Selon plusieurs études les articles qui incluent des images obtiennent environ 94 pour cent de vues de plus que les articles qui n’en contiennent pas.
Oui, d’accord, mais sont ce « seulement des chiffres »?
Je veux dire, y a-t-il une raison particulière pour laquelle les images fonctionnent si bien sur les blogs WordPress, ou alors aimons nous simplement les regarder … sans autre explication?
Plus important encore, toutes les images sont-elles égales? Avez-vous juste besoin « d’une image » pour votre blog, peu importe ce qu’elle représente? Ou peut-être que le genre d’image fait une différence?
Comment obtenir des images gratuites pour votre blog
et les utiliser efficacement

Je vous ai déjà présenté une liste de 19 sources d’images gratuites il y a quelques temps de cela, mais aujourd’hui nous allons voir, non seulement, comment obtenir des images gratuites pour votre blog, mais aussi comment les utiliser efficacement.
En plus, nous allons voir pourquoi toutes les images gratuites ne sont pas bonnes à utiliser, et pourquoi il vaut mieux choisir des images libres de droit plutôt que d’autres images gratuites pour votre blog.
Voici les points que nous allons aborder:
- Pourquoi les images sont supérieures au texte.
- Pourquoi certaines images sont efficaces alors que d’autres tombent à plat.
- Comment / où obtenir des images gratuites pour votre blog.
- Que faire avec vos images pour les mettre en bonne place et avoir un impact maximum.
- Comment rendre vos images uniques et différentes de tous les autres.
Ceci étant dit, les images ont tendance à augmenter, assez fortement, le temps de chargement de votre site. Si vous ne les préparez pas correctement, vous pourriez vous retrouver avec un site qui sera extrêmement lent, une catastrophe pour Google, qui en fait son cheval de bataille, et pour les yeux de vos lecteurs.
Une façon d’éviter ce genre de problème serait de consulter l’article 7 plugin WordPress pour optimiser les performances de vos images, et/ou d’utiliser un site tel que Compress.io qui vous permet de compresser la taille de vos images JPEG, PNG, GIF et SVG sans perte de qualité.
Pourquoi utiliser des images?
Soyons cliché …
Mais pourquoi? Qu’est-ce qui fait qu’une image a tellement de valeur à nos yeux?
De nombreuses recherches ont été faites à ce sujet, mais rassurez vous, nous n’allons pas parler d’études ou d’analyse, nous ne retiendrons qu’un seul point.
Selon le psychologue Albert Mehrabian, 93 pour cent de la communication humaine est non verbale, ce qui serait due à des millions d’années d’évolution, au cours desquelles nous ne disposions pas de « langage » développé. Nos cerveaux se sont adaptés en fonction de cela.
En fait, nos cerveaux peuvent comprendre plusieurs éléments visuels simultanément, tandis que la langue moderne est décodée d’une manière séquentielle, ce qui prend simplement plus de temps. Donc, pour faire court, les images fonctionnent mieux parce que nos cerveaux les préfèrent au contenu textuel.
Cela étant dit, toutes les images ne sont pas égales. Pourtant, connaître la différence entre une bonne et une mauvaise image est simple.
La règle principale est d’utiliser uniquement des images qui améliorent, ou aident à mieux comprendre le texte qu’elles accompagnent. Le parfait exemple de ce que je viens de dire sont les captures d’écran.
La plupart des captures d’écran ne sont pas faites pour décorer, mais elles captent l’attention du lecteur, et elle peuvent également faciliter votre travail puisqu’il vous suffit simplement de montrer quelque chose, plutôt que de le décrire.

