utiliser. Tout fonctionne via un glisser/déposer depuis le front-end de votre site.
Compatible avec tous les thèmes
Il vous suffit d’installer le plugin afin de le rendre compatible avec votre site. Automatiquement, vous pouvez éditer votre page et utiliser Elementor afin de créer une page structurée.
Les options avant de commencer

Lors de l’activation du plugin, vous pouvez choisir les Post Types compatibles ainsi que les rôles. Une fois les paramètres enregistrés, vous pouvez vous rendre directement dans une page afin de tester ce nouveau Page Builder.
Elementor, le Page Builder dont WordPress a besoin
Un bouton « Edit with Elementor » apparait dans les Posts Types sélectionnés et permet de switcher entre l’éditeur par défaut de WordPress et la personnalisation en Front-End proposé par Elementor. Côté gauche, une sidebar de widget permettant de contrôler l’ajout d’éléments ainsi que les options et à droite la visualisation en direct.
Elementor en action (GIF)

Dès le départ vous devez sélectionner la structure de votre page. Soit à l’aide d’une Section soit à l’aide d’un Template. La grande force d’Elementor et de justement proposer des Templates. Et cela est entièrement ouvert aux développeurs. Les templates sont des structures déjà toutes faites, vous n’avez rien à faire sauf à créer votre contenu et le mettre en forme dans les bonnes colonnes et sections. Les sections sont à la base d’Elementor. Grâce à elles, vous définissez la structure de votre page : colonne simple, double, triple etc.
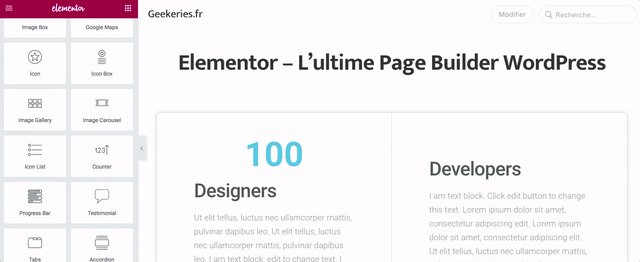
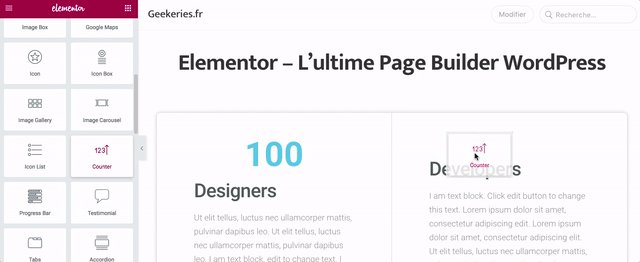
Comme vous le voyez sur le gif, ma structure est faite en a peine dix secondes, difficile de faire mieux. Du côté gauche nous avons les Éléments à ajouter à vos sections : vous disposez d’une vingtaine d’outils de personnalisations pré-définis : colonnes, textes, images, vidéos Youtube, bouton, compteur, icônes, onglets, espaces etc.

La personnalisation d’Elementor
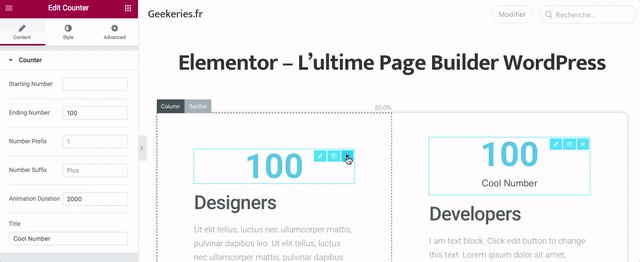
Une fois votre structure ajoutée, il est simple de la personnaliser. Les éléments à gauche sont là pour ça. Tel que montré ci-dessus, vous disposez de nombreuses options et d’un simple glisser/déposer vous construisez vos pages. Vous pouvez par exemple ajuster à votre convenance la largeur de vos colonnes :

J’ai utilisé pour ce test par exemple un template déjà configuré. Je n’avais plus qu’à le personnaliser. J’ai pu profiter de l’option « Layout » afin de configurer la largeur de mon contenu, de type de largeur, les colonnes, la hauteur, la position des contenus et bien plus :

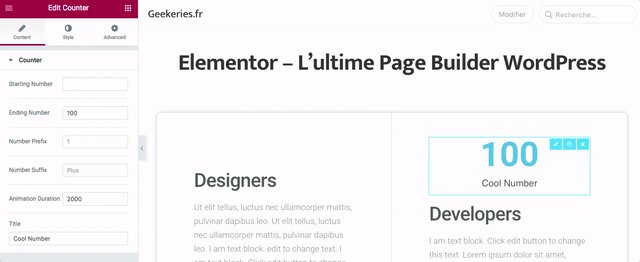
J’ai par exemple découvert un widget pré-configuré très utile à mon sens : le compteur, très présent dans les tendances web. En un glisser/déposer j’ai pu configurer et personnaliser l’affichage de deux compteurs avec animation pour dynamiser la page (puis finalement j’ai supprimé celui de gauche).

