Les Images jouent un rôle important sur Internet, et pour ce faire, WordPress facilite l’ajout d’images à votre contenu. Ce que vous ne savez probablement pas, c’est qu’en prenant quelques instants supplémentaires pour ajouter des métadonnées à vos images, cela peut améliorer leur valeur communicative, créer de meilleures expériences utilisateur pour vos visiteurs, et attirer plus de traffic vers votre site.
Dans cet article nous allons voir comment titre, légende, balise Alt, et description, les métadonnées des images, sont bien plus importants que vous le pensez.

Exploitez la puissance des métadonnées des images
Chaque image a ses propres détails
Commençons par le début: Lorsque vous ajoutez une image à WordPress, que ce soit une image vedette (anciennement nommée « miniature »), une image dans un article, une page, ou une image d’en-tête, selon WordPress, vous ajoutez une pièce jointe à votre article.
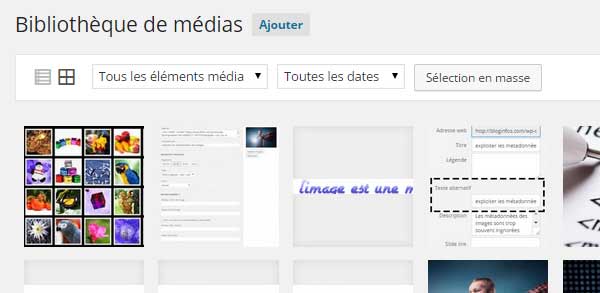
Une fois l’image ajoutée, si vous ne l’avez déjà fait, vous pouvez modifier les détails du fichier attaché en cliquant sur le bouton Médias dans le menu de la console d’administration WordPress. Vous voyez alors apparaître une liste de tous les médias téléchargés, associés ou non à des articles (images, sons, vidéos) sur le site.

Lorsque vous ajoutez une image à un article, vous êtes invité à compléter les « détails du fichier attaché ». Ces détails sont probablement les caractéristiques les plus ignorées et les plus sous-utilisées de WordPress et lorsque vous saurez ce qu’elles sont et comment les utiliser vous n’ignorerez plus jamais les métadonnées.

Le titre est le seul détail requis par WordPress lors de l’insertion d’une image. Par défaut le titre est le même que le nom du fichier, mais il devrait être modifié pour attribuer un titre descriptif à l’image. Tout comme le titre d’un article, le titre de la pièce jointe « image », définira le permalien de la pièce jointe. Vous pouvez également utiliser le titre pour effectuer une rechercher parmi les images des archives de médias.
Dans les précédentes versions de WordPress, le champ Titre était lié à la balise HTML optionnelle « title ». Il en a résulté qu’à chaque survol de l’image par la souris, le titre de l’image apparaissait dans une infobulle. Dans la version actuelle de WordPress, le titre de l’image et le lien sont ajoutés séparément, ce qui vous permet une meilleure utilisations des métadonnées individuelles.
![]()
Pour ce faire, vous devez ajouter l’image à votre article, l’ouvrir en en la sélectionnant et cliquer sur l’icône crayon dans le coin supérieur gauche, puis basculer, dans la fenêtre modale, à la section « Options avancées dans « Détails de l’image ».
Vous trouverez dans cette fenêtre les zones suivantes:
- Attribut « Title de l’image »
- Classe CSS de l’image
- Ouvrir le lien dans un nouvel onglet
- Attribut Rel du Lien
- Lien classe CSS


La légende est, traditionnellement, le texte affiché sous l’image par exemple le crédit d’une photo attribué à son auteur, l’emplacement exact de la légende variant en fonction du thème utilisé. La légende n’est pas liée à l’image de l’article, mais à l’emplacement que vous choisissez pour placer l’image dans votre article. Cela signifie que si vous utilisez la même image dans plusieurs articles différents ou à plusieurs endroits dans un même article, vous pouvez avoir des sous-titres individuels pour chacune d’elles.
Dans WordPress les légendes sont ajoutées en utilisant le shortcode qui encadrent la balise <img> et facultativement la balises <a>. C’est pourquoi vous ne pouvez pas déplacer les images avec les légendes dans l’éditeur visuel, mais si vous souhaitez le faire, il faut vous rendre dans l’onglet Texte de l’éditeur et modifier le code.
Pour l’image d’entête, ci-dessus, l’intégralité du code inséré avec la légende ressemble à ceci:

Voyez dans le code ci-dessus les différentes métadonnées. Il est à noter que les légendes des images WordPress peuvent contenir du code HTML et des liens (comme dans le cas présent).

Nous avons déjà parlé des balises Alt et Title dans l’article Balise Alt et balise Title des image : Quelle différence, aujourd’hui, nous allons plus loin dans l’utilsation de cette balise.
La balise Alt ou « Texte Alternatif » est obligatoire pour les images sur le web, mais elle est souvent ignorée, car elle ne semble pas nécessaire. C’est vraiment dommage, parce que la balise Alt est à la fois importante et puissante.