Ceci nous amène à un autre aspect, l’unicité d’une image.
A ce stade, nous savons à quoi ressemble des photos issues de banques d’images, vous savez ces photos qui proviennent de sites comme Getty Images, iStock Photos, etc. Si vous voulez attirer l’attention de vos visiteurs, vous devriez avoir une image, qui d’une certaine façon est unique (plus sur ce sujet dans une minute). Elle doit apparaître comme quelque chose d’original, quelque chose qui ne peut pas être trouvé sur d’autres sites.
D’accord, nous avons beaucoup parlé de la valeur des images et de tous les avantages qu’elles peuvent apporter. Il est temps de passer au « Comment ».
Comment et où obtenir des images gratuites pour votre blog
En fait, la vrai question devrait être:
« Où trouver des images gratuites, de haute qualité pour votre blog et sans que vous ayez à vous soucier des questions de droits d’auteur? »
Commençons avec un cours accéléré sur ce qu’il ne faut pas faire:
- N’allez pas sur Google Images, les images sont entièrement protégées et vous ne pouvez pas les utiliser sans la permission explicite du propriétaire.
- Soyez prudent avec ce que l’on appelle « les images libres ou gratuites« , elles ne sont pas du tout libres, la plupart du temps. « Libre » signifie simplement que vous ne devez pas payer de redevances lors de leur utilisation.
- Ignorez les principaux sites d’achat d’images comme iStock, Shutterstock, Fotolia ou Depositphotos… sauf, bien sûr, si vous voulez investir de l’argent dans vos images, dans ce cas, allez-y.
- Ne prenez pas d’images provenant d’autres sites, à moins que les propriétaires des sites vous permettent de le faire. Prendre une image et l’afficher sur votre site n’est pas une « utilisation équitable« , même si vous mettez un lien vers la source.
Alors, que faire pour obtenir des images gratuites pour votre blog?
Tout d’abord, essayez d’obtenir des images disponibles sous licence CC0. Cela signifie que vous pouvez faire ce que vous voulez avec les images, sans avoir à créditer la source, si vous ne voulez pas. Pour résumer,
CC0 = Liberté
Venons en, à présent, à mes sources d’images préférées:
1. Pixabay

Vous pouvez copier, modifier, distribuer et utiliser les images que vous trouvez sur Pixabay, même à des fins commerciales, sans demander d’autorisation et sans rien à payer. De plus, vous pouvez utiliser les images de Pixabay sur les réseaux sociaux, c’est un plus!
Toutefois, le contenu représenté peut encore être protégé par des marques commerciale, de la publicité ou des droits à la vie privée. Vous trouverez ce qui est autorisé et ce qui ne l’est pas sur le blog de Pixabay
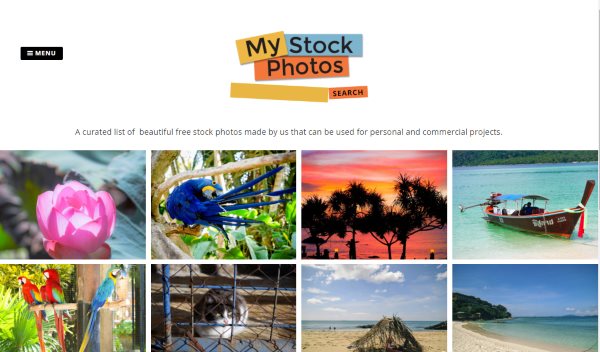
2. MyStock.Photos

