Lorsque vous commencez à publier des articles, vous avez dans l’espoir que vos lecteurs vont les commenter, bien sûr. Maisn une fois qu’ils ont laissé un message, que se passe-t-il? Reste-t-il sur la même page ou sont-ils redirigés vers un page de remerciements?

Cette fonction peut être utile pour vous dans certaines situations. Par exemple, vous créez une page de remerciements personnalisée pour une loterie que vous organisez. Lorsque les visiteurs participent en laissant un commentaire, vous pouvez facilement les rediriger vers cette page « Merci », où vous pouvez fournir des informations supplémentaires sur les prix.
Dans l’article d’aujourd’hui, nous allons voir comment rediriger un utilisateur après qu’il ait soumis un commentaire.
[clickToTweet tweet= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » quote= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » theme= »style5″]En fait il existe de très nombreuses situations, toutes différentes, dans lesquelles vous pourriez avoir besoin de rediriger un utilisateur après qu’il ait laissé un commentaire.
Alors sans plus tarder, voici ce qu’il faut faire pour automatiser le processus.
Rediriger un utilisateur après un commentaire
Ouvrez votre client FTP favori (par exemple Filezilla). Une fois que vous serez connecté à votre hébergement, accédez à votre dossier thème (wp-content/themes/votre_theme) et téléchargez le fichier functions.php sur le bureau de votre ordinateur, faites en également une copie de sauvegarde a un autre endroit, par mesure de sécurité.
Ouvrez ensuite le fichier functions.php avec votre éditeur de texte préféré, tel que Notepad++, et copiez /collez le code ci-dessous à la fin du fichier.
function redirect_after_comment(){
wp_redirect('/remerciement/');
exit();
}
add_filter('comment_post_redirect', 'redirect_after_comment');
Changer le nom de la page sur la 2 ème ligne (dans notre exemple remerciement)
Enregistrez les modifications et fermez le fichier. Téléchargez ensuite le fichier functions.php dans le dossier thème de votre site, en écrasant le fichier existant. C’est tout! Vous pouvez dès à présent tester cette nouvelle fonctionnalité de votre site.
Ouvrez l’un de vos articles et laisser un commentaire. Si vous avez tout fait correctement, vous devriez être redirigé sur la page `http://www.monsite.fr/remerciements` ou celle que vous avez indiquée sur la deuxième ligne du code ci-dessus.

Maintenant que vous avez créé votre page de remerciements, il va falloir la rendre plus personnelle. N’oubliez pas de remercier vos lecteurs pour leur commentaire, mais aussi n’oubliez pas que vous voulez que vos visiteurs restent sur votre site et continuent à lire vos articles.
La bonne idée est d’ajouter une liste des articles récents ou les plus populaires, ou peut-être encore mieux la liste tous les commentaires qui pourraient avoir un intérêt pour un intervenant.
Si vous avez une liste de diffusion, c’est le meilleur moment pour proposer un abonnement à votre liste.
Bien que cette fonction offre un moyen facile et rapide de rediriger les utilisateurs lorsqu’ils laissent un commentaire, vous préférerez plutôt un plugin, qui vous donnera quelques fonctionnalités supplémentaires, parce que vous ne voulez pas toucher au code de votre site.
[clickToTweet tweet= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » quote= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » theme= »style5″]Rediriger un utilisateur après un commentaire avec un plugin
Redirect After Comment Per Page
Le plugin wordpress « Redirect After Comment Per Page » redirige automatiquement vos lecteurs vers une page de remerciements ou toute autre page de votre choix lorsqu’il aura validé son commentaire.

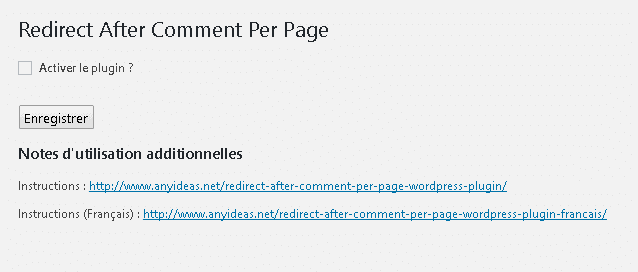
Après avoir installé et activé le plugin, rendez-vous dans le menu Réglages -> Redirect After Comment. Cochez la case Activer le plugin puis cliquez sur Enregistrer.
Il vous suffit de renseigner le champ « Adresse » pour spécifier la page de redirection, et tout le reste se fera automatiquement. C’est aussi simple que cela.

A présent lorsque vous écrirai un nouvel article, ou que vous créerai une page vous verrez apparaître le formulaire ci-dessous.
Redirect After Comment To Custom Page

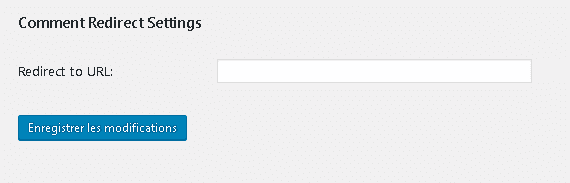
Après avoir installé et activé le plugin, rendez-vous dans le menu Extensions -> Comment Redirect Settings. Ce plugin demande qu’une URL de redirection pour fonctionner. Après avoir cliqué sur Enregistrer les modifications, la redirection sera automatique.

L’URL de redirection peut être une page, un article ou même une URL externe.
Yoast Comment Hacks

Yoast Comment Hacks, que je vous ai présenté il y a quelques mois, est un plugin conçu pour vous simplifier la vie, en utilisant le système de commentaires WordPress de façon plus facile! Ce plugin comprend 5 modules, dont une redirection après la validation d’un commentaire.
Ce module vous permet de rediriger les commentateurs vers une page de remerciement. Vous pouvez utiliser cette page pour les informer sur d’autres articles intéressants de votre site, des trucs qu’ils devraient vraiment lire, etc.
Seul bémol à ce plugin, vous ne pouvez faire de redirection que vers une page de votre site.
Après avoir mis en place une des solutions proposées, à chaque fois qu’un commentaire sera validé, l’utilisateur sera redirigé vers une page de remerciements.
Avez-vous déjà songé à mettre en place une telle solution pour rediriger vos utilisateurs après un commentaire? Si oui, dites nous quelles solutions vous avez préféré et pourquoi.
[clickToTweet tweet= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » quote= »Vous pouvez facilement rediriger un utilisateur après qu’il ait soumis un commentaire sur votre site #WordPress » theme= »style5″]Si vous ne savez pas comment ce système fonctionne, faites l’essai, laissez un commentaire ci-dessous, vous serez redirigez vers une page de remerciements.

Si cet article vous a été utile, Partagez le, il sera utile à d’aures. Merci!ù
Publié à l'origine le : 2 décembre 2016 @ 14 h 51 min