Les images sont très importantes pour un site Web, elles aident à attirer et à conserver l’attention des lecteurs. Sans elles, les sites Web sembleraient ternes. A l’opposé de l’avantage qu’apportent les images, ces dernières alourdissent le Web, et augmentent le temps de chargement de vos pages.
Depuis quelques temps déjà, le temps de chargement est devenu un facteur décisif dans le classement des moteurs de recherche. Le temps de chargement dépendant largement du poids de la page et du nombre de requêtes HTTP faites au serveur, plus vos images sont lourdes, et plus votre page mettra de temps à se charger..
Je vous ai déjà fourni, dans des articles précédents, quelques conseils simples pour accélérer votre site WordPress, parmi lesquels, utiliser sur votre site des images optimisées. Les images optimisées prennent moins d’espace et moins de bande passante, avec pour résultat un temps de chargement plus court.
Les photos prises avec des appareils modernes, de haute qualité, sont en haute définition (fichiers image de grande taille), qui ne peuvent être utilisées telles quelles sur les pages Web. La compression aide à réduire la taille des fichiers images, les rendant ainsi utilisables sur Internet.
ShortPixel vs Imagify
Dans la galaxy web, il existe de nombreux services et plugin pour WordPress (Kraken, EWWW, WP Smush, etc.) qui permettent de compresser vos images de manières plus ou moins efficaces. Aujourd’hui, nous allons comparer deux plugin qui se disputent actuellement les premières places de ce secteur, à savoir ShortPixel et Imagify.
Les différents scénarios d’optimisation d’image
Avant d’entrer dans le bain proprement dit, je voudrai souligner que chaque site Internet a des besoins différents en terme de compression d’image. Par exemple, BlogInfos présente avant tout des thèmes, des plugins, des services et des conseils pour les blogs, cela ne nécessite donc pas obligatoirement des images de très haute qualité, mais elles doivent toutefois être visuellement correctes.
Mon utilisation des images repose sur l’illustration de mes propos, d’une manière visuellement attrayante afin que, vous lecteurs, vous souveniez de l’article, du thème, du plugin, du service ou du conseil présenté. Donc, dans mon cas, je souhaite compresser les images pour les rendre plus petites, mais sans pour autant qu’elles soient désagréables à regarder.
Parfois, comme pour les sites de photographes ou d’exposition artistique, la qualité des images est primordiale. Non seulement la qualité visuelle, mais aussi les données contenue dans chaque image, les données EXIF, sont vraiment importantes. Ces données contiennent toutes sortes d’informations utiles sur une image, pour les professionnels, .
Par exemple, un photographe professionnel, pourrait vouloir conserver l’ensemble des données EXIF des photos publiées, afin que les visiteurs puissent voir le modèle de l’appareil, les différents réglages, l’objectif utilisé, ou d’autres données utiles lors de la prise de vue.
Si vous souhaitez en savoir plus sur les données Exif, je vous suggère de télécharger une image depuis le site Death to Stock et d’installer l’extension Chrome Exif Viewer. Vous serez alors en mesure de voir toutes les informations stockées avec chaque photos.
Compression Lossy et Lossless
Dans notre comparatif, nous nous intéresserons uniquement à la compression Lossy (avec perte de qualité), car sur la majorité des blogs, la qualité doit être bonne sans avoir besoin d’être excellente. Le contraire de la compression Lossy est appelé Lossless (sans perte de qualité).
Compression Lossy
La compression Lossy analyse votre image et essaie de regrouper, autant que possible, les couleurs similaires afin de réduire les données réelles qui la composent. Ce qui signifie que cette technique de compression tente de supprimer autant de données que possible, tout en conservant l’aspect général de l’image.
C’est très efficace pour réduire sensiblement la taille des images, cependant le résultat final est de moins bonne qualité qu’avec la compression Lossless.
Compression Lossless
La compression Lossless, quant à elle, ne supprime pas les données qui composent l’image. Le détail de la compression Lossless est très complexe, mais pour faire simple, il s’agit d’un algorithme qui présente, à votre navigateur, une image aussi simplement que possible afin que lui, la recrée.
Pour faire un parallèle, pensez à la création d’un fichier zip. Vous prenez plusieurs fichiers et les combinez dans un fichier zip beaucoup plus petit. Mais une fois que le fichier zip est décompressé, toutes les données sont à nouveau disponibles exactement comme elles étaient avant qu’elles ne soient compressées. Voilà ce que fait la compression Lossless avec vos images.
Bien qu’il soit difficile de faire la différence, à l’œil nu, entre deux images compressées, j’ai fait de mon mieux pour être partial, mais la vue étant différente pour chacun d’entre nous, vous ne verrez peut être pas les mêmes choses.
1 – Les adversaires
A ma gauche ShortPixel Image Optimiser (version 3.3.2)
![]()
et à ma droite Imagify Image Optimizer (version 1.4.6)

