Le 21 Avril dernier, notre grand ami Google a mis à jour son algorithme de recherche pour favoriser les sites mobile friendly dans les résultats de recherche mobile, et pénaliser ainsi les sites qui ne disposent pas de version mobile ou adaptative.
Afin d’aider les propriétaires de sites à vérifier si, oui ou non, leur site est considéré comme mobile friendly, Google a également publié un Outil de test mobile friendly.
Pourquoi le test mobile friendly ne valide pas mon site?

Malheureusement, de nombreux propriétaires de sites se rendent compte que leur site Web, qu’ils pensaient être adaptatif ou mobile friendly, échouent le test de Google!
Cela peut être extrêmement frustrant, mais heureusement, il y a une solution assez simple.
Pourquoi un site mobile échoue au test mobile friendly?
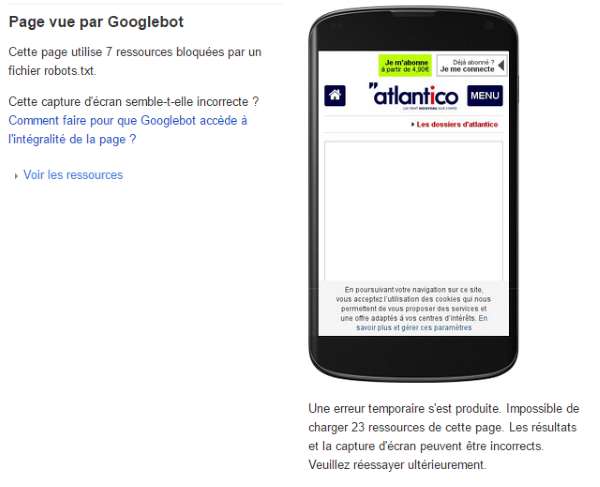
Dans le cas où un site ne passe pas le test mobile friendly de Google, le message d’erreur est souvent le même, du style : « Cette page utilise X ressources bloquées par un fichier robots.txt. »

Qu’est-ce que cela signifie?
Afin de bien comprendre le problème, il y a deux concepts importants à retenir:
- Tout d’abord, vous devez savoir que le but d’un fichier « robots.txt » est d’indiquer aux robots des moteurs de recherche, tels que Google, les pages ou fichiers de votre site, qu’il doivent ou ne doivent pas indexer.
Une utilisation courante du fichier « robots.txt » est d’empêcher l’apparition d’une page de login ou de remerciement dans les résultats des recherches.
Pour les sites fonctionnant sous WordPress, le fichier « robots.txt » est également utilisé pour bloquer certains répertoires administratifs de votre site, tels que »wp – admin » ou « wp- content« .
- Ensuite, vous devez garder à l’esprit qu’un site adaptatif ou mobile sera généralement basé sur des feuilles de style CSS et des fichiers Javascript pour afficher un modèle modifié de votre site, sur les petits écrans. Ces fichiers sont généralement conservés dans des répertoires externes de votre serveur, puis référencés individuellement par page.
Donc, en gardant tout cela à l’esprit, que pensez-vous qu’il arrive si le fichier « robots.txt » empêche Google de voir les feuilles de style CSS et les fichiers JavaScript nécessaires?
Google pense que votre site, qui en réalité s’affiche parfaitement bien sur votre smartphone, n’est pas mobile friendly!
Comment corriger robots.txt afin de réussir le test?
La solution est en fait assez simple, en théorie…
Vous aurez besoin d’utiliser un logiciel FTP pour afficher le contenu de votre serveur Web, trouver votre fichier « robots.txt« , et le modifier pour permettre à Google d’afficher les feuilles de style et les fichiers Javascript.
Si vous n’êtes pas sûr de trouver le fichier « robots.txt » qui pose problème, vous pouvez utiliser Robots.txt Tester dans les Google Webmaster Tools.
Cependant, il y a quelques pièges à éviter:
- Veillez à ne pas permettre l’accès à tous les répertoires ou les fichiers que vous ne voulez pas voir sur Google. Par exemple, si vous gardez vos feuilles de style dans un répertoire appelé « ressources », mais que vous gardez également des fichiers PDF privés dans ce même répertoire (comme des ebooks que vous offrez en échange de l’adresses e-mail de vos visiteurs), Google indexera également ces fichiers PDF, il est donc conseillé de les stocker dans un autre dossier, sans oublier de modifier le lien de téléchargement.
- Sous WordPress, l’utilisation de certains plugin SEO ou de plugin de redirection, peut rendre votre fichier « robots.txt » invisible, en passant par le FTP. Pour corriger cela, vous aurez besoin de vérifier les paramètres du plugin. Le cas échéant, vous pouvez également créer un nouveau fichier « robots.txt » et le placer à l’endroit où Google ira le chercher, ce fichier remplacera généralement les modifications apportées par un plugin.
Pour terminer
L’outil de test mobile friendly de Google n’est pas parfait et peut devenir un véritable casse-tête pour les propriétaires de sites qui ont passé des heures à faire en sorte que leur site fonctionne parfaitement sur les appareils mobiles.
D’un autre côté, le test mobile friendly est un excellent outil de diagnostic, et peut être un grand atout pour les propriétaires de sites qui essaient de comprendre pourquoi ils ne se classent plus bien dans la recherche mobile.

Même si votre site fonctionne très bien sur votre smartphone, vous devriez certainement vérifier sa compatibilité « avec les standards Google » au moyen de l’outil de test mobile friendly, afin de vous assurer que vous n’êtes pas sans le savoir, pénalisé dans la recherche mobile.
Pour plus d’informations sur la mise à jour de l’algorithme mobile friendly de Google, consultez l’article Compatibilité mobile : Êtes-vous prêt pour la mise à jour? paru il y a quelques semaines.
Votre site passe-t-il le test mobile friendly de Google? Partagez vos résultats dans les commentaires.
Le partage est gratuit, alors pourquoi ne pas l’utiliser, Merci!
Publié à l'origine le : 29 avril 2015 @ 11 h 12 min