Vous avez sûrement remarqué que sur de nombreux blogs, certaines pages ont un aspect totalement différent des autres pages de ce blog. Même s’ils utilisent le même thème que vous, ils réalisent ces modifications avec un modèle de page personnalisé, lorsqu’ils veulent créer un contenu qui doit être vu différemment ou tout simplement pour le différencier du reste du site.

Le site WordPress.org explique qu’un modèle de page personnalisé est « un type de fichier spécifique qui peut être appliqué à une page ou à des groupes de pages spécifiques« . En d’autres termes, votre modèle de page personnalisé s’appliquera uniquement aux pages que vous spécifiez, plutôt qu’à tout votre site WordPress. C’est particulièrement utile lorsque vous devez créer un pied de page ou un entête personnalisé qui ne s’appliquera qu’à une page.
Prêt? Alors, commençons…
Pour être honnête, il n’est pas nécessaire de connaître le code Php pour créer un modèle de page personnalisé pour votre site WordPress. Tout se fait avec du Copier/Coller, même si vous utilisez un des thèmes WordPress par défaut, vous pouvez vous baser sur des parties de son code et les compiler pour créer votre propre modèle de page.
Vous pouvez utiliser cette solution pour n’importe quelle page, que ce soit pour donner un autre look à votre page d’accueil, à votre page A propos, au plan du site ou même à une galerie d’images.
Pour commencer, il va vous falloir un bon éditeur HTML (Dreamweaver / CoffeeCup Free HTML Editor, Blue Griffon ou encore Kompozer) ou votre éditeur de texte préféré.
Si vous voulez simplement créer une page personnalisée, sans modifier l’entête ou le pied de page, vous pouvez utiliser le code du fichier `page.php` qui se trouve dans le répertoire de votre site WordPress. Ce fichier contient la mise en page de chaque page de votre site WordPress.
Étape 1: Accédez au répertoire de fichiers de votre site
Pour commencer, il faut accéder au répertoire de fichiers de votre site WordPress. Vous pouvez soit utiliser un client FTP, comme Filezilla, ou vous pouvez le faire directement par le biais du gestionnaire de fichiers de votre hébergeur.
Accédez au dossier de votre thème, généralement situé dans `/wp-content/themes/votre-theme`
Étape 2: Créer un nouveau fichier PHP
A présent que vous êtes dans le dossier du thème actif, créez un nouveau fichier. Ce fichier sera le nouveau modèle de page personnalisée que nous créons.
Pour cet exemple, nous appellerons notre modèle de page personnalisé `nouveau-modele.php`. Vous pouvez nommer votre modèle comme vous le souhaitez, à l’exception de `page.php`, puisque ce nom est réservé à WordPress. Assurez-vous que le nom de votre modèle se termine par `.php`.
Copiez et collez le code ci-dessous dans la partie supérieure de votre fichier nouvellement créé. Remplacez « Nouveau Modele de Page » par le nom que vous voulez donner à votre modèle de page personnalisé.
<?php /* Template Name: Nouveau Modele de Page */ ?>
Étape 3: Trouver votre nouveau modèle de page
Connectez-vous à votre tableau de bord WordPress et ajouter une nouvelle page.
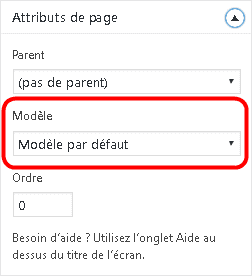
Dans la barre latérale droite de la page nouvellement créé, cliquez sur le menu ‘modèle’ déroulant, puis sélectionnez la page du modèle que vous avez créé, il sera affiché comme vous l’avez nommé dans le code collé ci-dessus, dans notre exemple « Nouveau Modele de Page ».

