Vous êtes probablement déjà au courant que WordPress 4.7 est disponible depuis le 06 Décembre dernier. Comme d’habitude, cette nouvelle version de WordPress nous apporte une série de nouveautés, telles qu’un nouveau thème par défaut, la prévisualisation de PDF et le choix de la langue pour l’administrateur. Toutefois les nouveautés ont quelque peu esquivé que les boutons justifier et souligner avaient disparu de l’éditeur WordPress.

Quoi ? Les boutons justifier et souligner ont disparu?
Cela en étonnera plus d’un, mais pour la plupart des utilisateurs de WordPress, débutants ou confirmés, les boutons justifier et souligner sont très peu, voir pas du tout, utilisés.
Bon d’accord, personne ne les utilise, mais et moi?
Un peu d’histoire…
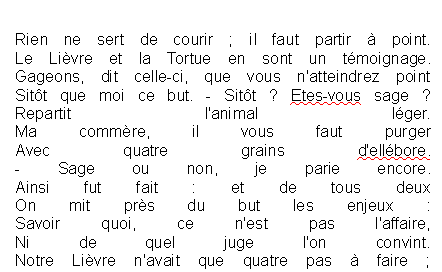
Abordons en premier la justification. La justification a connu ses beaux jours au temps de l’impression, bien que, même alors, les textes justifiés étaient considérés comme plus difficile à lire. Mais quand cette habitude s’est glissé dans les sites Web, la sauce n’a pas pris.

Pour être honnête, il faut dire que la justification de texte sur le Web cela ne passe pas. Disséminer des lettres pour remplir, inutilement des espaces vides rend le texte totalement illisible.

Il n’y a rien à ajouter!
Et le soulignement, alors? Lorsque j’expose mon point de vue sur le texte souligné, j’entend de nombreuses personnes maugréer, trouver des raisons de…, ou encore justifier l’utilisation du soulignement.

En général, les gens aiment les sous-titres soulignés et l’utilise pour souligner le texte. Mais devinez? En réalité le soulignement a généré un problème. Pourquoi? Parce que les utilisateurs de site Web confondaient le texte souligné avec un lien. Oui, un lien!
A vrai dire, pour ma part, la disparition des boutons justifier et souligner ne me dérange absolument pas. En fait, je ne les ai pratiquement pas utilisé, car j’ai toujours trouvé qu’un texte souligné devenait illisible.
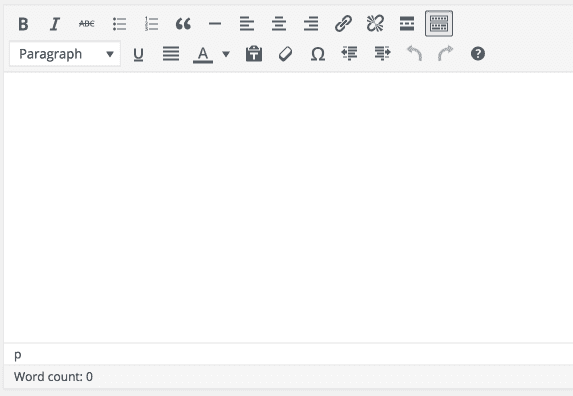
A présent comparons les version de l’éditeur visuel :
Avant WordPress 4.7 les boutons justifier et souligner sont présents

Dans WordPress 4.7, ils ont disparu!

BON DÉBARRAS!
Maintenant , certains d’entre vous sont peut-être un peu triste pour le soulignement. Vous l’appréciez vraiment, même si cela peut engendrer une certaine confusion avec les liens.
Peut être que dans la prochaine version de WordPress un message d’avertissement nous informera lorsque nous voudrons utiliser le soulignement :
Mais alors, quelle est la solution?
Ne dit-on pas, « A tout problème sa solution » ? WordPress ne fait pas exception, alors voyons comment réparer l’absence des boutons justifier et souligner de l’éditeur visuel dans WordPress 4.7
Comment justifier un texte dans WordPress 4.7?
Si vous souhaitez continuer à justifier vos textes avec WordPress 4.7, vous devrez faire comme ceci :
- Sélectionnez le texte a justifier
- Appuyez sur: SHIFT + ALT + J
C’est tout! C’est la façon la plus simple de justifier un texte dans WordPress 4.7.
Comment souligner un texte dans WordPress 4.7?
Si vous voulez soulignez votre texte dans WordPress 4.7, il suffit de :
- Sélectionnez le texte à souligner
- Appuyez sur CTRL + U
C’est fait!
Nous venons de voir un moyen simple de rétablir l’utilisation des boutons justifier et souligner, mais sans les boutons! Cependant certaines personnes n’arrivent pas à retenir les raccourcis clavier, alors existe-t-il une autre solution?
Oui, évidemment!
Avec WordPress, il existe un plugin pour bon nombre de cas, et dans le cas qui nous intéresse, la disparition des boutons justifier et souligner, il y a un plugin pour aider ceux qui en ont besoin.
Re-add text underline and justify

Re-add text underline and justify est un plugin léger qui va vous permettre de remettre les boutons justifier et souligner dans l’éditeur WordPress et de réorganiser les boutons de l’éditeur WYSIWYG, afin qu’ils reviennent à leur position initiale, d’avant WordPress 4.7.
Si vous voulez continuer à éditer vos articles, comme avant WordPress 4.7, ce petit plugin va vous être d’une grande utilité. En seulement 1 clic, vous allez pouvoir remettre en place les boutons justifier et souligner, tels qu’ils étaient jusqu’à la version 4.6.1.
Le plugin vous propose trois styles pour l’éditeur
1 – Par défaut – sans les boutons justifier et souligner

2 – Ajouter les boutons justifier et souligner

3 – Ajouter les boutons justifier et souligner et réorganiser l’éditeur visuel

Pour remettre en place les boutons justifier et souligner, il vous suffit d’installer et d’activer le plugin depuis votre tableau de bord WordPress. Rendez-vous ensuite dans la section Réglages->Ecriture pour sélectionner l’option qui vous convient le mieux. Et c’est tout!
Vous êtes revenu au temps de la machine à écrire électronique 😉
Quand est-il de vous? Les boutons justifier et souligner vous font ils défaut? Regrettez vous leur disparition ou alors vous ne les utilisez pas et cela vous importe peu? Donnez nous votre avis dans les commentaires.

Si cet article vous a été utile, Merci de le partager ou de laisser un commentaire pour partager votre expérience. Cela pourra aider d’autres personnes!
Publié à l'origine le : 19 décembre 2016 @ 14 h 07 min