Il (n’y) a (pas si) longtemps, dans un monde virtuel (pas si) lointain ….
Au commencement de l’espace temps « web », les utilisateurs d’Internet avaient à accepter les polices de caractères que reconnaissaient les navigateurs de l’époque. En 1995, Netscape introduisit la balise <tag> ce qui permit aux designers et propriétaires de sites, d’agrémenter quelque peu la typographie des sites.
Malheureusement, cette avancée technologique semble avoir été une pseudo-liberté, puisque les polices de caractères, pour être utilisées, devaient au préalable, être installées sur le poste de l’utilisateur. Mais comment savoir quelles polices étaient installées ? Afin d’éviter les déboires, les web designers ce sont contenté d’utiliser les polices les plus courantes, qui par défaut étaient installées sur chaque ordinateur.
Une des solutions envisageable à ce problème, est d’installer les polices sur des serveurs et de faire en sorte que les designers pointent vers ces serveurs. Bien qu’aujourd’hui cette solution serait envisageable, la méthode poserait tout de même des problèmes. Les vitesses de connexion, la fiabilité des serveurs, et bien entendu le respect des droits des créateurs (copyright).
Il existe des solutions à ces problèmes, pour les professionnels qui ne rechignent pas à payer des droits d’utilisation pour un service de qualité auprès de Typekit, Kernest and Typotheque. Pour tous les autres, il y a Google. Grâce à la générosité du géant d’Internet, nous pouvons désormais accéder au Répertoire Typographiques de Google.
Un Blog qui a du chien
Si vous êtes l’homme orchestre d’un blog, et que vous souhaitiez le différencier de la foule des autres blogs, vous allez pouvoir réaliser un lifting typographique grâce au Répertoire Typographiques de Google. Si vous utilisez un blog WordPress que vous hébergez, ou que vous faites héberger, le nouveau plugin « WP Google Fonts » va grandement vous simplifier le travail.
Pour installer le plugin, rendez vous dans le menu latéral de votre console d’administration, et choisissez « Extensions » puis « Ajouter« . Dans la zone de recherche entrez « WP Google Fonts » et cliquez sur « Chercher parmi les extensions« . A l’affichage des résultats,WP Google Fonts apparaît en première position (du moins le jour où j’écris cet article), cliquez sur « Installer Maintenant » puis sur « OK » lors du message de confirmation.
Le plugin s’installe en quelques secondes, et vous n’aurez plus qu’à cliquer sur Activer le plugin afin de pouvoir l’utiliser.
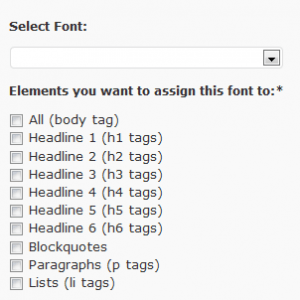
L’utilisation et la gestion du Répertoire Typographiques de Google au travers de ce plugin est d’une simplicité extrême. Le fonctionnement de base ne vous demandera aucune connaissance en HTML ou CSS. Vous n’avez qu’à sélectionner la police que vous souhaitez utiliser et indiquer sur quel élément vous souhaitez l’appliquer.
En vous rendant sur la page des extensions et en cliquant sur « Réglages » dans la rubrique « WP Google Fonts« , vous accéderez au « Centre de Contrôle des Polices ».
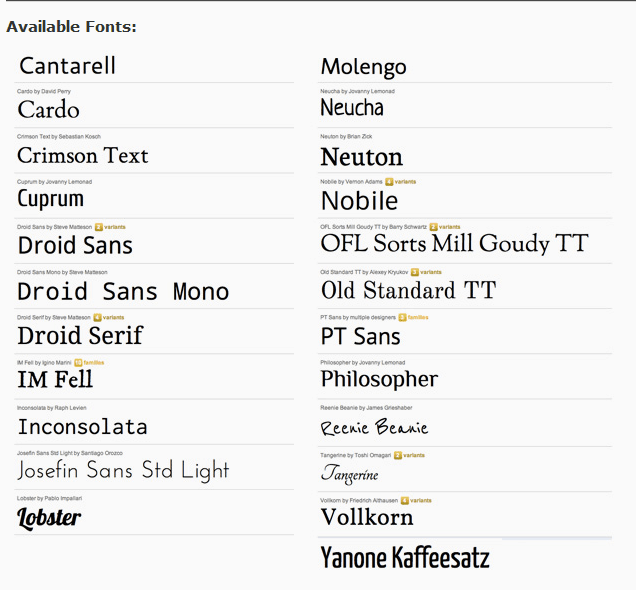
Vous pouvez sélectionnez 6 polices de caractères parmi les 23 présentes. Ce qui signifie que vous allez pouvoir utiliser, sur votre blog, 6 polices de caractères, en les assignant aux différents éléments de votre blog .
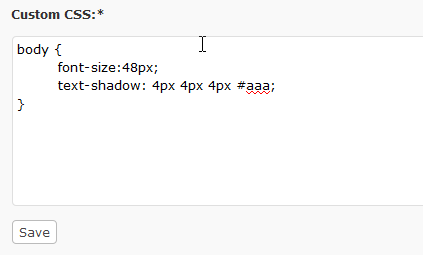
Si vous maîtrisez quelque peu le CSS, vous pourrez personnaliser un peu plus l’aspect que vous souhaitez donner à vos polices, en entrant du code dans la boîte « Custom CSS« . N’oubliez pas de cliquer sur « Save » pour ne pas perdre vos modifications.
Voilà un outil de plus qui va vous permettre de personnaliser votre blog un peu plus. On dit merci à qui ?
Au monde libre pour les polices de caractères, à Adrian Hanft (l’auteur du plugin) et à Mister G pour l’hébergement dans les nuages…. (cloud computing servers).
Publié à l'origine le : 17 octobre 2010 @ 22 h 43 min