Les commentaires WordPress, tout le monde connaît. Généralement situés après l’article, ils permettent à vos lecteurs de s’exprimer sur le contenu de votre article. Ceci étant posé, il faut dire qu’au niveau look, les commentaires WordPress, c’est pas top. Pourquoi ne pas afficher les commentaires sur une page séparée? Cela vous démarquerait, et pourrait créer le buzz autour de votre site.
Saviez vous que vous pouvez donner un tout nouveau look à vos commentaires, sans qu’il soit nécessaire d’installer un tout nouveau système de commentaires ou un autre plugin sur votre site WordPress.

Dans l’article d’aujourd’hui, nous allons voir comment afficher les commentaires sur une page séparée, page que vous pourrez personnaliser à souhait.
Afficher les commentaires sur une page séparée
Vous verrez comment supprimer le modèle standard de commentaires WordPress, comment créer un lien vers une nouvelle page, et enfin comment créer cette nouvelle page pour chaque article, afin que chaque article ait sa propre page de commentaires.
Si votre site est comporte de nombreux commentaires et qu’ils sont un atout pour votre site, cet article pourra vous aider à créer un environnement beaucoup plus dynamique dans lequel les commentaires peuvent agir en tant que pages de discussion pour un article donné.

Pour réaliser cette astuce, nous allons utiliser un script popup de commentaire WordPress, légèrement modifié, afin d’ouvrir une nouvelle page au lieu d’une nouvelle fenêtre.
Maintenant que vous avez compris pourquoi ce système sera utile et si vous êtes prêts à afficher les commentaires sur une page séparée, commençons la personnalisation du système.
Retirer l’ancien système de commentaires
La première étape consiste à supprimer le modèle classique de commentaires WordPress. Si vous faites le choix d’afficher les commentaires sur une page séparée, vous ne voulez probablement pas qu’ils s’affichent également juste en-dessous de votre article, n’est ce pas?
Ouvrez votre client FTP favori (par exemple Filezilla). Lorsque vous serez connecté à votre hébergement, accédez au dossier thème (wp-content/themes/votre_theme) et téléchargez le fichier single.php sur le bureau de votre ordinateur, faites en également une copie de sauvegarde a un autre endroit, par mesure de sécurité.

Ouvrez ensuite le fichier single.php avec votre éditeur de texte préféré, tel que Notepad++. Une fois le fichier single.php ouvert, recherchez la ligne ci-dessous:
<?php comments_template('', true); ?>
Supprimez cette ligne de code, elle charge le modèle de commentaires par défaut, puis enregistrez les modifications et fermez le fichier.
Créer un lien
A présent que l’ancien système de commentaires a été retiré, vous êtes prêts à créer un lien qui mènera à la nouvelle page de commentaires. Jusqu’à présent, vous n’avez pas de page propre, mais ne vous inquiétez pas, le code ci-dessous va la créer pour vous, en fonction de l’identifiant de chaque article:
Ouvrez à nouveau le fichier single.php avec votre éditeur de texte préféré.
Localisez l’endroit où vous souhaitez faire apparaître le lien. Si vous souhaitez que le lien se situe à l’emplacement habituellement dédié aux commentaires, placez le code juste après le contenu de l’article:
<a href="http://mon-site.fr/?comments_popup=<?php the_ID(); ?>"
class="btn btn-primary">
<?php comments_number('Aucun commentaire', 'Commentaire', '% Commentaires'); ?></a>
Modifiez l’URL de la première ligne ` »http://mon-site.fr/` afin de la faire correspondre à l’URL de votre site.
Modifiez le texte de la troisième ligne s’il ne vous convient pas. Ces trois variables contiennent:
- `Aucun commentaire`: le texte affiché lorsqu’il n’y a pas de commentaire
- `Commentaire`: le texte affiché quand il n’y a qu’un seul commentaire
- `Commentaires`: le texte affiché s’il y a plusieurs commentaires affichés.
Enregistrez les modifications et fermez le fichier single.php. Téléchargez le fichier single.php modifié sur votre site, en écrasant le fichier existant.
Créer une page PHP séparée pour vos commentaires
C’est presque terminé. Mais avant de pouvoir continuer et tester votre nouveau système de commentaires, vous avez besoin de créer une nouvelle page PHP qui contiendra les commentaires de chaque article.
Ouvrez votre éditeur de texte préféré, et créez un nouveau fichier que vous appellerez `comments-popup.php`.
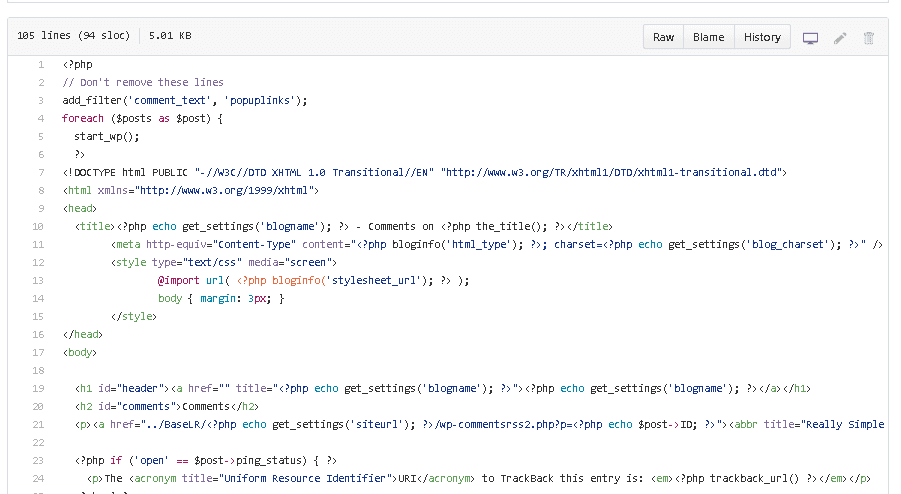
Rendez vous ensuite sur le site Github à l’adresse https://github.com/jayroh/html5_boilerplate_wordpress/blob/master/comments-popup.php

Copiez et collez le code dans le fichier comments-popup.php que vous avez créé précédemment et enregistrez les modifications.
Ouvrez votre client FTP favori et rendez vous dans le dossier `wp-includes/theme-compat`. Téléchargez le fichier comments-popup.php dans ce dossier, puis fermez votre logiciel FTP..
C’est tout!
A présent, vous pouvez tester votre nouveau système de commentaires. Adaptez le style à vos besoins, ajoutez ou supprimez du contenu afin de le faire correspondre à vos attentes.
Si vous avez tout fait correctement, vous verrez s’Afficher les commentaires sur une page séparée. Dorénavant chaque article aura sa propre page de commentaires avec un identifiant différent.
Avez vous déjà songé à présenter vos commentaires différemment? Avez-vous déjà songé à afficher les commentaires sur une page séparée? Partager votre point de vue dans les commentaires ci-dessous.

Si cet article vous a été utile, Merci de le partage!
Publié à l'origine le : 20 janvier 2017 @ 15 h 07 min