2 – Environnement de test
WordPress version 4.4.2 avec un seul autre plugin installé, iThemes Security (je ne lance aucun site, même pour des test dans que ce plugin soit installé et paramétré). J’ai utilisé le thème Twenty Twelve pour afficher les images, car à l’heure actuelle (de mon point de vue), Twenty Twelve est le meilleur thème par défaut que WordPress mette à notre disposition.
3 – Les photos utilisées
Photos Noir & Blanc
 |
 |
 |
|
1038 x 692 – 315 Ko
|
1038 x 692 – 306 Ko
|
1038 x 584 – 183 Ko
|
Photos Couleur
 |
 |
 |
|
1038 x 658 – 305 Ko
|
1038 x 689 – 336 Ko
|
1038 x 694 – 401 Ko
|
Bannières de plugin |
||
 |
 |
 |
|
672 x 225 – 54 Ko
|
672 x 225 – 68 Ko
|
672 x 225 – 51 Ko
|
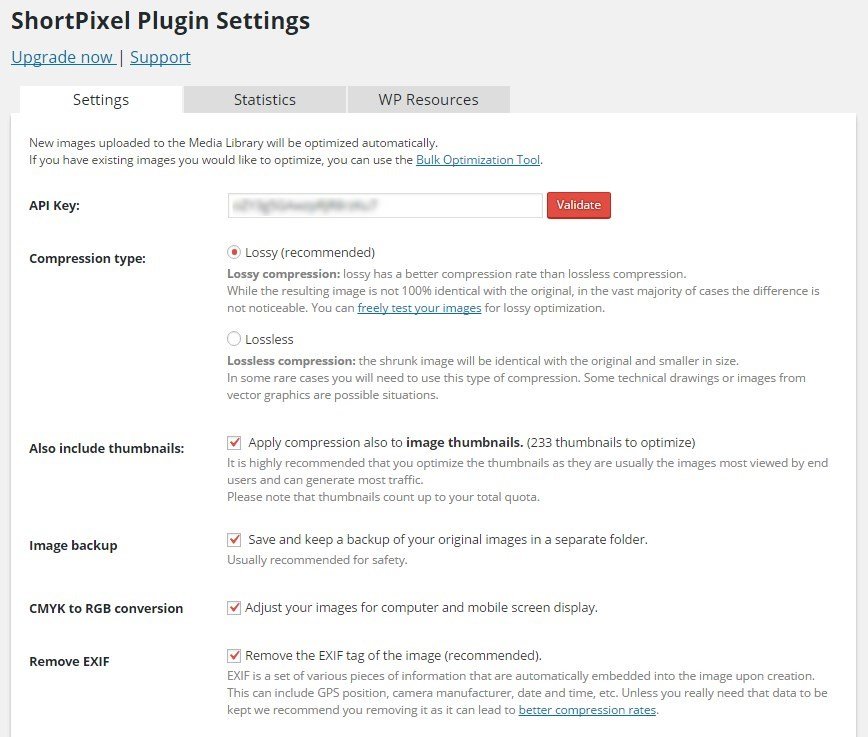
Installation

Les deux plugin sont simples à installer et à paramétrer, et nécessitent tous deux une clé API pour fonctionner. Dans les deux cas, les paramètres par défaut sont suffisants.

Imagify propose de faire apparaître un menu de compression dans la barre de menu de votre console d’administration, un outil pratique qui vous évite de rechercher les réglages dans le menu latéral.

