Il n’est pas toujours facile d’afficher une vidéo dans un popup, mais comme d’habitude, il existe un plugin WordPress qui va vous aider à résoudre ce problème. Nous allons utiliser WP Video Lightbox, un plugin gratuit, qui va faire apparaître vos vidéos dans un popup/lightbox, en insérant simplement un shortcode dans votre article.
Bien entendu, tout le monde n’aime pas les popup, mais dans certains cas, il faut leur reconnaître une utilité, et dans notre cas cela permet à vos visiteurs de rester concentré sur la vidéo, sans être dérangé par quelques autres points d’attraits situé sur votre page.
WP Video Lightbox affiche vos vidéos dans un popup

WP Video Lightbox vous permet d’incorporer des vidéos dans un article ou une page en utilisant un popup/lightbox qui se superpose à votre contenu. Ce plugin peut être utilisé pour afficher des images, des animations Flash, des vidéos YouTube, Vimeo, etc. dans une visionneuse lightbox.
Les vidéos intégrées sont adaptatives et peuvent être consultées facilement sur les téléphones et les tablettes. Pour fonctionner, le plugin utilise la bibliothèque JQuery, prettyPhoto.
WP Video Lightbox

Pour installer le plugin, rendez vous dans le Menu Extensions -> Ajouter et recherchez « WP Video Lightbox »

Installez et activez le plugin

Accédez ensuite au menu Réglages -> Video Lightbox pour ouvrir la fenêtre des paramètres:

C’est ici que vous allez pouvoir configurer votre plugin et choisir comment il va se comporter. Vous pouvez choisir les dimensions par défaut de la visionneuse, le thème appliqué à la visionneuse (Light Rounded, Dark Rounded, Lite Squared, Dark Squared ou Facebook), définir si les vidéos doivent démarrer automatiquement, etc.
Comment utiliser les shortcode
Une fois votre popup/lightbox installé, activé et configuré, vous êtes prêt à placer un shortcode dans votre article pour faire apparaître la vidéo souhaitée. Avant d’aller plus loin, nous allons voir les paramètres additionnels que vous pouvez ajouter au shortcode pour le rendre encore meilleur.
- video_id – Identifiant unique de chaque vidéo Youtube ou Vimeo. Ce paramètre est obligatoire.
Si vous ne voulez pas que des vidéos similaires s’affichent à la fin de la diffusion de la vidéo, il suffit d’ajouter « &rel = 0 » ou « &rel = false » juste après l’identifiant qui suit video_id.
- width – Permet de choisir la largeur de la vidéo en pixels. Ce paramètre est obligatoire
- height – Permet de choisir la hauteur de la vidéo en pixels. Ce paramètre est obligatoire
- description – Vous pouvez ajouter une description de la vidéo, elle sera affichée juste en-dessous de la vidéo. Le champ de description accepte le code HTML, ce qui est bien utile.
- anchor – un texte qui sera affiché sous forme de lien que les visiteurs doivent cliquer afin d’afficher la popup/lightbox. Tout comme le champ description, vous pouvez insérer du code HTML, si bien que, par exemple, vous pouvez utiliser un bouton.
Si vous n’utilisez pas la balise anchor, vous devez obligatoirement ajouter auto-thumb= »1″ à la fin du shortcode.
- auto_thumb – si vous utilisez cette fonction, le plugin affichera une miniature de la vidéo à la place de l’ancre texte
Les identifiants des vidéos YouTube se situent dans l’URL, juste après « https://www.youtube.com/watch?v= » dans l’exemple ci-dessous, l’identifiant est 6RH63G5hv7A.

Les identifiants des vidéos Vimeo sont quelque peu différents, l’URL d’une vidéo Vimeo se présente sous la forme

où l’identifiant de la vidéo est le nombre situé à la fin de l’URL.
A présent que vous savez comment déterminer l’identifiant des vidéos, voici un exemple de shortcode avec les paramètres obligatoires à son bon fonctionnement:
[video_lightbox_youtube video_id="cerT36D_6_A" width=640 height=480 anchor="Cliquez pour voir la vidéo]
qui donnera comme résultat:
et voici le même shortcode qui utilise la balise auto_thumb à la place de la balise anchor:
[video_lightbox_youtube video_id="cerT36D_6_A" width=640 height=480 auto_thumb="1"]
Le shortcode ci-dessus va générer la miniature d’ancrage de la vidéo:

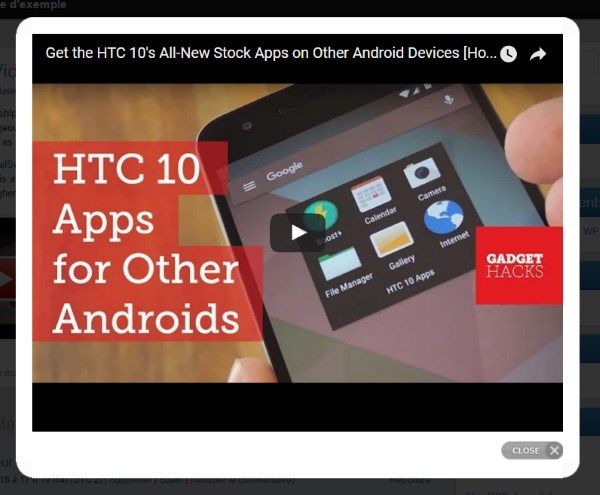
Lorsque vos visiteurs cliqueront sur le lien ou sur la miniature de la vidéo, le popup/lightbox s’ouvrira et affichera la vidéo en superposition de l’article.

Spécification de l’attribut Alt pour la miniature de la vidéo
Vous pouvez utiliser le paramètre « alt » dans le shortcode pour spécifier un texte alternatif relatif à la miniature de la vidéo. Les moteurs de recherche liront cette description pour comprendre l’image. Voici un exemple d’utilisation de shortcode avec le paramètre « alt »:
[video_lightbox_youtube video_id="cerT36D_6_A" width="640" height="480" auto_thum="1" alt="Description de l'image"]
Voilà, vous savez tout ce qu’il faut savoir sur le plugin WP Video Lightbox, il ne vous reste plus qu’à l’installer et l’utiliser dans vos articles.
Si vous souhaitez en savoir plus sur l’intégration d’images ou d’iFrame dans WP Video Lightbox, je vous suggère de consulter le manuel d’utilisation de WP VideoLightbox.
Que pensez-vous de WP Video Lightbox? Pensez-vous qu’il vous sera utile pour afficher des vidéos YouTube ou Vimeo dans vos articles? Donnez nous votre avis dans les commentaires ci-dessous.

Si vous avez trouvé cet article intéressant, Partagez le, il intéressera d’autres personnes. Merci!
Publié à l'origine le : 27 mai 2016 @ 13 h 57 min

