La grande majorité d’entre nous, a un site WordPress ou un blog et nous utilisons des outils de partage social ou un plugin pour permettre aux visiteurs de partager notre contenu sur les réseaux sociaux.
Nous utilisons quotidiennement Facebook, Twitter, Instagram, Pinterest pour partager articles, photos, messages, et ces réseaux occupent désormais une grande place dans notre vie quotidienne.

Si vous écrivez des articles sur votre blog, il est devenu nécessaire de les partager sur les réseaux sociaux, pour augmenter le trafic, conduire plus de Followers et de Like, augmenter la liste de vos fidèles lecteurs et pour beaucoup de propriétaires de sites Web, augmenter les recettes.
Click To Tweet : le plugin pour boîtes à Tweets
La façon la plus fréquente de mettre en œuvre et d’intégrer des boutons de partage social est d’utiliser un plugin, comme Monarch dont je vous parlais récemment.
Parmi les plugin gratuits les plus utilisés il y a AddThis , Shareaholic ou Jetpack Share. Du côté des plugin payants je citererais Easy Social Share Buttons for WordPress et Monarch qui tous deux fonctionnent très bien.
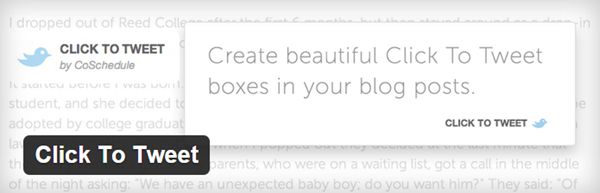
Aujourd’hui, je vais vous parler d’un autre plugin qui se concentre uniquement sur Twitter: Click To Tweet. Avec ce plugin, vous pouvez facilement créer d’élégantes boîtes à tweet n’importe où dans vos articles et vos pages.
La première chose à faire est d’installer et d’activer Click To Tweet.

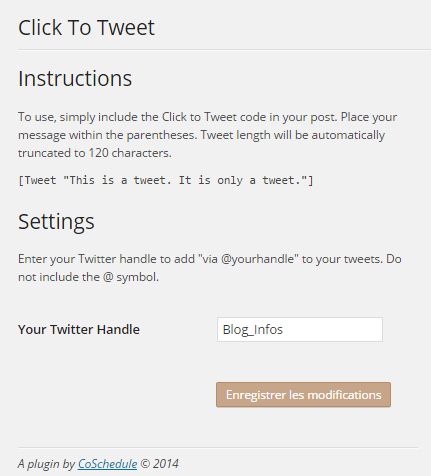
Une fois le plugin installé et activé, dans votre tableau de bord WordPress, allez dans Réglages puis cliquez sur Click To Tweet.

A présent, saisissez votre identifiant Twitter, sans le symbole @, cliquez sur Save Changes. C’est fait, parfait!
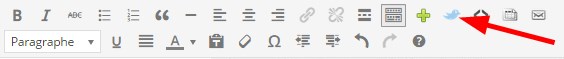
Créez un nouvel article ou une page et vous verrez qu’un nouveau bouton été ajouté dans votre éditeur, sur la première ligne de l’éditeur, vous verrez un petit oiseau bleu.

Créeé d’élégantes boîtes dans vos articles avec Click To Tweet
Placez le curseur à l’endroit où vous souhaitez insérer votre boîte Click To Tweet et cliquez sur le bouton Tweet. Dans la fenêtre, saisissez un message personnalisé, une citation ou le contenu en surbrillance de votre texte.

Cliquez sur OK et prévisualiser votre message. C’est vraiment cool, non? Vous pouvez également ajouter un shortcode manuellement comme ceci:
[Tweet "Mettez vos tweets en boîte grâce à Click To Tweet!"]
et voici le résultat:
[Tweet « Mettez vos tweets en boîte grâce à Click To Tweet! »]Voilà à quoi ressemble ce tweet dans sa belle boîte. Une boîte agréable à l’œil et ces fonctionnalités le rendent facile et simple à utiliser pour vos lecteurs, ils peuvent ainsi partager votre article ou votre page sur Twitter en cliquant sur le logo situé dans l’angle bas à droite de la boîte.
Voilà ce qui apparaît ensuite:

Si vous voulez changer l’apparence de la boîte, vous devrez modifier le fichier CSS du plugin. Il se trouve dans le répertoire « /wp-content/plugins/click-to-tweet-by-todaymade/assets/css/styles.css ». Vous pouvez y accéder en utilisant un client FTP et l’ouvrir dans un éditeur de texte comme Notepad.
La modification directe du plugin n’est pas recommandée, car vous perdrez vos modifications lorsque les fichiers du plugin seront mis à jour.
Conclusion
Click To Tweet est un plugin très simple à utiliser. Tout le monde peut l’utiliser pour créer de belles boîtes à Tweet dans articles et pages WordPress. En quelques étapes, le plugin est installé, configuré et prêt à créez des boîtes qui attireront l’œil de vos lecteurs.
J’espère que cet article vous a aidé à ajouter une boîte Click To Tweet dans WordPress.
Cet article vous a été utile, Partagez le, Merci!
Publié à l'origine le : 10 février 2015 @ 12 h 11 min