Depuis longtemps la balise Alt et l’optimisation des images pour les moteurs de recherche sont sujets à discussions et controverses, chacun ayant son point de vue. Personne n’ayant la science infuse, il est temps d’en finir avec certains mythes autour de ce sujet souvent mal compris.
Balise Alt : Les idées reçues

Mythe 1: On les appelle « balises Alt »
Pour être exact, le nom de la balise est « alternative attributes of an image tag’ ou « alternative textuelle d’une balise image ». La balise Alt est un modificateur qui donne des informations descriptives sur l’image appelée dans une balise image individuelle au sein d’une page de code HTML. L’information descriptive de la balise Alt est utile pour aider les clients atteints de déficience visuelle et les robots de recherche, à naviguer sur le site.
L’image ci-dessous est extraite du site Darty.fr. Dans cet exemple, la balise Alt est « Tablette tactile Samsung GALAXY TAB S 10.5 » 16 GO NOIR CARBONE »

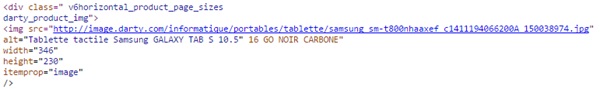
La balise image dans l’exemple ci-dessus affiche l’image d’un caméscope en utilisant les éléments suivants.

- img : Affiche l’images sur une page
- src : Indique quel fichier image afficher
- width and height : Spécifie la largeur et la hauteur à laquelle l’image doit être affichée.
- alt: « Tablette tactile Samsung GALAXY TAB S 10.5 » 16 GO NOIR CARBONE«
La balse Alt n’est qu’un élément d’une balise d’image. Tout le monde comprend ce que vous voulez dire quand vous dites « balise Alt », mais ce n’est pas réellement une balise. C’est comme pointer vers un cyclomoteur et l’appeler une voiture. Les gens comprendront que vous reconnaissez le cyclomoteur comme un véhicule, mais ils peuvent aussi penser que vous ne savez pas vraiment ce que c’est.
Mythe 2: Les balises Alt peut remplacer du texte
Il n’y a pas de remplacement pour le contenu textuel d’une page. Si le contenu d’une page n’est basé que sur des images, sans aucun texte descriptif sur la page, d’une part elle aura du mal à être classée par les moteurs de recherche, et d’autre part les visiteurs n’auront aucune assistance leur expliquant à quoi correspondent les images.
Les balises Alt, même parfaitement optimisées n’auront pas assez d’importance pour faire la différence. Elles ne sont que des signaux SEO, loin d’être assez puissants pour que les moteurs de recherche s’en servent pour classer une page.
Mythe 3: Les balises Alt ne sont utiles qu’au référencement
Initialement développées pour améliorer l’accessibilité des personnes atteintes de déficience visuelle, les balises Alt sont en quelque sorte devenues un élément de référencement, dans l’esprit de beaucoup. C’est faux et dangereux, parce les balises Alt pourraient alors être « optimisées » pour le référencement d’une manière qui entraveraient réellement leur véritable objectif: améliorer l’accessibilité.
Imaginez que vous êtes un consommateur aveugle ou handicapé visuel qui utilise un lecteur d’écran pour naviguer sur un site. Encore mieux, installez un plugin comme Fangs pour Firefox qui émule un lecteur d’écran pour lire une page. Si vous avez des difficultés à naviguer dans votre site, il y a beaucoup de chances que les client ayant des problèmes visuels auront encore plus de mal que vous.

