Une Favicon, ou Icône de site comme l’appelle WordPress, est la petite image qui apparaît à côté de votre titre de site Web dans le navigateur.
Il permet à vos utilisateurs d’identifier votre site WordPress d’un simple coup d’œil et pour les visiteurs les plus fréquents de votre site, d’avoir une reconnaissance instantanée grâce à cette petite image. Cela augmentera la reconnaissance de votre marque et vous aidera à construire la confiance entre vous et votre public.
Ajouter une favicon à votre blog WordPress
![]()
Dans les versions antérieures à la version 4.3 de WordPress, vous deviez utiliser un extrait de code personnalisé ou même un plugin pour inclure une favicon à votre blog WordPress. Depuis la version 4.3, WordPress intègre une option qui vous permet d’ajouter directement une favicon à votre site.
Pourquoi ajouter une favicon à votre site WordPress?
Comme nous l’avons mentionné plus haut, la favicon établit l’identité de votre site. Cependant, elle améliore également la facilité d’utilisation et l’expérience de votre site.
La plupart des utilisateurs ont généralement de nombreux onglets ouverts dans leur navigateur. Cela masque le titre de votre site web au fur et à mesure que le nombre d’onglets augmente. La favicon aide l’utilisateur à identifier votre site Web et lui permet de passer rapidement à l’onglet qu’il veut visiter.
En fait, l’ajout d’une favicon est l’un des principales choses à faire après l’installation de WordPress. Malheureusement, cette étape est presque toujours ignorée lors de la construction d’un site WordPress.
Vous l’aurez compris, dans ce tutoriel, je vais vous montrer comment ajouter une favicon à votre blog WordPress.
Comment créer une favicon si vous n’en possédez pas
Si vous ne possédez pas d’image propre à être utilisée comme favicon, vous pouvez utiliser le logo de votre marque. La taille recommandée pour l’image est d’au moins 512 x 512 pixels.
L’image de l’icône du site doit être un carré, mais vous pouvez utiliser une image rectangulaire plus large, et dans ce cas, WordPress vous permettra de recadrer l’image lorsque vous l’ajouterez.
Je vous recommande d’utiliser un programme de retouche d’image comme Adobe Photoshop (payant), Gimp ou Paint.net (gratuits) pour créer l’image que vous utiliserez comme icône de votre site, pour mémoire la taille de l’image doit être de 512 × 512 pixels.
De cette façon, vous pouvez conserver les proportions exactes de votre image. Vous pouvez utiliser une image transparente ou utiliser une couleur de fond selon votre choix. Cette image doit être enregistrée au format png, jpeg ou gif.
Ajouter la favicon à votre site
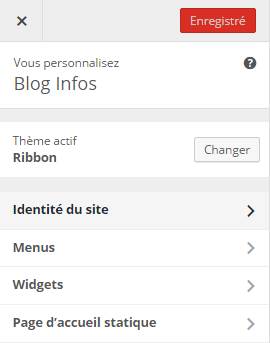
A présent que vous avez une image au bon format pour votre favicon, ouvrez votre tableau de bord WordPress et rendez-vous à la page de personnalisation en accédant à « Apparence« , puis sur « Personnaliser« .

Une fois dans la page de personnalisation, sélectionnez l’option « Identité du site » dans la barre latérale gauche, puis cliquez sur le bouton « Choisir un fichier« .

L’action ci-dessus va ouvrir le panneau de téléchargement des médias. Faites glisser et déposer le fichier qui sera votre favicon et cliquez sur le bouton « »Sélectionner.

Dès que vous avez cliqué sur le bouton, WordPress ajoute l’icône du site. Il suffit de cliquer sur le bouton « Enregistrer et Publier » pour enregistrer les modifications et faire en sorte que votre site possède sa propre favicon.

Vous venez d’ajouter une icône de site, ou favicon, à votre site WordPress.
![]()
Voilà tout ce qu’il y a à faire pour installer une favicon sur votre blog WordPress, rien de bien complexe. Depuis son intégration à WordPress, ajouter une icône de site fonctionne avec tous les thèmes et tous les frameworks disponibles.
Pour ceux que cela intéresserait, il existe une antisèche pour les favicons, qui vous permet de tout savoir sur les différents formats et types de fichiers nécessaires en fonction de l’appareil qui consultera votre site.
Si cet article vous a intéressé, ne manquez pas « Comment désactiver l’accès aux thèmes sur votre site WordPress » afin que vous ou d’autres personnes ne changiez pas accidentellement le thème du site.
Faites nous part dans les commentaires de votre expérience lors de l’utilisation de la méthode ci-dessus pour ajouter une favicon à votre site WordPress.

Si cet article vous a été utile, Partagez le, il intéressera d’autres personnes. Merci!
Publié à l'origine le : 30 octobre 2015 @ 14 h 17 min