Voilà! Votre nouveau modèle sera appliqué à la nouvelle page que vous venez de créer. Ajoutons quelque chose sur cette page afin de ne pas vous retrouver coincé avec une page vierge…
Etape 4: Connexion au contenu de votre site
Rendez-vous dans le répertoire des fichiers de votre site WordPress, puis dans le dossier `/wp-content/themes/votre-thème`. Ouvrez le fichier `page.php` de votre site WordPress et copiez TOUT le code contenu dans ce fichier.
Ouvrez à présent le modèle de page personnalisé que nous avons créé plus haut, il devrait être dans le même dossier.
Collez le code que vous venez de copier depuis le fichier `page.php` et assurez-vous de coller le code en dessous de la ligne de code que nous avons ajouté en haut du fichier de votre modèle de page personnalisé (étape 2).
A partir d’ici c’est à vous d’effectuer les changements, ajoutez une colonne, un tableau ou si vous voulez reconstruire entièrement la page, commencez par écrire le nouveau code à la place du code que vous venez de coller.
Remarque: Si vous ne voyez pas de code HTML là où vous pensez que devrait se trouver le contenu, il se peut que votre page obtienne le contenu à partir d’une fonction différente, dans un fichier différent. Si tel est le cas, vous aurez à rechercher cette fonction et à la changer. Ou, vous pouvez simplement effacer la fonction et écrire un nouveau code HTML en lieu et place.
Si tout ce que vous voulez changer est la disposition de la page, votre modèle de page personnalisé devrait être prêt rapidement! Enregistrez le fichier, assurez-vous de le télécharger sur le serveur, et tester votre site.
Étape 5: Ajoutez un nouvel entête ou pied de page à votre modèle de page personnalisé
Si vous souhaitez créer un entête ou un pied de page personnalisé, il faudra effectuer quelques manipulations supplémentaires.
Tout d’ abord, créez un nouveau modèle de page et copiez tout le code de `page.php` dans le modèle nouvellement créé, comme nous l’avons fait plus haut.
A présent, il vous faut créer un fichier de modèle supplémentaire qui sera utilisé pour l’entête ou le pied de page.
Tout comme plus haut, créez un nouveau fichier PHP et placez le dans le dossier de votre thème. Pour cet exemple, nous appellerons notre fichier ‘header-secondaire.php’. Assurez-vous de nommer ce fichier en commençant par `header-`.
Tout comme avant, copiez et collez le code ci-dessous en haut de votre fichier modèle :
<?php /* Template Name: Header Secondaire */ ?>
Donnez un nom à votre fichier, mais choisissez quelque chose de simple afin qu’il soit facile à trouver dans le futur.
Nous allons à présent changer la ligne de code qui ressemble la ligne ci-dessous, , en début de page:
get_header(); ?>
Supprimez cette seule ligne de code et coller la ligne de code ci-dessous à sa place:
get_header( 'secondaire' ); ?>
Notez que ce nom est spécifique à l’exemple que j’ai pris, parce que j’ai nommé mon fichier ‘header-secondaire.php’. Remplacez « secondaire » par le nom que vous avez attribué à votre nouveau modèle d’entête. Par exemple, si vous l’avez nommé `header-nouveau.php`, remplacez « secondaire » par « nouveau« .
A présent, votre modèle de page personnalisé va tirer partie du fichier `header-nouveau.php` que vous venez de créer.
Nous utiliserons exactement le même processus pour le pied de page, mais dans ce cas il vous faudra modifier la ligne:
<?php get_footer(); ?>
Il suffit d’ ajouter `footer-secondaire`, ou tout autre nom que vous aurez alloué à votre modèle de pied de page personnalisé.
Comme avec le fichier `page.php`, copiez le code de `header.php` ou `footer.php` du dossier thème de votre site WordPress, et collez le dans votre modèle d’entête ou de pied de page personnalisé. Vous pouvez maintenant modifier votre modèle comme vous le souhaitez.
Etape 6: Testez votre site
Une fois que tous les fichiers seront enregistrés et téléchargés sur le serveur, choisissez le nouveau modèle de page personnalisé depuis votre nouvelle page WordPress, et vous devriez voir toutes les modifications que vous avez apportées au code dans votre nouveau modèle.
Maintenant que modèle de page personnalisé est en place, faites une pause, vous l’avez mérité!
Vous êtes perdus?
Si vous avez des questions ou si votre site ne fonctionne pas tout à fait de la même façon, n’hésitez pas à laisser un commentaire ci-dessous et nous ferons de notre mieux pour vous orienter dans la bonne direction.
Si vous n’êtes pas à l’aise avec le code, mais que vous voulez commencer à personnaliser votre site WordPress, il pourrait être utile de réviser ou d’apprendre le code HTML et d’apprendre un peu de PHP. Vous trouverez tout le nécessaire pour apprendre les pratiques de codage spécifiques à WordPress en faisant une recherche sur votre moteur de recherche préféré.
Si cette solution ne vous convient pas, vous pouvez toujours faire appel à un développeur WordPress, c’est beaucoup plus rapide et plus facile, mais nettement plus cher!
A votre tour!
Avez-vous déjà mis en place un modèle de page personnalisé sur votre site WordPress? Si oui, dites nous comment vous avez procédé dans les commentaires ci-dessous.

Partagez cet article s’il vous a été utile, Il pourra servir à d’autres. Merci!
Publié à l'origine le : 13 février 2017 @ 15 h 12 min

