Vous n’êtes pas sans ignorer que le temps de chargement des pages de votre site est désormais un élément clé du classement chez Google. Aujourd’hui, nous allons voir 7 conseils qui vont vous aider à diminuer le temps de chargement de vos pages , afin d’obtenir un meilleur classement et une meilleure expérience pour vos visiteurs.
Comment diminuer le temps de chargement de WordPress?

Google utilise une multitude de facteurs pour déterminer comment classer les résultats dans le moteurs de recherche. En général, ces facteurs sont soit liés au contenu d’une page Web elle-même (contenu, adresse URL, titres et en-têtes, etc.), soit aux mesures d’authenticité du site lui-même (âge du nom de domaine, le nombre et la qualité de liens entrants, etc.).
Selon une enquête effectuée il y a quelques mois aux Etats-Unis, près de la moitié des internautes attendent qu’un site se charge en 2 secondes ou moins, et ils ont tendance à abandonner un site qui est pas chargé après 3 secondes.
Dans l’e-commerce, encore 79% des acheteurs des sites Web qui ont des problèmes avec les performances du site web disent qu’ils ne retourneront sur le site pour acheter.
Voici quelques un des résultats, et ils laissent songeur:
- 73% des utilisateurs de mobiles disent qu’ils ont rencontré un site qui était trop lent à charger.
- 51% des utilisateurs de mobiles disent qu’ils ont rencontré un site Web qui est bloqué, ou qu’ils ont eu une erreur.
- 38% des utilisateurs de mobiles disent qu’ils ont rencontré un site qui était pas disponible.
- 47% des consommateurs attendent d’une page Web se charge en 2 secondes ou moins.
- 40% des gens abandonnent un site Web qui prend plus de 3 secondes à charger.
Il y a fort à parier que si l’enquête avait été faite en France, nous aurions eu les mêmes résultats.
Commençons à diminuer le temps de chargement de votre site, et pour cela la toute première chose à faire est d’utiliser la compression Gzip, dont nous avons déjà parlé. Ensuite de quoi, les 7 points ci-dessous, vous aideront à obtenir un temps de chargement plus court.
Conseil n° 1: La mise en cache
L’optimisation des performances d’un site WordPress repose sur un élément fondamental, la mise en cache. L’idée est simple: au lieu de fournir des pages dynamiques aux navigateurs de vos visiteurs, obligeant le serveur à recalculer à chaque fois que la page est appelée, vous livrez le résultat, la page toute faite.
Un plugin comme WP Super Cache traduit les pages dynamiques en pages HTML et permet ainsi l’affichage direct de la page.

Développé par Automattic, la société mère de WordPress.com, WP Super Cache vous permet d’activer la mise en cache de base, mais permet également de régler de nombreux paramètres individuels. Les débutants et les professionnels trouveront des options appropriées.
Un autre plugin, W3 Total Cache, que j’ai souvent utilisé par le passé, est une bonne alternative à WP Super Cache.
Conseil n° 2: Un serveur de qualité
Je me souviens du premier serveur que j’ai utilisé, il y a plus de 10 ans. WordPress fonctionnait, lentement, plus de 10 secondes pour afficher une page. Je me suis vite rendu compte que le problème ne venait pas du manque d’optimisations, mais des mauvaises performances de la société d’hébergement de l’époque.
Une valeur importante à connaître avant de s’engager avec un hébergeur, est la valeur de memory_limit qu’indique PHP.
Alors que 128Mo de mémoire est un minimum recommandé par WordPress.org, la société o2Switch, mon hébergeur depuis plus de 2 ans, vous propose par défaut 256 Mo.

Afin de connaître la quantité de mémoire allouée à votre site par votre hébergeur, le plugin WP-Memory-Usage présente sur la page d’accueil du tableau de bord, la quantité totale de mémoire, et la quantité utilisée au moment de l’affichage.
Conseil n° 3: Utiliser des tailles d’images adaptées
Il arrive tout le temps que les images téléchargées sont trop grandes. Si vous ne connaissez pas la taille maximum des images à utiliser sur votre site, l’extension Chrome Page Ruler vous aidera à trouver le bon compromis. Une fois définie, prenez note des dimensions standard des images de votre blog dans un fichier texte à conserver à portée de mains.
En plus de réduire la taille de vos images, il est bon de passer par la compression de vos images, afin de supprimer les pixels inutiles, et par là même d’alléger le poids des images. Je vous en ai parlé récemment dans le guide SEO des images WordPress.

Une autre technique qui est « à la mode » depuis quelque temps s’appelle le lazy loading. Les images ne sont pas chargées directement lors de l’affichage de la page, mais seulement quand un visiteur fait défiler la page et qu’elle doivent alors être affichées. Bien que cette technique permette de diminuer le temps de chargement, elle peut, parfois, perturber le flux de lecture.
Si un lecteur fait rapidement défiler une page, lorsque les images apparaîtront cela provoquera un saut d’affichage, ce qui est désagréable, mais comme en principe la lecture d’une page n’est pas aussi rapide que le scroll de la souris, vous ne devriez pas être gêné outre mesure.
Pour les photographes et les designers qui utilisent de très gros fichiers images, cette technique est plus que justifiée.

