Actuellement les thèmes WordPress sont livrés avec des tonnes d’options de personnalisation. Certains thèmes propose une option pour passer la mise en page de vos articles d’une liste à une grille, mais de nombreux thèmes n’incluent pas une telle option.Mais puisque vous utilisez WordPress, il y a un plugin qui fait cela!
Comment afficher vos articles WordPress dans une grille si votre thème ne le permet pas ?
Dans ce guide, vous apprendrez comment afficher vos articles dans une mise en page de type Masonry, en utilisant un plugin, et ce sans toucher au codage du thème.
Pourquoi utiliser une mise en page de type Masonry?
Il peut y avoir de nombreuses raisons d’utiliser une disposition en grille pour votre site WordPress. Normalement, ou plutôt traditionnellement, les sites Web ont une mise en page sous forme de liste (ou présentation verticale), et cela fonctionne pour beaucoup de sites. Si vous voulez faire quelque chose de différent ou que vous voulez vous démarquer, afficher vos articles avec une mise en page de type Masonry est une bonne idée.
Ce type de mise en page peut être utilisé si vous avez une page d’accueil personnalisée et souhaitez afficher vos derniers articles sous forme de grille. La mise en page est superbe, propre et visuellement plus attrayante en raison de la bonne utilisation des images présentées, comme vous pouvez le voir dans la capture d’écran ci-dessus.
Cette disposition en grille se retrouve surtout pour les portfolio, les magazines, les sites de photographie et dans les thèmes inspirés par Pinterest. Pour les thèmes qui ne proposent pas cette fonctionnalité, ajouter une telle disposition en grille nécessite un codage personnalisé, ou alors vous pouvez opter pour la facilité et utiliser un plugin.
Donc, sans plus attendre, voici comment avoir une mise en page de type Masonry pour afficher les articles WordPress si votre thème ne le permet pas, et sans toucher au code du thème.
Comment afficher les articles WordPress dans une grille
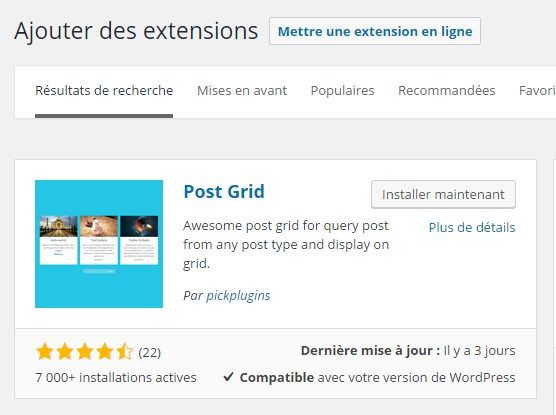
Pour mener à bien cette opération, vous aurez besoin d’un plugin appelé Post Grid. C’est un plugin gratuit, qui permet d’afficher une grille responsive, ce qui signifie que la grille est aussi adaptée aux appareils mobiles.

Installez et activez le plugin et un nouveau menu intitulé « Post Grid » apparaîtra dans votre administration WordPress.

Sélectionnez « Post Grid » et cliquez sur « New Post Grid » pour créer une nouvelle grille d’articles.

Vous remarquerez que cette page comporte plusieurs onglets.

Commençons par l’onglet « Query Post » où vous pourrez choisir le type de contenu que vous voulez afficher dans la grille. Normalement, vous devez sélectionner « Article » dans la liste, mais vous pouvez également sélectionner un autre type de contenu. Il y a aussi des options pour exclure un article, ou pour choisir le nombre d’articles à afficher par page.

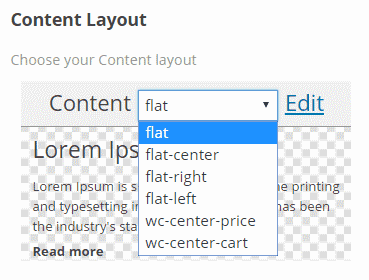
Cliquez ensuite sur l’onglet « Layout« .

C’est ici que vous vous allez choisir la mise en page pour votre grille, telle que flat, flat center, flat right, flat left, etc. Vous pouvez voir les différences de mise en page dans les images affichées sous le sélecteur.

Vous pouvez également sélectionner un thème (skin) à appliquer. Skin signifie peau ou plus exactement le modèle prédéfini qui sera appliqué. Vous avez un aperçu en direct du modèle sélectionné.

