Avoir un site ou un blog WordPress signifie que vous devez constamment en prendre soin. Rédiger de nouveaux articles, ajouter de nouvelles images et des vidéos peut être une routine pour un blogueur, mais vous ne devez pas négliger l’aspect technique de votre site WordPress. La maintenance est un passage obligé pour tous les sites. Pour empêcher vos lecteurs d’accéder à votre site lorsque vous faites une mise à jour, aussi minime soit-elle, la page de maintenance standard de WordPress s’affiche.
Avez-vous déjà vu la page de maintenance standard de WordPress? Laconique à souhait. WordPress pourrait faire mieux! Mais pour les développeurs de notre CMS préféré, cette page n’étant qu’accessoire, ils n’ont pas peaufiné les détails.

Si vous essayez de modifier un thème ou une mise en page d’un site en production, ou si vous faites d’autres travaux qui pourraient créer des erreurs ou une panne de votre site WordPress, vous devriez envisager de mettre votre site en mode maintenance. Une simple mise à jour du noyau de WordPress ou l’installation d’un plugin peut casser votre site pour une raison quelconque, et pendant que vous travaillez dur pour tout ramener à la normale, vous ne voulez pas que vos visiteurs voient que quelque chose ne va pas.
[clickToTweet tweet= »Découvrez comment créer une page de maintenance personnalisée pour #WordPress. » quote= »Découvrez comment créer une page de maintenance personnalisée pour #WordPress » theme= »style3″]Plutôt que de travailler en « Live » sur un site de production, il est plus pratique de travailler sur une installation de développement local ou d’utiliser un site de test, ce qui est un must-have pour les utilisateurs sérieux. Parfois, il n’est cependant pas possible de choisir l’une de ces options, et vous devez mettre votre site en mode de maintenance jusqu’à ce que le travail soit fait.
Comme vous pouvez vous en douter, il existe de nombreux scénarios où vous pourriez avoir besoin du mode de maintenance. Dans cet article, nous allons voir comment personnaliser une page de maintenance qui vous servira pendant la mise à jour de votre site WordPress.
Il y a quelques temps, je vous avais expliqué comment passer votre site en mode maintenance à l’aide de différents plugin. Il se peut que pour une raison ou une autre, vous ne vouliez pas utiliser de plugin, dans ce cas, il y a une solution. Vous pouvez créer votre propre page de maintenance!
Créez une page de maintenance
Lors de la mise à jour des fichiers du cœur de WordPress, des thèmes ou des plugin, WordPress crée un fichier `.maintenance` temporaire qui est utilisé pour afficher un simple message. Ce message indique à toute personne qui arrive sur votre site que vous êtes en train d’effectuer une opération de maintenance de votre installation.
Malheureusement, ce fichier de maintenance est supprimé immédiatement après que les mises à jour ont été mises en place, de sorte que vous ne pouvez pas l’utiliser pour bloquer l’accès à votre site pendant une longue période. En outre, ce fichier n’est pas personnalisable.
Mais vous vous en doutez, il y a toujours une solution.
Vous pouvez créer votre propre page de maintenance et la personnaliser selon vos besoins. Voici la marche à suivre.

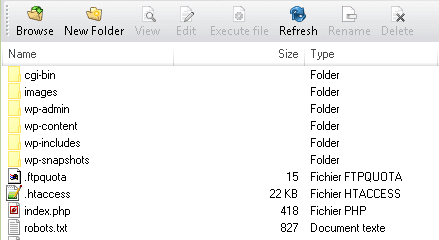
Ouvrez votre client FTP favori (par exemple Filezilla). Lorsque vous serez connecté à votre hébergement, accédez au dossier wp-content et créez un nouveau fichier que vous appellerez `maintenance.php`
Ouvrez le fichier que vous venez de créer, et personnalisez la page, et le style selon vos besoins, puis enregistrez les modifications.
Compte tenu que WordPress inclus un système de vérification dans le fichier `wp-includes/load.php`, vous n’aurez aucune manipulation particulière à faire, car WordPress vérifie si un fichier `maintenance.php` existe dans le dossier `wp-content`, et si tel est le cas, il l’affiche.
Dorénavant, à chaque fois que vous lancerez la mise à jour des fichiers du cœur de WordPress, de plugin ou de thèmes, le fichier que vous venez de créer sera utilisé pour indiquer à vos visiteurs que vous faites des travaux de maintenance sur votre site.
Personnaliser votre page de maintenance
Pour vous aider à démarrer avec la personnalisation du fichier `maintenance.php`, voici un exemple de fichier `maintenance.php` très simple à mettre en place:
1- Copiez et collez ce code dans votre fichier maintenance.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Maintenance</title>
<style>
html {
padding: 20px;
font-size: 25px;
line-height: 1.4;
color: red;
background: #f0f0f0;
}
html,
input {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
body {
max-width: 700px;
_width: 500px;
padding: 20px 20px;
border: 1px solid orange;
border-radius: 6px;
margin: 0 auto;
background: #fcfcfc;
}
h1 {
margin: 0 10px;
font-size: 30px;
text-align: center;
color: orange;
}
ul {
color: black;
}
</style>
</head>
<body>
<div class="container">
<img src="maintenance-1.jpg" width="680" height="400" class="aligncenter" />
<h1>Nous effectuons la maintenance du site. Nou serons de retour d'ici peu</h1>
<ul>
<li>Connectez vous à notre page <a href="http://www.twitter.com">Twitter</a></li>
<li>ou à <a href="http://www.facebook.com">Facebook</a></li>
<li>Envoyez nous un email</li>
</ul>
</div>
</body>
</html>
2- Modifiez le code ci-dessous pour le faire correspondre à votre site et vos données. Les lignes à modifier sont en gras.
3- Enregistrez les modifications
[clickToTweet tweet= »Découvrez comment créer une page de maintenance personnalisée pour #WordPress. » quote= »Découvrez comment créer une page de maintenance personnalisée pour #WordPress » theme= »style3″]Ce code crée une page de maintenance qui pourrait ressembler à ceci. L’image, non fournie, et le texte affiché devront être adaptés selon vos besoins.