Ce site appartient aux talentueux photographes de ThemeIsle (les mêmes personnes qui font les thèmes WordPress). La photographie est un hobby pour eux, et ils ont eu la bonne idée de transformer leur passion en quelque chose d’utile pour les blogueurs.
Le site contient beaucoup de belles images, prises au cours de voyages et de visites dans différentes villes du monde. En outre, cette collection inclue beaucoup d’objets et de points de vue artistiques.
MyStockPhotos est un tout nouveau projet, qui semble prometteur et qui a de grandes chances de devenir indispensable.
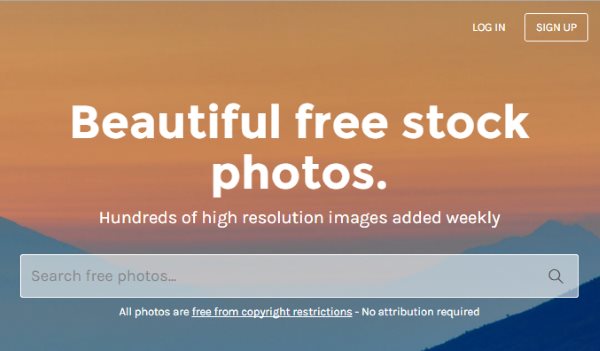
2. Unsplash
C’est vrai, Unsplash est une source assez connue pour obtenir des images gratuites pour votre blog, mais nous allons utiliser le site d’une façon un peu moins standard.
Par défaut, lorsque vous allez sur Unsplash vous atterrissez dans leur galerie « vedette » (featured), ce sont les photos que tout le monde utilise sur les sites et, finalement, certaines photos finissent par sursaturer le web. Au lieu de cela, passer à la rubrique « New »

Vous accèderez à une bibliothèque de photos bien plus vaste et qui sont de la même qualité, mais elles ne sont pas utilisées aussi couramment sur le web.
3. StockSnap.io

StockSnap est un site régulièrement mis à jour, qui vous vous offre un choix quasi illimité d’images gratuites pour votre blog. Vous pouvez télécharger chaque image dans sa résolution la plus élevée et l’utiliser partout où vous en avez besoin, pas uniquement sur votre blog.
Si vous recherchez un sujet particulier, la recherche par balise vous aidera à affiner votre choix. Compte tenu du nombre d’images ajoutées chaque semaine, dans peu de temps StockSnap sera parfait.
4. JayMantri.com

JayMantri est un site très proche d’Unsplash (en termes de qualité de photos et de style), mais il est, pour l’instant, moins connu. Maintenu par une seule personne (Jay Mantri), le site ne dispose pas d’une énorme quantité de photos, mais la qualité est au rendez-vous.
5. Gratisography

Comme son nom le laisse deviner, ce site offre de nombreuses collections de photos qui ont toutes un design et un look drôle. Donc, si vous avez un blog en rapport avec l’humour, ou que votre article à besoin d’une image drôle, Gratisography doit être votre source numéro 1.
Les images sont faites avec par des photographes professionnels, elles sont originales et différentes des autres.
Si vous êtes un peu fou fou et que vous écrivez des choses farfelues et/ou drôles, vous trouverez sûrement quelque chose qui vous conviendra.
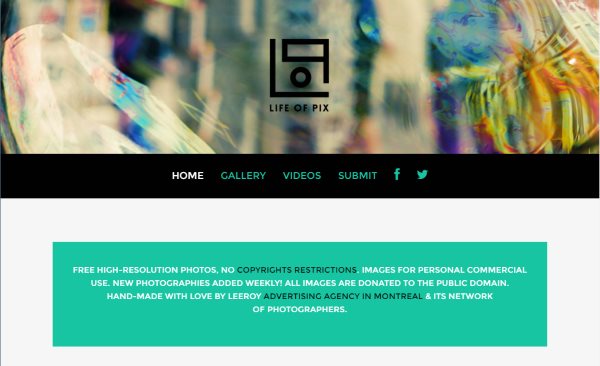
6. Life of Pix

Life of Pix, la vie des images, voilà un nom de site qui parle de lui même. A l’heure où je rédige cet article, il y a 80 pages remplies d’images, belles et artistiques, chacune d’entre elles peut être utilisée sur votre blog.
Une belle image au bon endroit peut transformer un simple article en un article totalement génial.
Outre la photographie, il y a une section vidéo nommée, Life of Vids (la vie des vidéos), pour ceux qui veulent donner un peu plus de vivacité à leurs blogs. Il y a quelques vidéos de Vimeo, la plupart mettant en vedette diverses choses de la nature.
7. New Old Stock