Passons à l’onglet « Layout Settings » (Paramètres de mise en page). Les paramètres sont conçus pour fonctionner sur la plupart des sites, mais si vous êtes face à un problème de mise en page, c’est ici que vous pouvez le réparer.
Vous pouvez sélectionner la largeur de l’article dans la grille, la hauteur des médias, la taille d’image sélectionnée, etc.

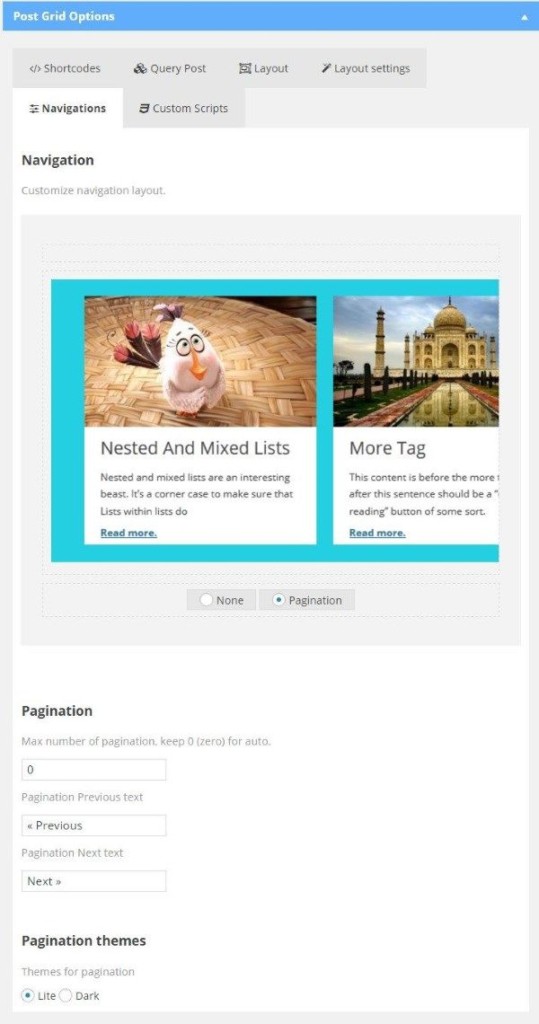
Dans l’onglet « Navigation« , vous pouvez sélectionner le style de pagination, Lite (Clair) ou Dark (Foncé). Une fois que vous en avez terminé avec les paramètres, cliquez sur le bouton Publier.

Afficher les articles dans la grille
Cette dernière étape est très simple, il vous suffit de cliquer sur l’onglet « Shortcode » et de copier le shortcode.

Une fois le shortcode copié, collez-le dans une nouvelle page créée pour afficher vos article avec la mise en page de type Masonry. Enfin, cliquez sur le bouton Publier / Mettre à jour. Pour voir à quoi ressemble votre grille d’articles, ouvrez un autre onglet dans votre navigateur et affichez la page.
Il est également possible d’obtenir le code PHP, juste sous le shortcode, pour l’ajouter directement dans le fichier `functions.php`du thème, mais il est plus simple d’utiliser le shortcode fourni, aussi je ne m’attarderai pas sur cette possibilité.
Alternative : Il existe d’autres plugin pour afficher les articles avec une mise en page de type Masonry dont :
- Content View qui peut afficher les articles selon différents critères, par catégorie, par balises, auteurs et mots-clés, le tout dans une grille réactive.
- Essential Grid WordPress Plugin est un plugin premium qui vous permet d’afficher différents formats de contenu dans une grille hautement personnalisable. Les applications possibles vont du portfolio, aux blogs, en passant par des galeries, des boutiques WooCommerce, des tableaux de prix, des services, des sliders de produits, des témoignages, et tout ce que vous pouvez imaginer.
- Masonry Layout peut être utilisé pour afficher des articles de blog, des portfolio, une boutique WooCommerce etc. L’utilisation d’Ajax permet à vos articles de se charger plus rapidement. Une version Pro existe allant de $20/an pour un site à $100/par an pour un nombre de sites illimités.
Si vous aimez les mises en page de type Masonry et que votre thème ne le permet pas, l’utilisation d’un plugin comme Post Grid, vous offrira la possibilité d’afficher une grille contenant vos articles. Utilisez vous une mise en page de type Masonry pour afficher vos articles? Si votre thème ne vous propose pas cette option; dites nous comment vous avez fait pour l’appliquer.
Publié à l'origine le : 26 avril 2016 @ 14 h 08 min