Si vous le souhaitez, vous pouvez télécharger cet exemple en cliquant sur le bouton ci-dessous:
Une fois le fichier téléchargé, il vous suffit de le décompresser, de le modifier selon vos souhaits et de le télécharger dans le dossier wp-content de votre site.
Nous venons de voir la manière de créer votre page de maintenance. Si cette solution est trop complexe pour vous, voici une autre façon de faire, plus rapide et un peu plus simple.
Page de maintenance simplifiée
Ouvrez votre client FTP favori (par exemple Filezilla), connectez-vous à votre site et ouvrez le dossier du thème actif. Téléchargez ensuite le fichier functions.php sur le bureau de votre ordinateur, faites en également une copie de sauvegarde à un autre endroit, par mesure de sécurité.

Ouvrez le fichier functions.php, que vous venez de télécharger, avec votre éditeur de texte préféré, tel que Notepad++, et copiez /collez le code ci-dessous à la fin du fichier:
function maintainer_mode() {
if ( !current_user_can( 'administrator' ) ) {
wp_die('Maintenance en cours, Merci de revenir dans quelques instants.');
}
}
add_action('get_header', 'maintainer_mode');
Les lignes que vous pouvez modifier sont en gras. Enregistrez les modifications. Téléchargez le fichier functions.php modifié dans le dossier de votre thème en écrasant le fichier existant. C’est tout.
Si vous le souhaitez, vous pouvez télécharger le code de la page de maintenance en cliquant sur le bouton ci-dessous:
Une fois le fichier téléchargé, il vous suffit de le décompresser, de le modifier selon vos souhaits avant d’inclure le dans le fichier functions.php
Vous pouvez tester votre site. Tout le monde, mis à part les administrateurs verront le message « Maintenance en cours, Merci de revenir dans quelques instants« , que vous pouvez modifier en changeant l’intitulé de la troisième ligne du code. Les administrateurs, de leur côté, pourront utiliser le site comme si de rien n’était.
Une fois que vous êtes prêt à réactiver votre site, il vous suffit de commenter la fonction entière, en mettant `//` au début de chaque ligne de la fonction), ou alors vous pouvez supprimer complètement la fonction de votre fichier `functions.php`. Ceci fait, le mode de maintenance sera terminé et le site fonctionnera comme avant.
La solution passe partout
Si malgré tout les deux solutions présentées ci-dessus vous semblent trop complexes à mettre en place, ou si tout simplement vous n’avez pas le temps de le faire, je vous suggère d’ utiliser le plugin gratuit Under Construction que vous pouvez installer depuis le répertoire de plugin WordPress.

Ce plugin vous permet de choisir un thème (image de fond), d’éditer le titre, de personnaliser le texte affiché, et d’ajouter des images et/ou des vidéos sur votre page de maintenance. Vous pouvez également ajouter un accès à vos comptes de réseaux sociaux, ce qui permettre à vos utilisateurs d’y accéder pendant que vous travaillez sur votre site.

Le plugin Under Construction vous permet également de créer une liste blanche des rôles utilisateurs spécifiques qui ne seront pas affectés par le plugin. Plutôt que de montrer la page de maintenance à tout le monde, vous pouvez spécifier les rôles utilisateurs qui pourront continuer à voir le site d’origine.
Vous avez à présent à votre disposition trois solutions qui vous permettront d’afficher une page de maintenance, à chaque fois que des travaux seront effectués sur votre site.
Quelle solution utilisez vous? Laissez-vous WordPress gérer l’ensemble avec sa page par défaut, utilisez vous un plugin ou avez vous une page de maintenance spécifique? Merci de nous expliquer votre choix dans les commentaires ci-dessous.

Si vous avez trouvé cet article intéressant, Partagez le. Merci!
Publié à l'origine le : 24 octobre 2016 @ 13 h 31 min