La balise Alt est le texte qui s’affiche lorsque l’image ne s’affiche pas. La règle générale pour la balise Alt d’une image est de décrire en texte ce que montre l’image.
Il existe des règles spécifiques qui régissent la façon dont la balise Alt doit être utilisée:
- Si le contenu communicatif de l’image illustre le contenu de l’article, la balise Alt devrait décrire le contenu en répétant le texte contenu dans l’image ou en décrivant son contenu
- Si l’image est enveloppée par un lien cible, la balise Alt devrait décrire la cible du lien
- Si l’image est purement décorative et n’a aucune valeur communicative, la balise Alt peut rester vide (alt = « »)
Les gens pensent souvent que la balise Alt est faite pour les visiteurs ayant des problèmes d’accessibilité. C’est vrai, mais ce ne est qu’une partie de l’histoire: La balise Alt est là pour décrire le contenu d’image et la définir par rapport à l’article. Alors que la plupart des visiteurs ne voient pas la balise Alt, les moteurs de recherche la voit et ils indexent les images en se basant sur le texte contenu dans cette balise. Et alors que nous évoluons vers un monde d’appareils mobiles qui ne présentent pas toujours les images, la balise Alt deviendra plus importante que jamais.
A Retenir: Décrivez toujours vos images dans le champ Texte alternatif, sauf si l’image n’est que décorative.

Le champ Description est probablement le secret le mieux gardé des images dans WordPress. Si vous ajoutez du texte dans le champ Description, ce texte sera stocké avec le contenu de l’article auquel elle est attachée. Cela signifie que si quelqu’un arrive sur la page de la pièce jointe image de l’article, il verra la description longue de l’image (selon que le thème le permette).

Bien que le champ Description ne soit pas WYSIWYG dans l’éditeur visuel, vous pouvez utiliser cette zone exactement comme vous le feriez pour tout article ou page. Vous pouvez utiliser du code HTML et formater le contenu comme dans un article normal.
La puissance de métadonnées
Combinés, ces champs de texte, ou métadonnées de l’image, ont une puissance qui peut être utilisée pour créer des expériences utilisateurs plus efficaces et plus communicatives et aussi pour attirer de nouveaux visiteurs vers votre site. Pour voir comment cela fonctionne, permettez-moi de vous donner un exemple:
Imaginons que vous êtes photographe de mariage et que vous publiez la photo d’un mariage récent. Dans votre article vous ajoutez des images avec des légendes et vous décrivez ces images avec la balise Alt, en y ajoutant le nom de votre entreprise, des mots comme « photographe de mariage », et la ville où vous travaillez.

Lorsque l’article sera publié, Google va indexer cette balise Alt, et les personnes à la recherche d’un photographe de mariage dans votre ville sont susceptibles de trouver, lors d’une recherche d’images, les images que vous avez inséré dans l’article.
Vous pouvez également ajouter une galerie d’images standard à votre article, mais au lieu d’utiliser une visionneuse pour faire ressortir les images « façon pop-up », redirigez chaque image miniature vers la pièce jointe respective pour chaque image. En ajoutant les images à WordPress, écrivez une histoire pour chacune des images dans le champ Description.

Quand le visiteur cliquera sur l’une des images dans la galerie, il sera redirigé vers la page de la pièce jointe où il verra une version agrandie de l’image ainsi que la description que vous avez ajouté. Ici encore la description est indexée par Google. Cela signifie que vous pouvez ajouter des noms et des sujets aux images, une description détaillée des produits, des services, des lieux, ou fournir des histoires correspondant à chaque image pour une expérience vraiment unique.
Plus qu’une galerie d’images ennuyeuses, vous pouvez créer un reportage photo, une expérience immersive, grâce aux métadonnées.
Un autre exemple d’utilisation des métadonnées est de partager les diapositives d’une présentation. En ajoutant les diapositives en tant qu’images individuelles, ajoutez une description détaillée de chaque diapositive dans le champ Description, et reliez votre galerie à la page sur laquelle vous fournirez beaucoup plus d’informations à votre auditoire sur vos diapositives et rendrez cette information consultable sur le web, merci les métadonnées!
Commencez à utiliser les métadonnées des images dès aujourd’hui!
Maintenant que vous avez savez ce que sont les métadonnées et comment WordPress les utilise avec les images, la prochaine étape est de commencer à utiliser activement ces zones trop souvent oubliées et fournir à vos visiteurs une meilleure expérience utilisateur, et avoir dorénavant plus de contenu indexé à plus d’endroits, grâce à la puissance des métadonnées.
Je ne plaisantais pas en disant que les métadonnées sont les plus ignorées et les plus sous-utilisées des fonctionnalités de WordPress, et cela signifie aussi que si vous commencez à les utiliser activement dès à présent, et que vous en tirez le meilleur parti, vous serez en avance sur vos concurrents.
Alors qu’attendez-vous pour utiliser les métadonnées?
Mettez en place, dès à présent, les métadonnées que sont les titres, les légendes, les balises Alt, et les descriptions pour vos images afin de recueillir très rapidement des résultats auxquels vous ne pensiez pas, et ce grâce aux métadonnées.
Si vous utilisez déjà les métadonnées, dites nous, dans les commentaires ci-dessous, quels résultats vous avez constaté.
Cet article vous a été utile? Partagez le, Merci!
Publié à l'origine le : 24 novembre 2014 @ 13 h 26 min