Les balises Alt ne sont qu’une partie de l’accessibilité de l’image, mais elles peuvent à la fois aider et blesser. Ecrire un texte descriptif court, dans la zone « Description » de la balise Alt des images, aident les consommateurs à comprendre le sujet de la page et comment effectuer les actions souhaitées. En faisant cela, vous aiderez à optimiser la page pour le référencement, sans avoir à vous soucier d’inclure trop de contenu ou de trop de mots clés dans l’article.
Par exemple, si l’image est un produit, comme devraient l’être la plupart des images de commerce électronique, le nom du produit est une balise Alt appropriée. Si votre site vend des produits de plusieurs marques, ajouter la marque au nom du produit peut aussi s’avérer être une bonne idée.
Mythe 4. Chaque image doit avoir une balise Alt
Beaucoup d’images n’ont pas besoin de la balise Alt. Si votre site utilise des séparateurs, des ligne, des puces ou d’autres images purement orientée graphismes, n’utilisez pas de balises Alt dans les balises d’images. Imaginez avoir à faire une lecture lente d’une description telle que celle ci-dessous, juste pour comprendre qu’il y a trois liens de navigation dans un menu:
« ligne de séparation graphique puce graphique orange flèche lien informatique flèche tablette flèche tablette tactile ligne de séparation graphique puce graphique orange flèche lien téléphonie et mobilité flèche téléphone mobile seul flèche mobile nu ligne de séparation graphique puce graphique orange flèche lien tv photo vidéo flèche caméra créative flèche caméra créative »
La présence de trois images, la ligne de séparation, et une puce orange pour délimiter la liste des options, nécessite trois fois plus de mots à exprimer dans un lecteur d’écran. Laisser la balise Alt vide pour ces trois images permet d’économiser un temps précieux et augmenter la capacité du lecteur à utiliser le site avec succès. Le consommateur n’a qu’à écouter ce genre de description:
« “puce orange lien informatique tablette tablette tactile puce orange lien téléphonie et mobilité téléphone mobile seul mobile nu puce orange lien tv photo vidéo caméra créative »
En bref, considérez la valeur descriptive ou de navigation d’une image avant de lui assigner une balise Alt.
Mythe 5: Vous devez corriger les balises Alt Maintenant!
Avant de vous soucier de l’optimisation des balise Alt des images en cours d’utilisation, attaquez vous à tous les autres éléments SEO du site. Les balise Alt ont une valeur SEO tellement faible qu’il n’y a pas suffisamment d’avantages à se lancer dans une optimisation de ces balises, en tant que tactique SEO autonome.
Optimisez les balises de titre et les meta descriptions, optimisez vos thèmes pour mettre en évidence les champs texte, optimisez les éléments de navigation et supprimez le contenu en double. Lorsque votre site sera parfaitement optimisé sur ces points, alors seulement vous pourrez vous pencher sur l’optimisation des balise Alt.

Les trois exceptions à cette règle sont les suivantes:
- Si vous chargez de nouvelles images, veillez à inclure les balises Alt dans le cadre du processus de téléchargement
- Si la recherche d’images est une priorité, les balises Alt sont un peu plus importantes
- Si l’amélioration des balises Alt fait partie d’une initiative plus vaste visant à améliorer l’accessibilité.
Mythe 6: Les balises Alt sont longues à écrire
En fait, c’est surtout vrai si vous le faite comme une corvée. Si à chaque fois que vous chargez une image vous prenez le temps d’inclure la description, vous constaterez rapidement, qu’une fois devenue une habitude, vous ne perdez pas de temps à le faire.
De même, lorsque vous préparez des images pour vos articles, il est plus simple de nommer les images immédiatement, plutôt que de conserver un titre du genre « image02345s.jpg ». Nommez vos images de façon claire, afin de simplifier l’écriture de la description et de la balise Alt.
Conclusion
L’alternative textuelle que propose la balise Alt ne sert pas qu’aux robots des moteurs de recherche, toutes les personnes atteintes de déficience visuelle vous seront grés de leur faciliter l’utilisation de votre site. L’écriture des balises Alt et de la description pour chaque image ne prend pas une éternité, alors prenez le temps de les compléter.
Intéressant n’est ce pas? Partagez cet article, Merci!
Publié à l'origine le : 16 avril 2015 @ 14 h 54 min