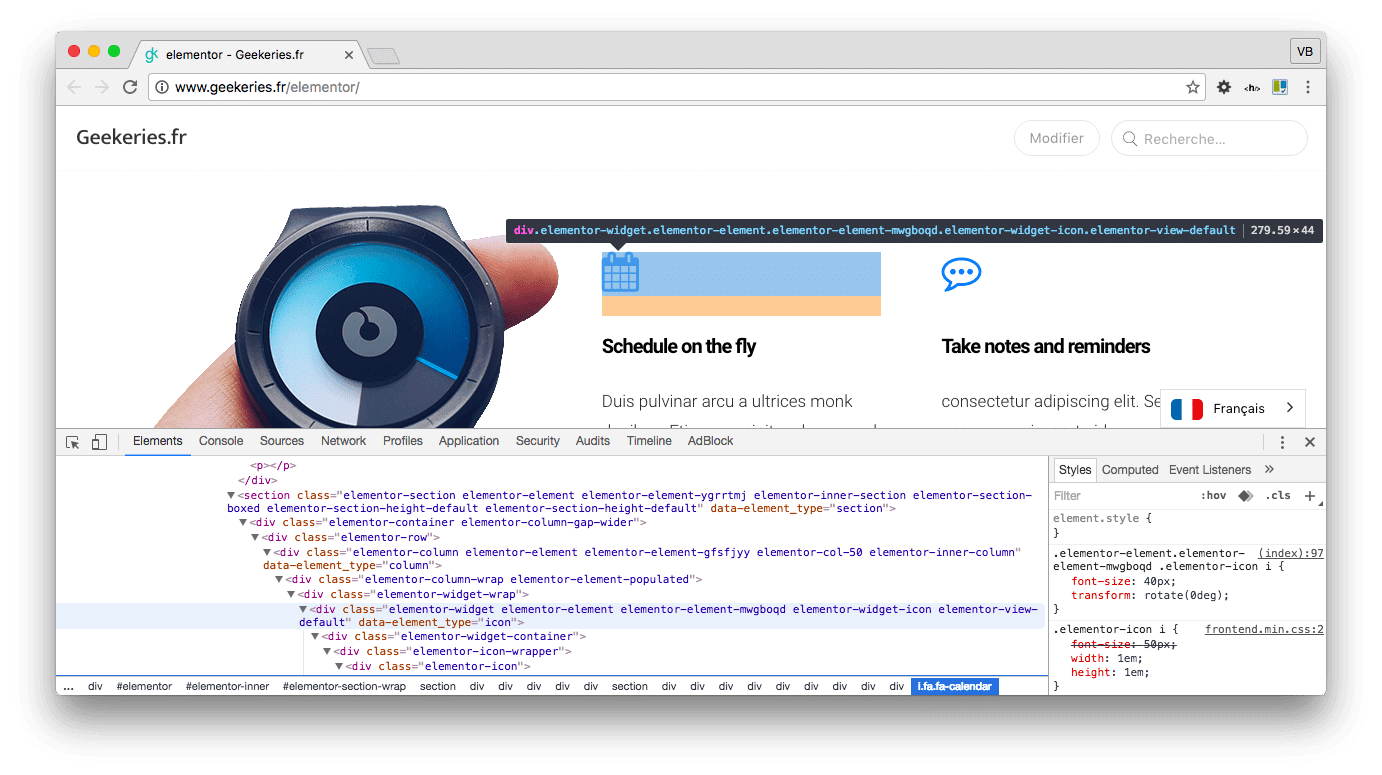
L’optimisation Code/SEO du Page Builder Elementor
Elementor est puissant par son utilisation, mais également par son optimisation. Le code est Open-Source ce qui permet donc à la communauté d’enrichir le projet. Le code est également de grande qualité et si vous êtes adepte des Page Builder, vous verrez immédiatement la différence. Il est possible de traduire Elementor, de créer vos propres Templates et widget et d’ajouter votre CSS.
C’est le premier Page Builder pour WordPress, conçu dans une approche de qualité du code & optimisation de la vitesse de chargement. En l’utilisant, vous bénéficierez donc de pages optimisés pour le référencement. Il utilise les derniers standards d’optimisations et reste le Page Builder le plus rapide.

Elementor est avant tout un plugin
Bien évidemment Elementor est un plugin WordPress. Il peut ce désactiver. Lorsque vous utilisez la plupart des Page Builder, lorsque vous désactivez le plugin, vous vous retrouvez facilement à tout refaire, des shortcodes dans vos différents contenus et vous devez donc revoir l’ensemble de vos contenus. Avec Elementor, vous gardez l’essentiel, votre contenu, sans surcharge de code ou autre. En gros, si vous ne souhaitez plus l »utiliser, vos contenus resterons les mêmes à part la mise en page structurée que vous aviez avec Elementor… et le code source de vos pages également nettoyés.

Les performances d’Elementor
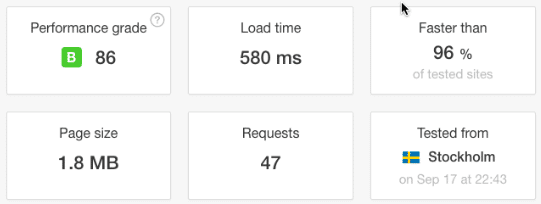
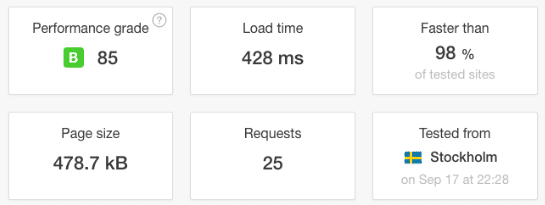
Pour finir, voici les mesures de performances avec et sans Elementor
Avec Elementor

Sans Elementor

Publié à l'origine le : 25 août 2019 @ 13 h 56 min