New Old Stock est un site fascinant créé par Cole Townsend. L’idée est de publier des photos vintage des archives publiques ou découvertes dans les ventes immobilières, dont de nombreuses photos ont été utilisées par les organismes gouvernementaux.
Elles ne sont pas nécessairement CC0, mais elles sont exemptes des restrictions de droits d’auteurs connus, ce qui est fondamentalement la même chose (je ne suis pas conseil juridique, aussi ne me citez pas). Vous pouvez faire défiler les images pendant des heures sans vous ennuyer
Si vous avez des photos de ce genre vous pouvez les proposer.
8. Little Visuals

Ce site, dont l’auteur est malheureusement décédé en 2013, à l’âge de 26 ans, comporte des images gratuites et libres de droits, mais malheureusement le site n’a pas été mis à jour depuis lors. Nic nous a laissé un grand site et une grande ressource de photos qui nous aideront à l’avenir.
Les visuels sont très importants pour un site Web. Surtout, que généralement les gens jettent d’abord un coup d’œil pour voir à quoi le site ressemble et seulement après ils lisent vos articles.
Même si le site n’a pas été mis à jour depuis 2013, il y a malgré tout des images très belles et très intéressantes que vous pourriez apprécier. Nous devrions remercier Nic d’avoir fait un excellent travail, et pour nous avoir offert sa belle collection de photos.
Vous en voulez plus?
Il y a beaucoup d’autres sites qui diffusent des images CC0 sur le web, donc si vous avez besoin de plus d’images, Google vous aidera à trouver des images CCO.
Le site Code2Care présente une liste de 35 sites (en anglais) qui pourront être sources de recherche pour vos images sous licence CCO.
Comment faire encore mieux et prendre vous mêmes des photos?

Attention: Ce n’est pas un de cours de photographie, ce sont juste quelques trucs.
Ce qui suit est en fait ma façon préférée d’obtenir de belles photos pour des articles.
- Si vous avez un téléphone Android ou un iPhone, téléchargez l’application Retrica
- Trouvez un emplacement ou un objet qui est vaguement lié au sujet de votre article
- Choisissez un filtre aléatoire, dans Retrica, et prenez la photo

Pourquoi utiliser Retrica ou une application similaire? Si vous prenez des photos, normalement, c’est à dire à travers un objectif standard, le schéma de couleurs de la scène que vous photographiez peut ne pas être compatible. Mais si vous la passez à travers un filtre, comme avec Retrica, le schéma de couleurs change de manière radicale, ce qui rend l’image plus uniforme.
Comment rendre vos images uniques?
Vous avez probablement remarqué que dans l’image ci-dessus, il y a une superposition de texte.
La combinaison du style d’une image et d’un texte en superposition rend cette image unique. Pour un impact maximum, vous avez besoin à la fois de ces deux éléments.
Voici mes 3 façons préférées d’arranger une image:
1. Paint.NET, Gimp ou Photoshop
C’est une approche manuelle, mais je dois vous en parler en raison de la liberté que cela vous procure. En outre, travailler avec ces outils n’est pas si difficile.