Il existe plusieurs plugin de type lazy load, si votre plugin de cache n’inclus pas cette fonction (contrairement à WP-Rocket), je vous suggère d’utiliser Rocket Lazy Load (fait par l’équipe de WP-Rocket) ou alors Lazy Load, le plugin le plus utilisé dans cette catégorie.
Conseil n° 4: Désactiver et supprimer des plugin
Soyons honnête, il existe un plugin pour chaque problème sous WordPress. Et qui ne s’est jamais laissé prendre à installer un plugin pour un simple problème, au lieu de chercher une alternative?
Avoir trop de plugin augmente l’usage des ressources de votre serveur et ralentit d’autant votre site.
Toute personne qui veut optimiser les performances de sa page WordPress, doit régulièrement passer par la liste des plugin et supprimer tous ceux qui ne servent à rien. Certaines fonctions peuvent être offertes directement par le développeur du thème utilisé, d’autres ne sont plus nécessaires, alors que certaines sont combinées dans un seul plugin. Faites le bon choix.

Rappel: La suppression régulière de plugin inutiles économise non seulement de l’énergie, mais assure une plus grande sécurité à votre site. Chaque plugin est un risque potentiel pour la sécurité et doit être régulièrement mis à jour.
Conseil n° 5: Faites passer un test de vitesse à votre thème
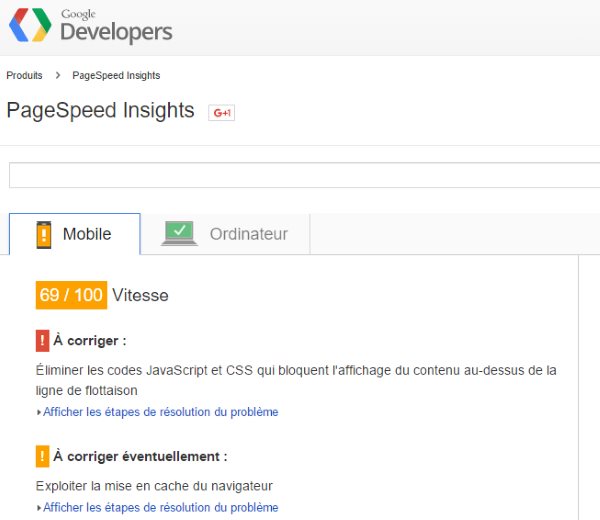
Un changement de thème est un excellent moyen d’améliorer le temp de chargement de votre site. Après tout, certains thèmes sont plus efficaces que d’autres. Pour tester la vitesse d’un thème, vous pouvez l’installer, et l’activer, puis lui faire passer un test de vitesse avec Google Pagespeed Insights. L’outil détermine les possibilités d’optimisation et donne une note.

Pour améliorer le test, votre thème devrait être testé avec et sans plugin de cache.
Il se peut qu’un thème apporte de nombreuses fonctions pratiques, mais que le temps de chargement sans mise en cache est beaucoup trop long, par rapport à un thème n’ayant que quelques fonctions. Dans ce cas comparer les deux thèmes avec la mise en cache activée, et il se peut que le thème aux nombreuses fonctions pratiques soit plus rapide, à vous de voir.
Conseil n° 6: Intégrer la publicité ou l’éviter
Les sites d’information sont toujours à la recherche de moyens pour introduire de nouveaux formats publicitaires et donc augmenter leurs recettes. D’une part, cela se justifie, mais d’autre part cela peut devenir un problème. Les bannières animées et les vidéos à démarrage automatique augmentent sensiblement le temps de chargement de vos pages, Il faut dans ce cas trouver des alternatives.

Si votre site affiche beaucoup de publicité dans la barre latérale, ou le corps de la page, vous devriez envisager de réduire le nombre de publicité ou d’utiliser des formats qui ne font pas grimper en flèche le temps de chargement de vos pages.
Conseil n° 7: Utiliser la barre latérale avec raison
La barre latérale est un élément de base de WordPress. Comme elle apparaît généralement sur chaque côté, elle a inévitablement une incidence sur le temps de chargement des pages.
Il est conseillé d’éviter d’intégrer de grands widgets de réseaux sociaux tels que Facebook ou Flickr. De simples boutons de partage qui pointent vers vos comptes sur les réseaux sociaux respectifs sont suffisants, ce qui nous rappelle le conseil N° 3: Utiliser des tailles d’images adaptées.
Conclusion
J’espère vous ces 7 conseils vous aideront à diminuer le temps de chargement de vos pages WordPress. J’attends vos remarques et éventuels trucs et astuces complémentaires dans les commentaires ci-dessous.

Si cet article vous a été utile, Partagez le, il sera probablement utile à d’autres personnes. Merci!
Publié à l'origine le : 21 janvier 2016 @ 16 h 05 min