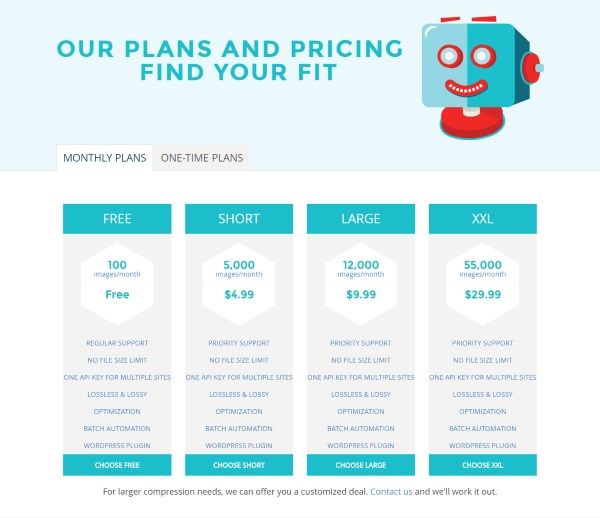
Les tarifs
ShortPixel Image Optimiser

Imagify

Le Test
La procédure de test était divisée en 3 parties:
- Téléchargement des images via la section Média de WordPress, afin que les plugin compressent les images, chacun son tour. Remise à zéro du site de test après chaque test.
- Comparaison visuelle des images, séparément et côte à côte
- Comparaison avec zoom 150%, 200% et 300%
Résultats des tests ShortPixel vs Imagify
Photos Noir & Blanc
| ShortPixel Lossy | Imagify Aggressive | |
59 Ko |
59 Ko |
|
57 Ko |
99 Ko |
|
59 Ko |
59 Ko |
|
| Vainqueur: |
ShortPixel |
|
Photos Couleur
|
Images Bannières
| ShortPixel Lossy | Imagify Aggressive |
40 Ko |
34 Ko |
48 Ko |
43 Ko |
37 Ko |
32 Ko |
| Vainqueur: |
Imagify |
Le vainqueur est…
Les résultats ci-dessus donnent ShortPixel vainqueur à 2 reprises. Cependant, bien qu’en terme de poids les images compressées avec Imagify gagne le dernier test, en terme de qualité, le résultat est différent.
Dans le dernier test, les images traitées par Imagify font ressortir une pixelisation supérieure. La différence est encore plus visible si vous optez pour la compression Ultra d’Imagify. Je reconnais qu’à l’œil nu, sur une bannière de 672 x 225 pixels, la différence est peu visible.
Imagify et ShortPixel méritent tous deux leur place dans le top des plugin de compression d’images pour WordPress. Les deux plugin testés, sont de très bons plugin.
Si l’on compare les tarifs, le nombre d’images proposées dans les deux abonnements est sensiblement identique, cependant si vous avez des images dont la taille moyenne dépasse 200 Ko, le choix de ShortPixel s’impose, l’abonnement étant basé sur un nombre d’images mensuel et non sur une taille maximale, en Gigaoctets, allouée mensuellement.
Les deux services vous permettent de compresser vos images en ligne, avec un avantage pour ShortPixel, les compressions en ligne ne sont pas décomptées de votre quota mensuel.Un dernier plus pour ShortPixel, si vous n’utilisez que peu d’images, jusqu’à 100 par mois, l’abonnement est gratuit, ce qui est intéressant pour les petits sites.
Au final, ShortPixel sort vainqueur de ce test, qui n’a rien d’officiel, et qui repose uniquement sur mon point de vue.
Conclusion
A titre personnel j’ai choisi, ShortPixel, vos images seront plus légères et moins pixelisées. Le choix reste vôtre et je pense que les affinités, ou un coup de cœur vous ferons opter pour l’un ou l’autre des plugin.
Quelque soit votre décision, vous ferez le bon choix!
Avez-vous déjà entendu parler de ShortPixel et d’Imagify ? Quelles méthodes utilisez-vous pour compresser les images de votre site? Partagez vos points de vue, et votre expérience de la compression dans les commentaires ci-dessous! Si vous avez trouvé cet article intéressant, Partagez le. Il intéressera d’autres personnes. Merci!
Si vous avez trouvé cet article intéressant, Partagez le. Il intéressera d’autres personnes. Merci!
Publié à l'origine le : 8 avril 2016 @ 14 h 08 min