Par exemple, dans Paint.NET (gratuit pour Windows), il suffit d’ouvrir une image, de choisir l’outil Texte, de sélectionner une police de caractères, d’insérer votre texte, et d’enregistrer le tout.
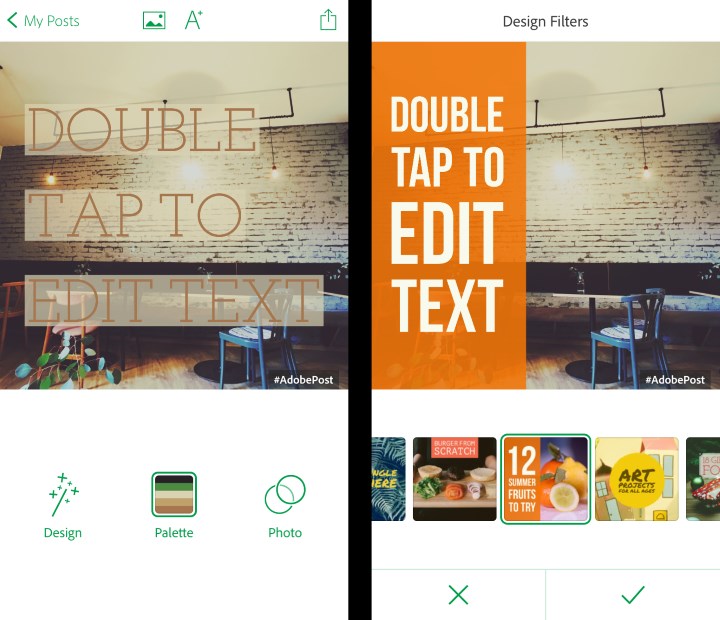
2. Adobe Post app (iPhone uniquement)
Voici la façon simplifiée d’Adobe pour ajouter du texte à vos images.
J’aime vraiment bien cette application, en particulier pour sa facilité d’utilisation et pour les algorithmes intelligents qui travaillent en tâche de fond pour améliorer vos images.
Fondamentalement, tout ce que vous avez à faire, est de sélectionner une image dans la bibliothèque de votre téléphone. À ce stade, l’application va analyser le schéma de couleurs de l’image, et ajuster les paramètres de texte et la mise en page pour vous assurer que tout est visuellement correct.
De plus, l’appli prend également soin de l’alignement de votre texte et du réglage de la taille de la police de caractères, automatiquement.
Voici un exemple:

Le prix de l’appli? Un petit hashtag dans le coin inférieur droit de l’image.

3. Buffer’s Pablo tool
Ce qui est cool à propos de Pablo c’est sa simplicité. Vous n’avez pas beaucoup d’options, mais c’est suffisant dans 90 pour cent des cas d’utilisation possibles, et surtout si vous avez besoin d’une image de qualité rapidement.

Une caractéristique unique de Pablo est qu’il vous permet d’optimiser votre image pour les réseaux sociaux comme Pinterest, Instagram, Facebook et Twitter.
Où insérer vos images pour obtenir un impact maximum?
En général, la partie haute de la page est la meilleure position, c’est ce que les éditeurs de journaux ont compris il y a des décennies pour mettre en évidence un sujet important.
Les experts du business en ligne ont tendance à aller dans le même sens. Derek Halpern, par exemple, conseille de mettre une image à la droite du paragraphe d’ouverture de l’article. Cela raccourcit la longueur de la ligne du texte d’ouverture et rend ainsi le message plus lisible.

Une autre méthode très courante est d’utiliser une image « vedette », ce qui signifie une image dans la partie d’entête de votre article. C’est à peu près ce que je fais sur BlogInfos, à la seule différence que je ne la met pas tout en haut, afin que vous puissiez lire le début de l’article sans être gêné par l’image, c’est surtout utile pour les tablettes et les smartphones.

Un dernier avantage d’utiliser des images gratuites
Chaque fois que quelqu’un veut partager votre article sur les réseaux sociaux, et que l’article contient une image qui lui est associée (par le biais d’une carte Twitter, par exemple), cette image va apparaître dans le tweet lui-même. Là encore, cela va vous donner plus d’exposition que si vous n’aviez pas eu d’image.
(Selon Buffer les tweets avec des images obtiennent 18% de clics en plus, plus de 89% sont mis en favoris, et ils sont retweetés à 150% de plus que les articles sans images.)
Alors qu’en pensez vous? Les images sont elles des éléments importants sur votre blog WordPress? Prenez vous suffisamment de temps pour de rendre ces images vraiment plus attirantes? Où cherchez vous les images gratuites pour votre blog?
Laissez vos idées et réflexions dans les commentaires ci-dessous.

Si cet article vous a été utile, Partagez le, il intéressera probablement d’autres personnes. Merci!
Publié à l'origine le : 25 janvier 2016 @ 16 h 13 min

